使用vue2 + vuex + vue-cli + localStorage + less,实现本地储存的购物车。

安装
开始
为了熟悉vuex,做了一个小小的尝试。关于vue-cli和vuex的安装就不表了。将购物车划分为三个组件模块,分别是商品信息、购物车信息及总计信息。而商品信息中可能关于几个状态,增加、添加、删除单项、清空购物车等。使用vuex进行状态管理有利于维护。
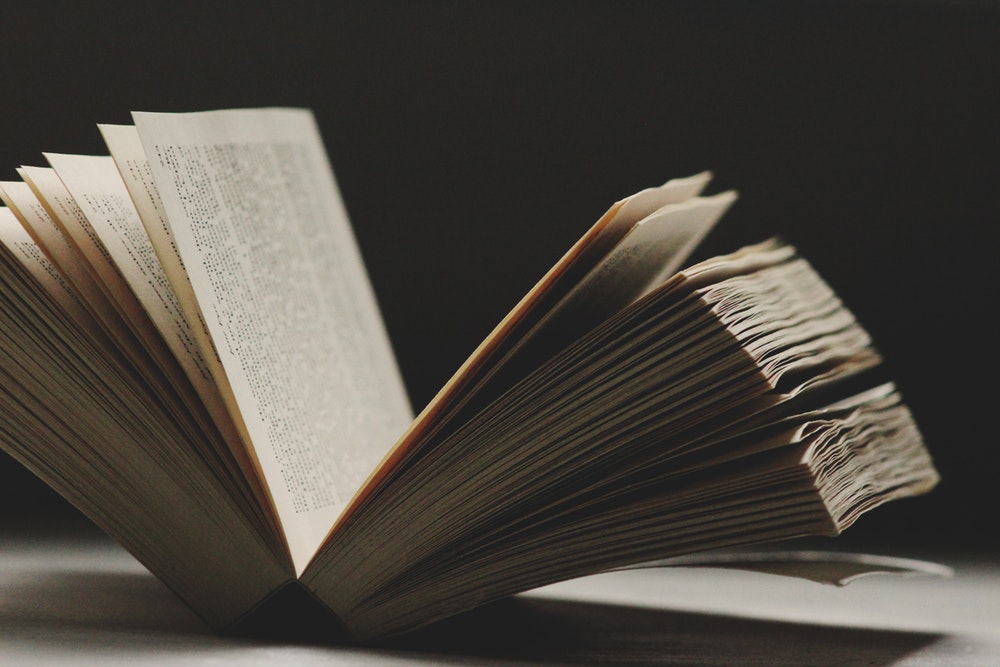
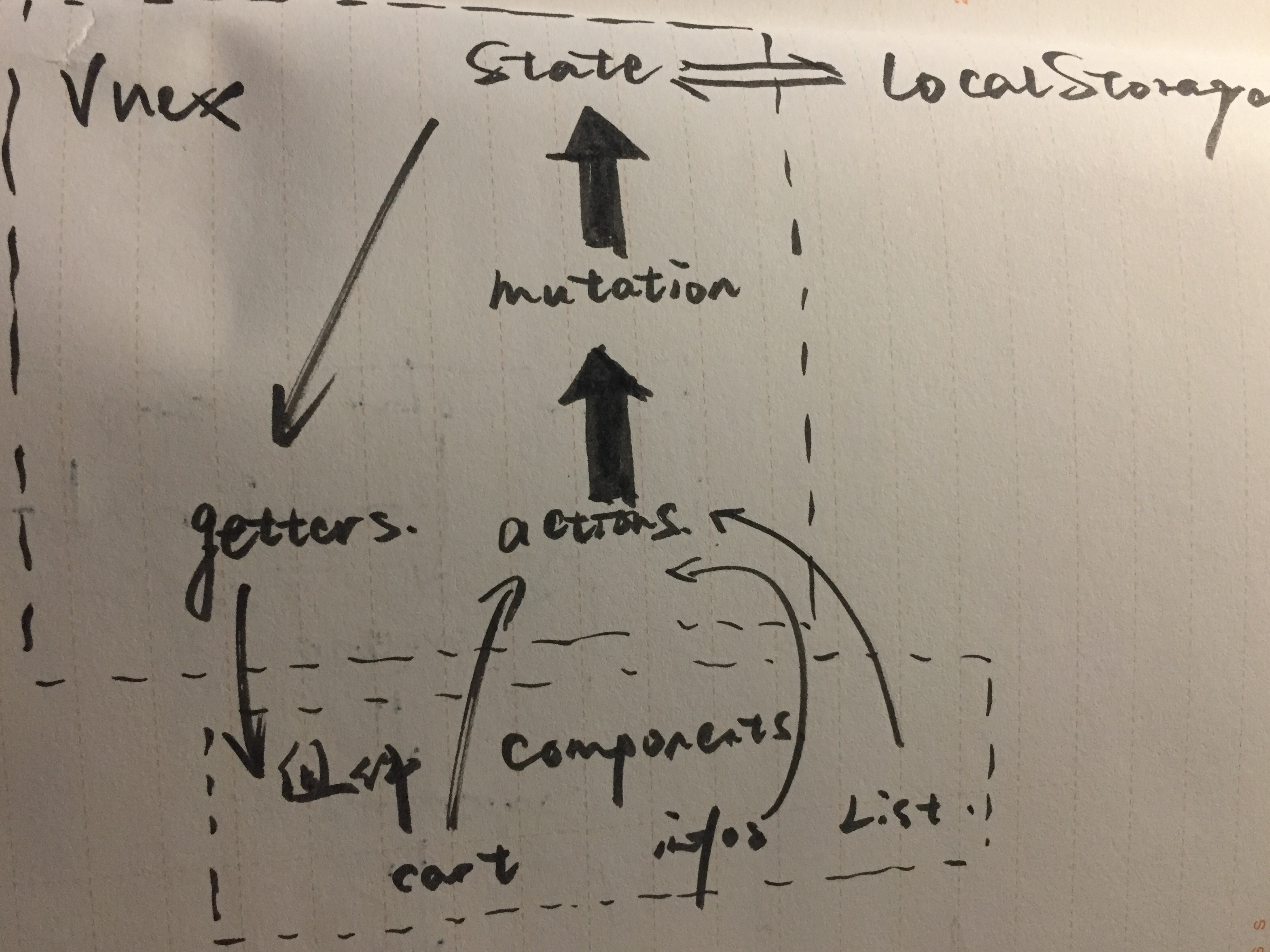
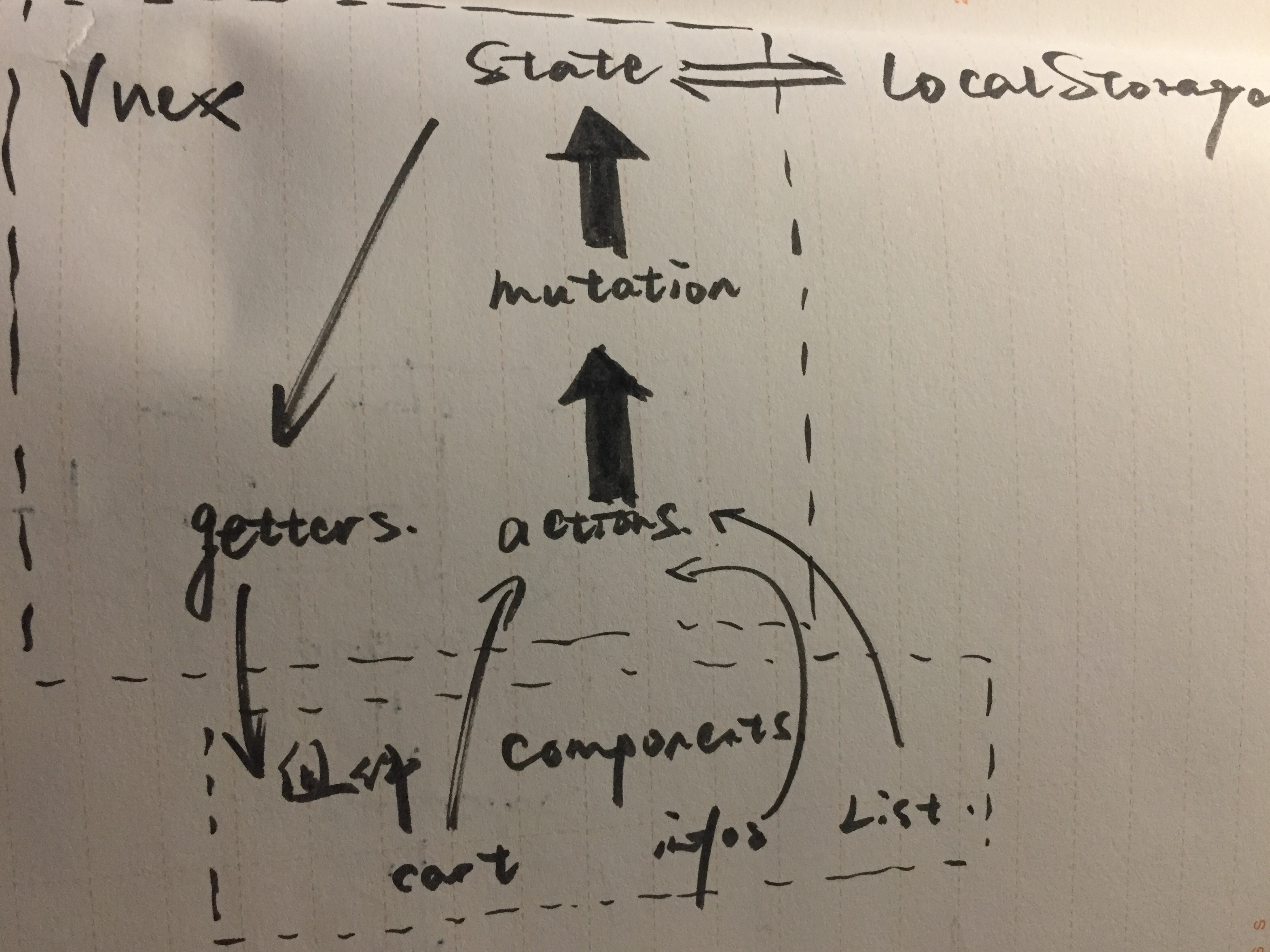
在vuex中使用这样的方式进行管理:
[ ]
]
组件调用actions,异步分发到mutation修改state,经过getters处理过后更新到各组件中,state通过localStorage储存数据到本地。
该项目的文件结构:
.
├── build
├── ......
├── src
│ ├── store
│ │ └── index.js
│ │ └── cart
│ │ └── action.js
│ │ └── getters.js
│ │ └── mutation_types.js
│ │ └── mutation.js
│ │ └── state.js
│ │ └── index.js
│ ├── components
│ │ └── cart.vue
│ │ └── info.vue
│ │ └── list.vue
│ └── main.js
.
状态管理
举例关于vuex状态管理的一个具体流程。当点击商品信息中的添加按钮时,actions分发到mutations中。在此之前,需在购物车中记录下各菜品的索引,这样才可以对各组数据进行相应操作。针对当前点击项state是否已经经过初始化,分为两个mutations分发。
1
2
3
4
5
6
7
8
9
10
11
12
| methods: {
add_db(items) {
