安装
pip install PyQt5
pip3.5 install pyqt5-tools
界面化操作
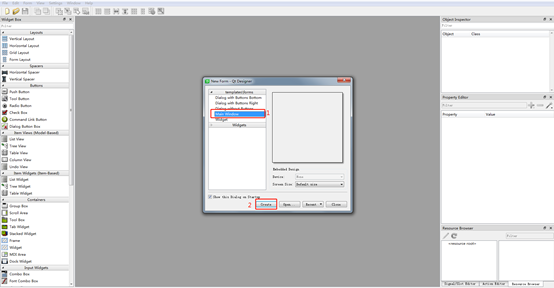
1.在win+R中输入designer并敲回车,即可启动Designer。一般选择“Main Window”点击“Create”即可创建。
若在win+R中输入designer并敲回车后无反应,可以直接搜designer.exe直接启动

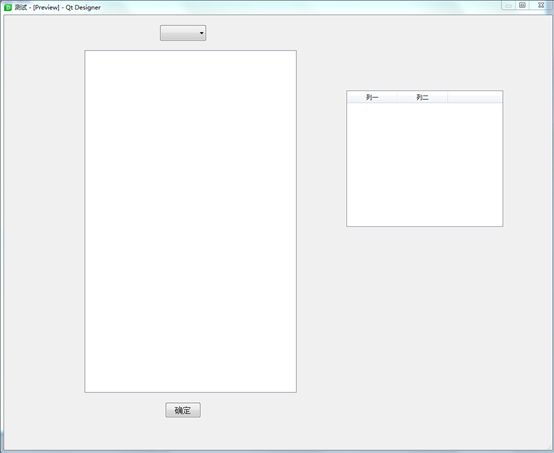
2.创建后,可以方便快捷的用Qt Designer画出对应框体,如通过Combo Box添加下拉选择的控件;通过Push Button添加按钮;通过List Widget添加列表框;通过Table Widget添加数据表格框,table中设置列数(右键-Edit Items-Colums),调整框体位置和文字大小,背景颜色以及windowTitle来优化界面显示,使用快捷键Ctrl+R预览当前编写的GUI显示如下:

3.点击保存,生成*.ui的文件,本例中为test.ui,保存在D:pydeploy文件夹下
生成python代码
使用cmd将目录切到D:pydeploy目录并执行命令:pyuic5 -o test1.py test.ui,即可在该目录下生成test.py的文件
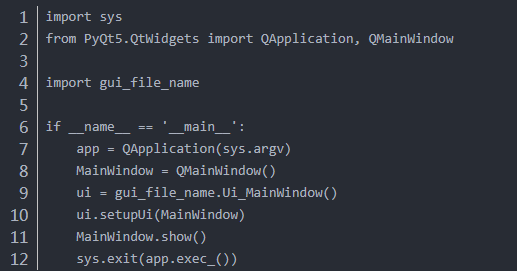
生成的test.py并没有程序入口。因此我们在同一个目录下另外创建一个程序叫做“main.py”,并输入如下内容。在本例中,gui_file_name就是test,请自行替换

运行main.py即可显示GUI界面
修改生成的代码再次优化界面显示
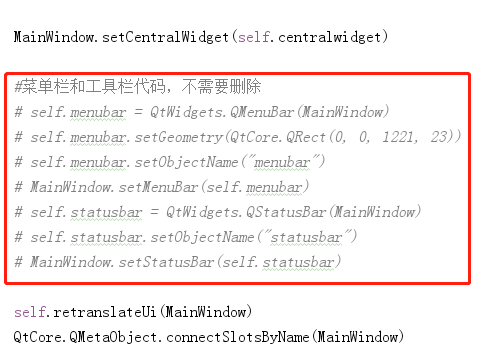
1.删除菜单栏和工具栏代码

