vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度)
1:打开终端:

这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹然后进去在执行下一步,如果你也想在桌面新建的话,就
就在终端里面输入cd desktop摁回车就进到桌面了

,然后再cd 文件夹名字

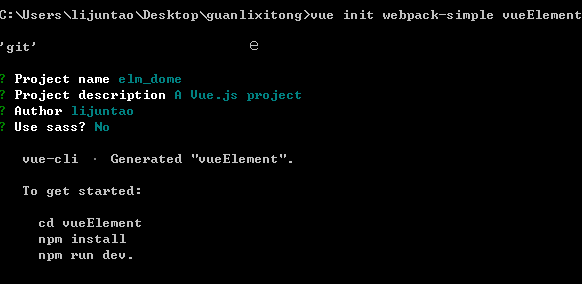
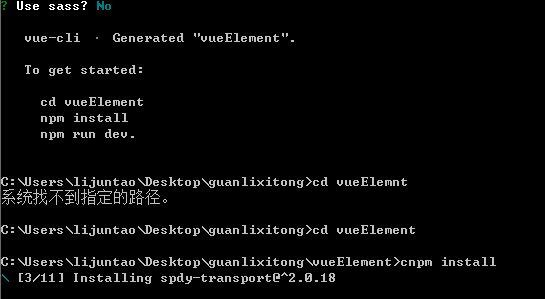
2: 输入命令vue init webpack-simple vueElemente 回车

此时你就在文件夹vueElement里面新建了一个名字叫 elm_dome的vue项目
项目描述是 A Vue.js project(可以自己规定)
作者是lijuntao(可自己规定)
不用sass这个你自己选择可用可不用
还有一种新建项目的方法
vue init webpack vueElement 回车(这个一般对应比较大的项目工程,你可以两个都试试看有什么不用)
3:按上面提示做:
cd vueElement 回车
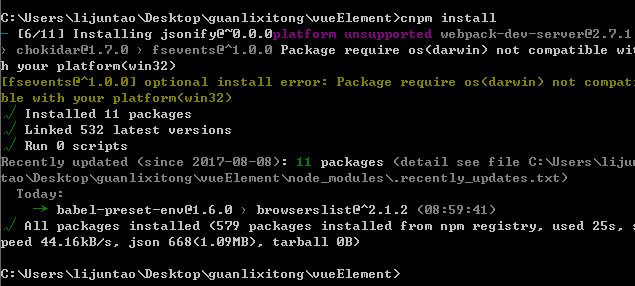
npm install ( 我使用的是cnpm install, 两种一样,这个是淘宝镜像方法,因为比较快,不懂的自行百度)

上图就是正在下载项目项目所需的依赖,
下图是成功后的样子:

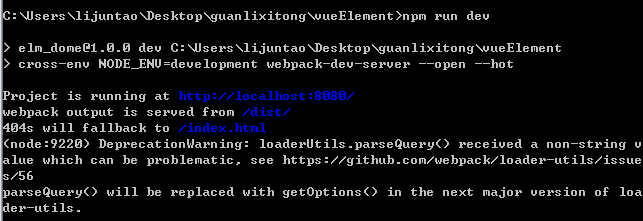
4:启动项目
npm run dev 回车

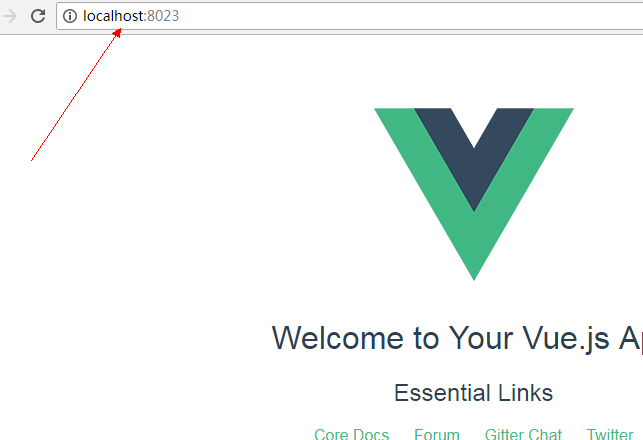
这样就新建新建了一个vue项目 端口是8080,后期项目多了可能需要更改端口,
如何改端口?
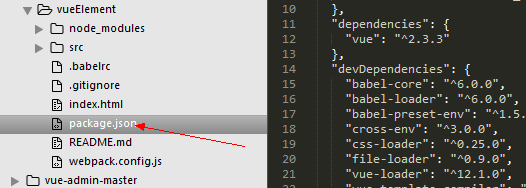
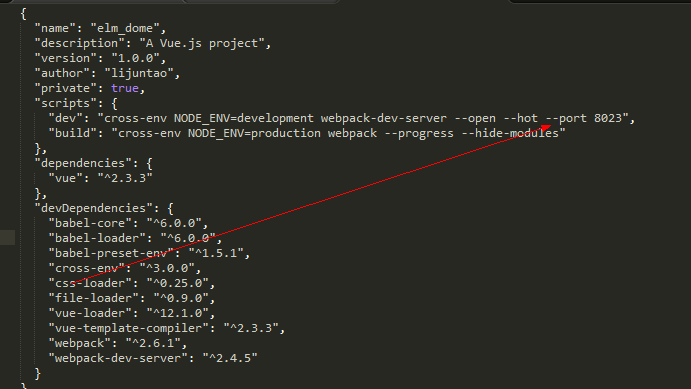
进入到文件夹 vueElement里面找到 package.json文件

在如下位置添加 - - port 8023

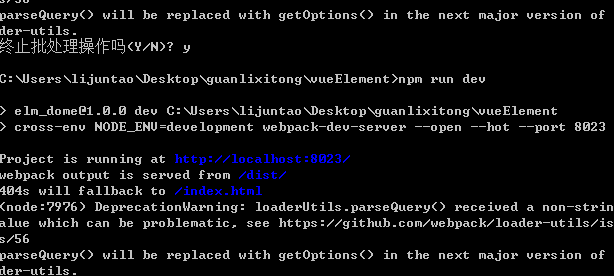
然后回到终端重启项目
ctrl +c
npm run dev


端口是8023
使用element-ui组件
http://element.eleme.io/#/zh-CN/component/upload文档位置
回到终端:
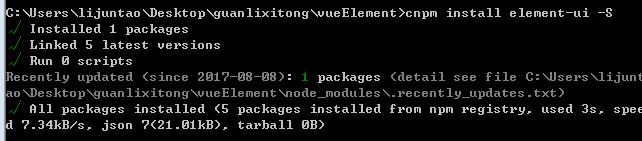
npm i element-ui -S 相当于 npm install element- ui --save (推荐使用淘宝镜像方法,因为快)