this.$store.dispatch('check_db',items.id)
if(){
}else {
}
}
}
|
触发了action之后,在store/cart/actions中注册这两个action,接收相应的参数。
1
2
3
4
5
| export default {
check_db: ({commit},id) => commit('CHECK_DB',id),
add_db: ({commit},id) => commit('ADD_DB',id),
create_db : ({commit},obj) => commit('CREATE_DB',obj)
}
|
所以要注册相关的mutation
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| export default {
CHECK_DB(state,id) {
state.curIndex = -1
let list = state.cartList
if(list.length) {
for(let i = 0;i<list.length;i++){
大专栏 vuex-cart 介绍ss="line"> if(list[i].id === id){
state.curIndex = i
break
}
}
}
},
ADD_DB(state,id) {
state.cartList[state.curIndex].num = parseInt(state.cartList[state.curIndex].num)
state.cartList[state.curIndex].num++
localStorage.setItem('vuex_cart',JSON.stringify(state.cartList))
},
CREATE_DB(state,obj) {
state.cartList.push(obj)
}
}
|
通过mutation修改了state,所以state.js中保留了所有关于菜品数据的内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| export default {
curIndex: -1,
cartInfos: {
total_nums: 0,
total_price: 0
},
cartList: localStorage.getItem('vuex_cart') ?
JSON.parse(localStorage.getItem('vuex_cart')) :
[]
}
|
而组件中要获得state里的数据,就需要相关的getters
1
2
3
4
5
| export default {
getCartList(state) {
return state.cartList
}
}
|
而把state、getters、mutation、getters组合起来形成一个index.js文件输出,组成一个module。即为store的模块化。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import state from './state'
import getters from './getters.js'
import actions from './action'
import mutations from './mutations'
export default{
state,
getters,
actions,
mutations
}
|
在store/index.js中创建一个store对象存放modules
1
2
3
4
5
6
7
8
9
10
11
| import Vue from 'vue'
import Vuex from 'vuex'
import cart from './cart/'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
cart
}
})
|
完整的代码在这里
vuex-cart在线预览

 ]
]