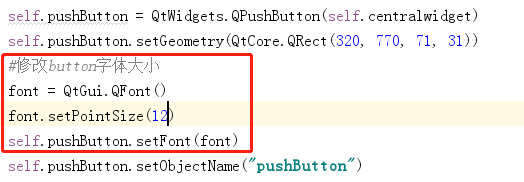
2.调整文字大小

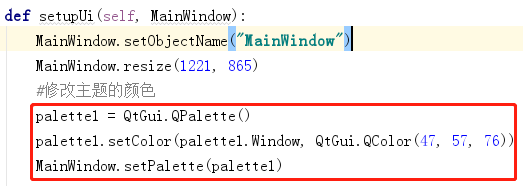
3.添加背景色

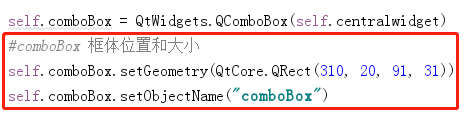
4.修改框体大小和位置


5.设置tableWight行数和列数

6.设计label字体颜色
self.label.setGeometry(QtCore.QRect(130, 50, 81, 21))
self.label.setObjectName("label")
self.label.setStyleSheet("color:white") #文本框中字体显示白色
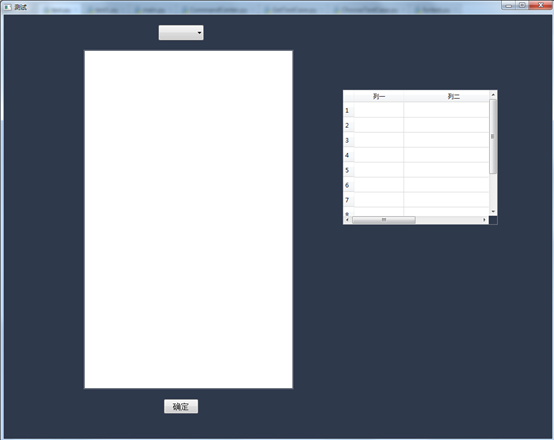
7.优化后显示如下

重点难点:初始化 + 信号和槽
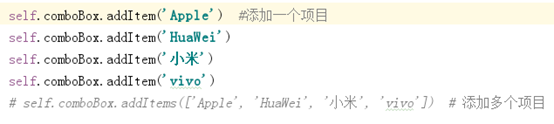
1.combo Box初始化
两种方式,一种是一个一个的添加,一种是以列表形式一次添加

#补充:获取combo Box当前值

2.listWidget初始化
类似comboBox,具体如下:

#补充1:listWidget内容清空

#补充2:获取行数
self.listWidget.count()
补充3:获取第i行的数据

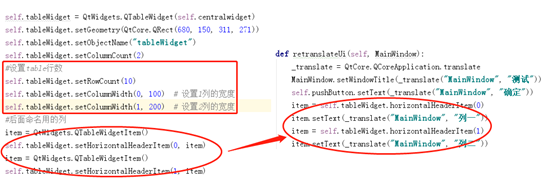
3. tableWidget初始化

4. combox关联

5. listWidget关联

6. tableWidget新增行

7. tableWidget删除行

示例代码:

# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'test.ui' # # Created by: PyQt5 UI code generator 5.13.2 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QTableWidgetItem dict = {'Apple':['iphone7','iphone8','iphone9','iphone10','iphone11'],'HuaWei':['nova 7 Pro','P40Pro','Mate30 Pro','','P30Pro'], '小米':['小米10','小米10 Pro','小米8','小米9 SE','小米10 青春版','小米9 Pro'],'vivo':['vivo X50 Pro','vivo X50','vivo S6','vivo Z6']} class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") #MainWindow框体大小 MainWindow.resize(1100, 850) #修改主题的颜色 palette1 = QtGui.QPalette() palette1.setColor(palette1.Window, QtGui.QColor(47, 57, 76)) MainWindow.setPalette(palette1) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.comboBox = QtWidgets.QComboBox(self.centralwidget) #comboBox 框体位置和大小 self.comboBox.setGeometry(QtCore.QRect(310, 20, 91, 31)) self.comboBox.setObjectName("comboBox") # self.comboBox.addItem('Apple') #添加一个项目 # self.comboBox.addItem('HuaWei') # self.comboBox.addItem('小米') # self.comboBox.addItem('vivo') self.comboBox.addItems(['Apple', 'HuaWei', '小米', 'vivo']) # 添加多个项目 #comboBox关联 self.comboBox.currentIndexChanged.connect(self.selectionchange) self.listWidget = QtWidgets.QListWidget(self.centralwidget) self.listWidget.setGeometry(QtCore.QRect(160, 70, 421, 681)) self.listWidget.setObjectName("listWidget") #listWidget双击关联 self.listWidget.doubleClicked.connect(self.deleteList) #获取当前comboBox的text值 value = self.comboBox.currentText() self.listWidget.addItems(dict[value]) self.pushButton = QtWidgets.QPushButton(self.centralwidget) self.pushButton.setGeometry(QtCore.QRect(320, 770, 71, 31)) #修改button字体大小 font = QtGui.QFont() font.setPointSize(12) self.pushButton.setFont(font) self.pushButton.setObjectName("pushButton") # 清空 self.pushButton.clicked.connect(self.empty) self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget) self.pushButton_2.setGeometry(QtCore.QRect(810, 440, 71, 31)) font = QtGui.QFont() font.setPointSize(12) self.pushButton_2.setFont(font) self.pushButton_2.setObjectName("pushButton_2") #新增一行 self.pushButton_2.clicked.connect(self.addline) self.tableWidget = QtWidgets.QTableWidget(self.centralwidget) self.tableWidget.setGeometry(QtCore.QRect(680, 150, 311, 271)) self.tableWidget.setObjectName("tableWidget") self.tableWidget.setColumnCount(2) #设置table行数 self.tableWidget.setRowCount(10) self.tableWidget.setColumnWidth(0, 100) # 设置1列的宽度 self.tableWidget.setColumnWidth(1, 200) # 设置2列的宽度 self.tableWidget.setItem(0, 0, QTableWidgetItem("test")) # 设置0行0列的内容为test #后面命名用的列 item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(1, item) MainWindow.setCentralWidget(self.centralwidget) #菜单栏和工具栏代码,不需要删除 # self.menubar = QtWidgets.QMenuBar(MainWindow) # self.menubar.setGeometry(QtCore.QRect(0, 0, 1221, 23)) # self.menubar.setObjectName("menubar") # MainWindow.setMenuBar(self.menubar) # self.statusbar = QtWidgets.QStatusBar(MainWindow) # self.statusbar.setObjectName("statusbar") # MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "测试")) self.pushButton.setText(_translate("MainWindow", "清空")) self.pushButton_2.setText(_translate("MainWindow", "新增")) item = self.tableWidget.horizontalHeaderItem(0) item.setText(_translate("MainWindow", "列一")) item = self.tableWidget.horizontalHeaderItem(1) item.setText(_translate("MainWindow", "列二")) def deleteList(self): item = self.listWidget.currentItem() #获取当前选中对象 print(item.text()) self.listWidget.takeItem(self.listWidget.currentRow()) # 删除指定索引号的项目 def selectionchange(self): value = self.comboBox.currentText() print("Combo Box显示内容变化,目前显示为{}".format(value)) self.listWidget.clear() list = dict[value] self.listWidget.addItems(list) def empty(self): #listWidget内容清空 self.listWidget.clear() def addline(self): row = self.tableWidget.rowCount() self.tableWidget.setRowCount(row + 1) #滚动条移到最后面 self.tableWidget.verticalScrollBar().setSliderPosition(row) if __name__ == '__main__': app = QApplication(sys.argv) MainWindow = QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())
