1 事件流
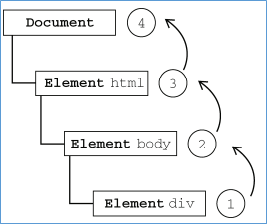
IE 的事件流叫做事件冒泡(event bubbling)。

如果你单击了某个按钮,他们都认为单击事件不仅仅发生在按钮上。
换句话说,在单击按钮的同时,你也单击了按钮的容器元素,甚至也单击了整个页面。
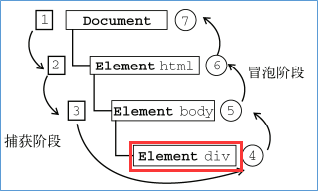
“ DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。

2 事件处理程序
事件就是用户或浏览器自身执行的某种动作。诸如 click、 load 和 mouseover,都是事件的名字。
而响应某个事件的函数就叫做事件处理程序。
事件处理程序的名字以"on"开头,因此click 事件的事件处理程序就是 onclick。
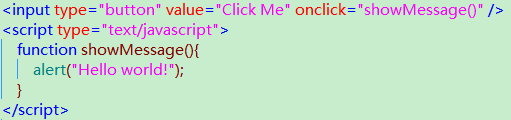
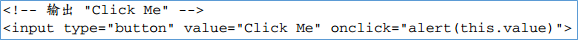
方式一:

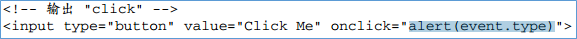
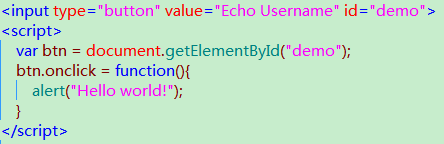
方式二:函数方式

创建的函数中有一个局部变量 event,也就是事件对象。
通过 event 变量,可以直接访问事件对象。

this 值等于事件的目标元素(下面这个例子是input元素节点)。

在 HTML 中指定事件处理程序有两个缺点。
3 DOM 0级

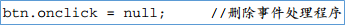
删除 DOM 0 级方法指定的事件处理程序。

4 DOM 2级

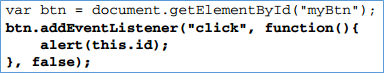
上面的代码为一个按钮添加了 onclick 事件处理程序,而且该事件会在冒泡阶段被触发(因为最后一个参数是 false)。
“DOM2 级事件”定义了两个方法,用于处理指定和删除事件处理程序的操作: addEventListener()和 removeEventListener()。
所有 DOM 节点中都包含这两个方法,它们都接受 3 个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。
使用 DOM2 级方法添加事件处理程序的主要好处是可以添加多个事件处理程序。
通过 addEventListener()添加的事件处理程序只能使用 removeEventListener()来移除;
注意:移除时传入的参数与添加处理程序时使用的参数必须相同。

5 事件对象
在触发 DOM 上的某个事件时,会产生一个事件对象 event,这个对象中包含着所有与事件有关的信息。
例如,鼠标操作导致的事件对象中,会包含鼠标位置的信息,
而键盘操作导致的事件对象中,会包含与按下的键有关的信息。
在事件处理程序内部,对象 this 始终等于 currentTarget 的值,而 target 则只包含事件的实际目标。

要阻止特定事件的默认行为,可以使用 preventDefault()方法。
只有 cancelable 属性设置为 true 的事件,才可以使用 preventDefault()来取消其默认行为。
stopPropagation()方法用于立即停止事件在 DOM 层次中的传播,即取消进一步的事件捕获或冒泡。
事件对象的 eventPhase 属性,可以用来确定事件当前正位于事件流的哪个阶段。
只有在事件处理程序执行期间,event对象才会存在;一旦事件处理程序执行完成,event 对象就会被销毁。
6 自定义DOM事件

7 事件中的this,currentTarget,target
在事件处理程序内部,对象 this 始终等于 currentTarget 的值,而 target 则只包含事件的实际目标。
如果直接将事件处理程序指定给了目标元素,则 this、 currentTarget 和 target 包含相同的值。来看下面的例子。

如果如果事件处理程序存在于按钮的父节点中(例如 document.body),那么这些值是不相同的。

事件捕获:当某个元素触发某个事件(如onclick),顶层对象document就会发出一个事件流,随着DOM树的节点向目标元素节点流去,直到到达事件真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。
事件目标:当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。
事件冒泡:从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被一次触发。如果想阻止事件起泡,可以使用e.stopPropagation()(Firefox)或者e.cancelBubble=true(IE)来组织事件的冒泡传播。