准备条件
https://openlayers.org/en/v4.6.5/build/ol.js
https://cdn.polyfill.io/v2/polyfill.min.js
DEMO
<!DOCTYPE html> <html> <head> <title>Mapbox Vector Tiles</title> <link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css"> <!-- The line below is only needed for old environments like Internet Explorer and Android 4.x --> <script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script> <script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script> <script src="https://openlayers.org/en/v4.6.5/examples/resources/mapbox-streets-v6-style.js"></script> <style> .map { background: #f8f4f0; } </style> </head> <body> <div id="map" class="map"></div> <script> var key = 'Your Mapbox access token from http://mapbox.com/ here'; var map = new ol.Map( { interactions : ol.interaction.defaults().extend( [ new ol.interaction.DragRotateAndZoom() ]), layers : [ new ol.layer.VectorTile( { declutter : true, source : new ol.source.VectorTile( { attributions : '© <a href="https://www.mapbox.com/map-feedback/">Mapbox</a> ' + '© <a href="https://www.openstreetmap.org/copyright">' + 'OpenStreetMap contributors</a>', format : new ol.format.MVT(), url : 'https://osm2vectortiles-0.tileserver.com/v2/{z}/{x}/{y}.pbf' }), style : createMapboxStreetsV6Style( ol.style.Style, ol.style.Fill, ol.style.Stroke, ol.style.Icon, ol.style.Text) }) ], target : 'map', view : new ol.View({ center : [ 0, 0 ], zoom : 2 }) }); </script> </body> </html>
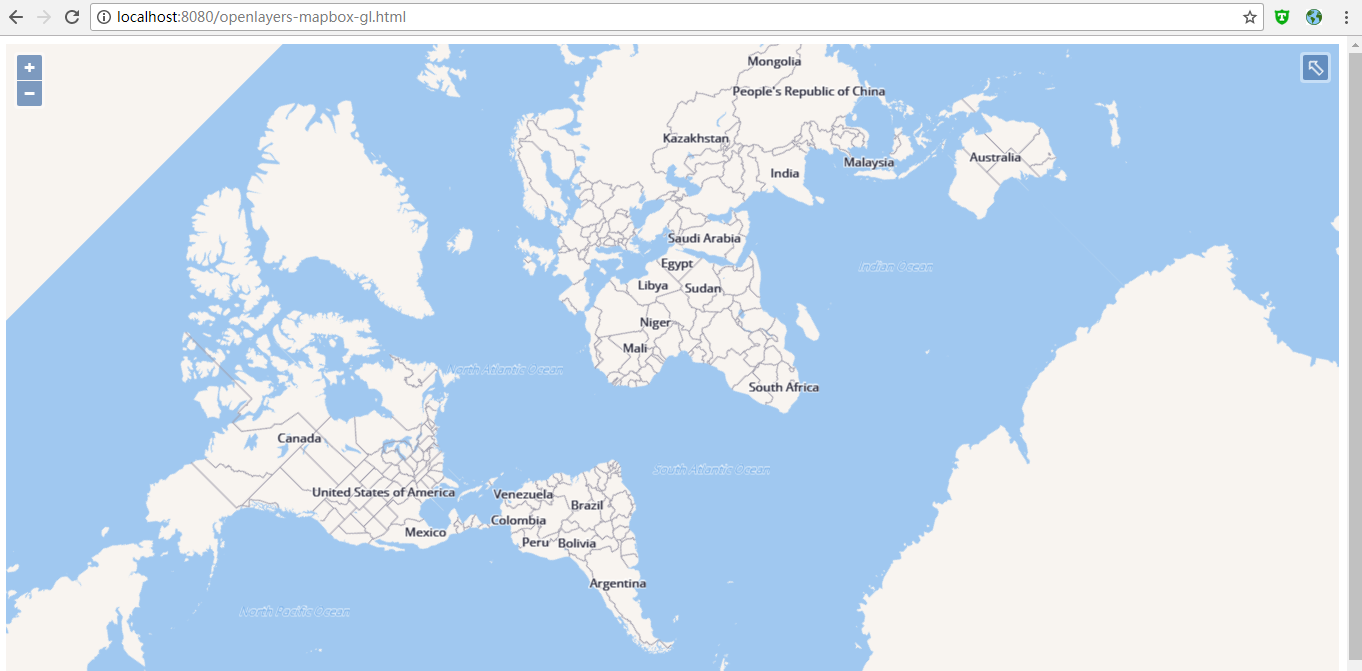
效果

注意点
openlayers渲染mapbox vector tile并不像leaflet整合mapbox-gl那样(采用的mapbox-gl渲染引擎),而是采用openlayers自己的引擎