DOM 是一个树形结构,操作一个DOM节点,实际上就是这几个操作:更新、删除、添加、遍历
在操作DOM节点之前,需要通过各种方式先拿到这个DOM节点,常用的方法有:
一、通过元素类型的方法来操作:
- document.getElementById();//id名,在实际开发中较少使用,选择器中多用class id一般只用在顶级层存在 不能太过依赖id
- document.getElementsByTagName();//标签名
- document.getElementsByClassName();//类名
- document.getElementsByName();//name属性值,一般不用
- document.querySelector();//css选择符模式,返回与该模式匹配的第一个元素,结果为一个元素;如果没找到匹配的元素,则返回null
- document.querySelectorAll()//css选择符模式,返回与该模式匹配的所有元素,结果为一个类数组
注意:
-
前缀为document,意思是在document节点下调用这些方法,当然也可以在其他的元素节点下调用,如:
<div id="myDiv"> <p>html</p> <p>css</p> <p>javascript</p> </div> <p>jquery</p> <script> var div=document.getElementById("myDiv"); var p1=div.getElementsByTagName("p");//在div下调用 alert(p1.length);//3 div节点下的p元素只有三个 var p2 = document.getElementsByTagName("p"); alert(p2.length);//4 document节点下的p元素有四个 </script>
- querySelector()和querySelectorAll()方法,最后两个为静态的,不是实时的,保存的是当时的状态,是一个副本,即:在以后的代码中通过方法使所选元素发生了变化,但该值依然不会改变,因此使用有局限性,一般不用,除非就想得到副本
举例如下:
<div id="myDiv"> <p>html</p> <p>css</p> <p>javascript</p> </div> <p>jquery</p> <script> var div=document.getElementById("myDiv"); var p1=div.getElementsByTagName("p"); alert(p1.length);//3 var p2 = document.getElementsByTagName("p"); alert(p2.length);//4 var p3=document.querySelectorAll("p"); alert(p3.length);//4 document.body.appendChild(document.createElement("p"));//创建新元素P,并添加到body中 alert(p1.length);//3 div节点下的p元素依然只有三个 alert(p2.length);//5 在body中添加了一个新的P元素,该方法是“动态的”,因此,长度发生了变化 alert(p3.length);//4 该方法是“静态的”,因此,无论发生什么变化,p3的值依然不会发生改变
二、根据关系树来选择(遍历节点树):
【先简单介绍一下节点:
DOM(文档对象模型)可以将任何HTML、XML文档描绘成一个多层次的节点树。所有的页面都表现为以一个特定节点为根节点的树形结构。html文档中根节点为document节点。
所有节点都有nodeType属性,代表节点的不同类型,通过nodeType属性可以来判断节点的类型。经常使用的节点主要有以下几种类型:
- Element类型(元素节点):nodeType值为 1
- Text类型(文本节点):nodeType值为 3
- Comment类型(注释节点):nodeType值为 8
- Document类型(document节点):nodeType值为 9;其规定的一些常用的属性有
document.body document.head 分别为HTML中的 <body><head>
document.documentElement为<html>标签
所有的节点都有 hasChildNodes()方法 判断有无子节点 有一个或多个子节点时返回true】
通过一些属性可以来遍历节点树:
- parentNode//获取所选节点的父节点,最顶层的节点为#document
- childNodes //获取所选节点的子节点们
- firstChild //获取所选节点的第一个子节点
- lastChild //获取所选节点的最后一个子节点
- nextSibling //获取所选节点的后一个兄弟节点 列表中最后一个节点的nextSibling属性值为null
- previousSibling //获取所选节点的前一兄弟节点 列表中第一个节点的previousSibling属性值为null
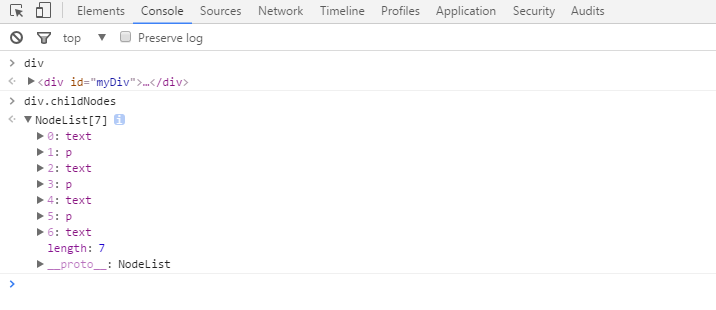
<div id="myDiv"> <p>html</p> <p>css</p> <p>javascript</p> </div> <p>jquery</p> <script> var div = document.getElementById("myDiv"); alert(div.childNodes.length);//7
在上边的例子中可以看出,div元素节点的所有子节点一共有7个,在后台查看可以得知:div元素节点的所有子节点包括 4个文本节点(在此全为空文本)和三个元素节
<div id="myDiv">第一个
文本节点<p>html</p>第二个
文本节点<p>css</p>第三个
文本节点<p>javascript</p>第四个
文本节点</div>
由于文档中的节点类型较多,遍历子节点的结果很多时候并不能得到我们想要的结果,使用遍历元素节点则很方便
三、基于元素节点树的遍历(遍历元素节点树):
- parentElement //返回当前元素的父元素节点(IE9以下不兼容)
- children // 返回当前元素的元素子节点
- firstElementChild //返回的是第一个元素子节点(IE9以下不兼容)
- lastElementChild //返回的是最后一个元素子节点(IE9以下不兼容)
- nextElementSibling //返回的是后一个兄弟元素节点(IE9以下不兼容)
- previousElementSibling //返回的是前一个兄弟元素节点(IE9以下不兼容)
<div id="myDiv"> <p>html</p> <p>css</p> <p>javascript</p> </div> <p>jquery</p> <script> var div = document.getElementById("myDiv"); alert(div.children.length);//3
遍历元素节点虽然方便,但是除了children属性外,其他的属性则IE9以下不兼容
注意一点:这些获取节点的方式,返回值要么是一个特定的节点,要么是一个集合HTMLCollection,这个节点的集合是一个类数组