准备2台虚拟机:

分别在两个虚拟机上安装tomcat,并在服务器A安装nginx,其中nginx端口设置为了 70。
服务器A的tomcat安装目录:

服务器B的tomcat安装目录:

服务器A的nginx安装目录:

准备test.jsp文件,分别上传到tomcat的 ROOT 目录下:
上传到服务器A的test.jsp :
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Test Page</title> </head> <body> Test1 Page!!!<br/> remote ip : <%=request.getHeader("X-real-ip") %> <br/> nginx server ip : <%=request.getRemoteAddr()%> </body> </html>
上传到服务器B 的test.jsp :
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Test Page</title> </head> <body> Test2 Page!!!<br/> remote ip : <%=request.getHeader("X-real-ip") %> <br/> nginx server ip : <%=request.getRemoteAddr()%> </body> </html>
其中的 request.getHeader("X-real-ip") 用来获取在nginx里面设置的 客户端的真实IP,request.getRemoteAddr() 获取的是代理服务器nginx的IP。
nginx 配置文件nginx.conf :
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; # # #webapp upstream myapp { server 192.168.85.3:8080 weight=1 max_fails=2 fail_timeout=30s; server 192.168.85.4:8080 weight=1 max_fails=2 fail_timeout=30s; } server { listen 70; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { #设置客户端真实ip地址 proxy_set_header X-real-ip $remote_addr; #负载均衡反向代理 proxy_pass http://myapp; root html; index index.html index.htm; } #配置反向代理tomcat服务器:拦截.jsp结尾的请求转向到tomcat #location ~ .jsp$ { #设置客户端真实ip地址 # proxy_set_header X-real-ip $remote_addr; # proxy_pass http://192.168.85.3:8080; #} #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ .php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ .php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} # server { listen 8888; server_name lhy.com; access_log logs/lhy.access.log main; location /{ #正则表达式匹配uri方式:在/usr/local/nginx/lhy下建立一个test1234.html 然后使用正则匹配 #location ~ test { #重写语法:if return (条件 = ~ ~*) #if ($remote_addr = 192.168.85.1) { # return 401; #} if ($http_user_agent ~* firefox) { rewrite ^.*$ /firefox.html; break; } root lhy; index index.html; } location /goods { rewrite "goods-(d{1,5}).html" /goods-ctrl.html; root lhy; index index.html; } } }
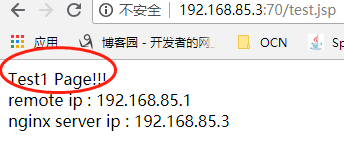
启动nginx、两台tomcat,访问 反向代理服务器nginx:http://192.168.85.3:70/test.jsp。
第一次访问,访问的是服务器A:

第二次访问,访问的是服务器B:

nginx+tomcat实现的 反向代理+负载均衡至此实现。