Hexo系列:(一)搭建Hexo博客
注意: 此篇教程仅针对Windows平台用户,目的在于帮助新手快速搭建起Hexo博客,分享经验。
1. 安装Git
- Git可以把Hexo部署到github上托管,从而将自己的博客上线
[百度经验]windows下安装git
2. 安装Node.js
- Node.js是一个可以快速构建网络服务及应用的平台,而Hexo是由Node.js驱动的博客框架,因此这里要安装Node.js
Node.js下载地址
3. 安装Hexo
前边如果我们已经成功安装好git,那么我们现在在桌面空白位置右键单击,菜单中出现Git Bash,点进去,这是Git的命令行环境,接着输入:
npm install -g hexo
4. 配置Hexo环境
- 在自己喜欢的地方建立一个文件夹(如“
H:\hexo”) 在该文件夹(“
H:\hexo”)中空白处右键,进入Git Bash,执行以下命令即可自动在文件夹中建立网站所需要的所有文件:hexo init安装依赖包:
npm install
5. 本地查看
执行更新指令指令:
hexo generate执行服务启动指令:
hexo server至此,本地的Hexo博客已经搭建完毕,我们在浏览器地址栏中输入localhost:4000即可查看到搭建好的博客
6. Hexo博客上线
- 接下来我们要将本地搭建好的Hexo上线,最简单经济的方法是部署至GitHub,实现Github的自动托管
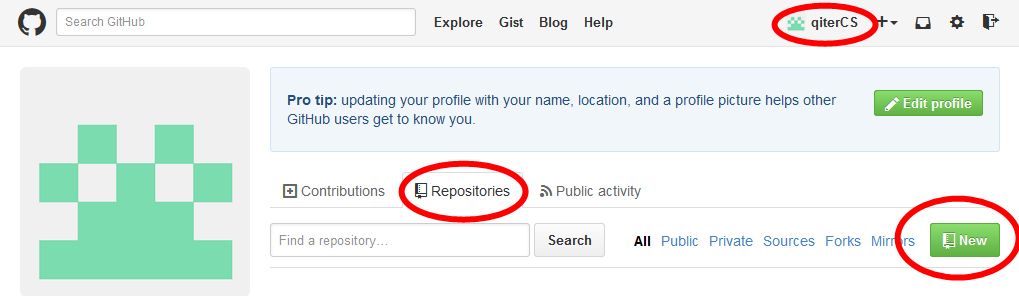
- 首先注册(Sign Up)一个大专栏 搭建Hexo博客rnal noopener noreferrer">GitHub账号,并建立一个新的仓库(New Repositories):

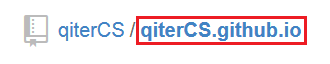
- 请注意仓库的命名是有规则的,形式为
帐号名.github.io,如下图所示:
- 接着我们要进入文件夹“H:hexo”修改Hexo的整体配置文件
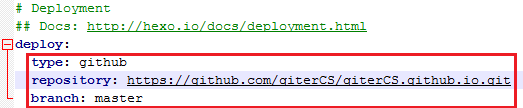
_config.yml,拉到最底,将相应的上传(Depoly)配置代码替换为以下形式:
- 其中
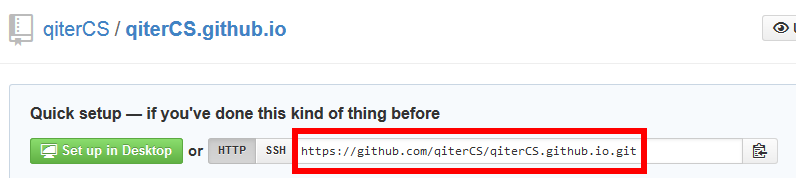
repository的地址进入GitHub中我们之前建立好的那个仓库中就能复制来:
继续,我们再次更新文件:
hexo generate上传博客:
deploy- OK,你的Hexo博客至此已经完全搭建成功,在浏览器中输入
帐号名.github.io就可查看到(本文是qiterCS.github.io)
注意:
- 每次运行命令(hexo generate等)都须在hexo文件夹下;
- 每次修改完Hexo都要执行命令hexo generate进行文件更新才能生效;
- 如果浏览器访问帐号名.github.io显示404,很有可能是注册GitHub后未验证邮箱,快去验证吧;
小技巧:
- 命令简写
hexo g == hexo generate (更新文件) hexo d == hexo depoly (上传文件) hexo n == hexo new (新建博文) hexo s == hexo server (本地启动) - 新建的博客(Post)在
H:hexosource_posts文件夹下,编辑相应的***.md修改博文,本篇用的编辑器是MarkDown