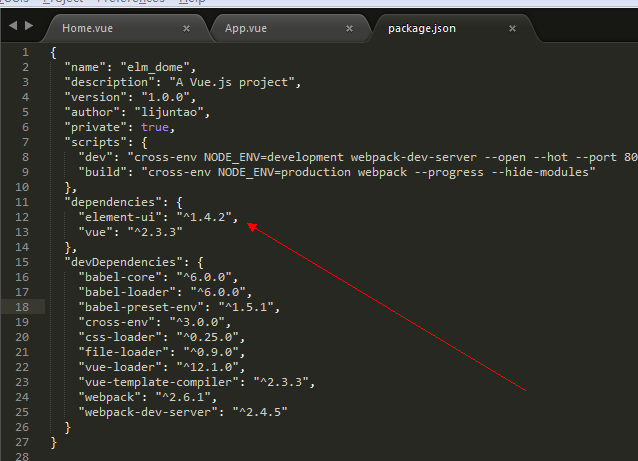
再打开你的package.json文件,有如下变化

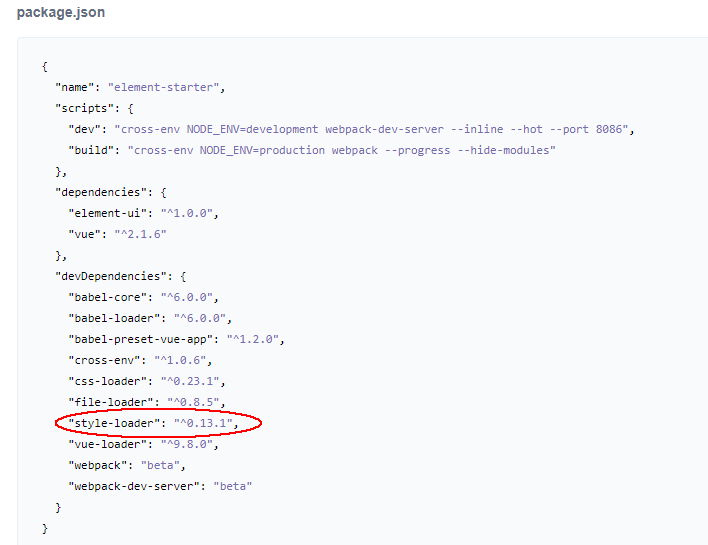
看文档的快速上手 地址:http://element.eleme.io/#/zh-CN/component/quickstart

对比自己的package.json文件就可看出,自己文件里面少了一个style-loader,所以就要去配置
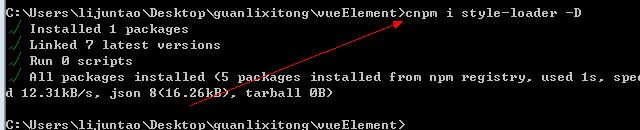
命令:
cnpm i style-loader -D 回车

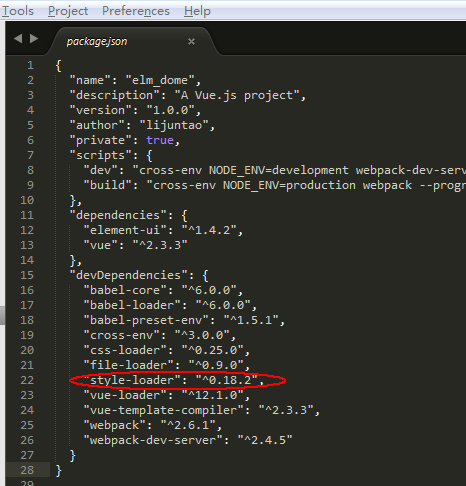
在打开你的package.json 你会发现多了个style-loader

然后配置你的webpack.config.js文件

其实就是把这一部分补到你的webpack.config.js文件里面的相应位置,
简单一句话,对比人家的和你自己的缺什么补什么,直接复制粘贴过去,
然后就是引用element-ui
配置mian.js文件
也是直接对比你的mian.js文件和人家的,缺什么补什么,复制粘贴过去
然后直接看文档例子用
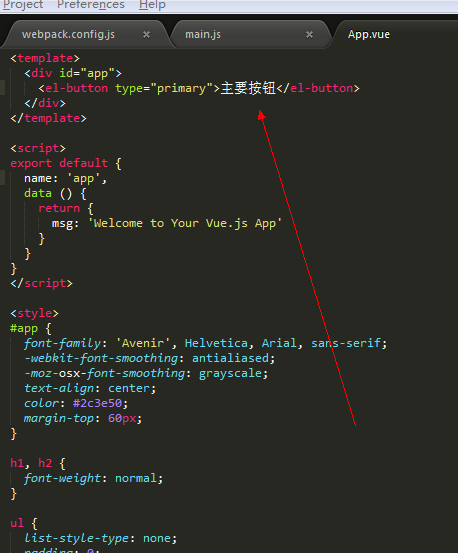
找到你的文件夹里面的app.vue文件
更改代码
如图

然后回到终端
npm run dev
重新运行项目
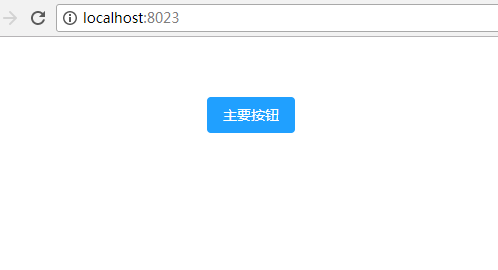
效果图如下

这里只是用了element-ui里面的一个button按钮,其他组件请自行看文档实验;