1.导入依赖架包

<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-logging</artifactId>
</dependency>
<!-- 核心依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 可以实现热部署,在IDEA上实现热部署还需一些额外的配置,请查阅资料 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
<scope>runtime</scope>
</dependency>
<!-- JDBC for mysql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.32</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- mybatis -->
<!--mybatis-->
<!-- https://mvnrepository.com/artifact/org.mybatis.spring.boot/mybatis-spring-boot-starter -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.1</version>
</dependency>
<!--fastJson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.12</version>
</dependency>
<!--druid-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.0.18</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.4.1</version>
</dependency>
<!--thymeleaf 新的模板引擎,比jsp要出色-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--jdbc-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!-- 分页插件 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.3</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
</resource>
</resources>
</build>
2.实体类 
3.dao层接口

4.dao层.xml配置 
5.Service

6.ServiceImpl

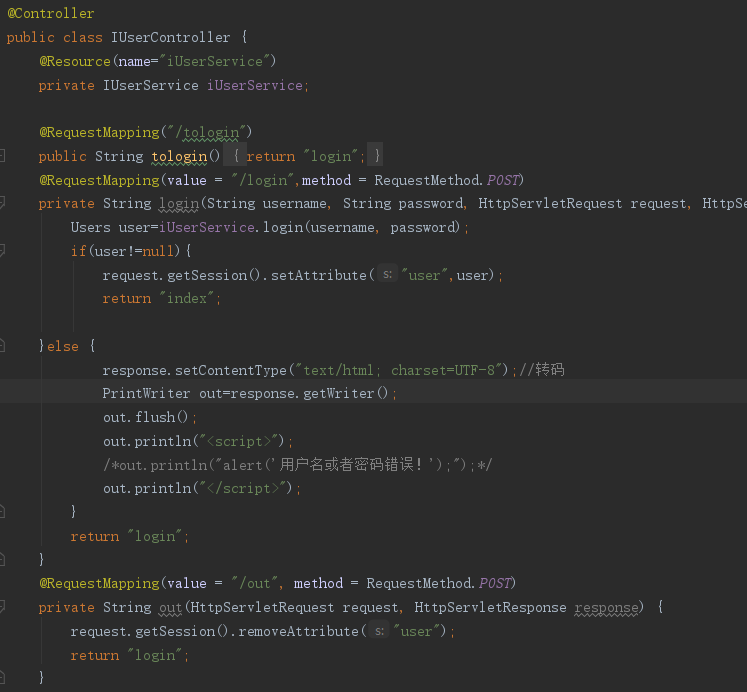
7.Controller

8.application.properties

9.index页面

<!DOCTYPE html> <html xmlns: xmlns:th="http://www.w3.org/1999/xhtml" th="http://www.thymeleaf.org"> <head> <title>小型进销存(SpringBoot)</title> <link rel="stylesheet" href="css/pagination.css"/> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/jquery.pagination.js"></script> <script> $(function () { var pd="${byval}"; $("#sales").hide(); $("#Products").hide(); $("#select").hide(); if (pd=="sales"){ $("#index").hide(); $("#Products").hide(); $("#select").hide(); $("#sales").show(); } }) function sales() { $("#index").hide(); $("#Products").hide(); $("#select").hide(); $("#sales").show(); bind(); } function bind() { $.ajax({ type:"POST", url:"/getProductList", dataType:"JSON", success: function(data){ $(".product option:not(option[value='0'])").remove(); $.each(data,function (i,dom) { $(".product").append("<option value='"+dom.pid+"'>"+dom.productName+"</option>"); }) } }); } function products() { $("#index").hide(); $("#sales").hide(); $("#select").hide(); $("#Products").show(); load(0); } //补0操作 function getzf(num){ if(parseInt(num) < 10){ num = '0'+num; } return num; } //str为传入的字符串为毫秒值 function getMyDate(str){ var oDate = new Date(str), oYear = oDate.getFullYear(), oMonth = oDate.getMonth()+1, oDay = oDate.getDate(), oHour = oDate.getHours(), oMin = oDate.getMinutes(), oSen = oDate.getSeconds(), oTime = oYear +'-'+ getzf(oMonth) +'-'+ getzf(oDay) ; //最后拼接时间为 1999-10-02 样式 return oTime; }; function load(pageNum) { var order=$("[name=order]").val(); $.ajax({ type:"POST", url:"/getListSale", data:{"order":order,"pageNum":pageNum}, dataType:"JSON", success: function(pageInfo){ $("#prod tr:not(tr:first)").remove(); $.each(pageInfo.list,function (i,dom) { $("#prod").append("<tr> " + "<td>"+dom.sid+"</td>" + "<td>"+dom.product.productName+"</td> " + "<td>"+dom.price+"</td> " + "<td>"+dom.quantity+"</td> " + "<td>"+dom.totalPrice+"</td>" + "<td>"+getMyDate(dom.saleDate)+"</td> " + "<td>"+dom.users.userName+" </td> " + "</tr></tr> "); }) $('#pagination').pagination(pageInfo.total, { current_page : pageNum, items_per_page : pageInfo.pageSize, callback:load, load_first_page : true, prev_text : '上一页', next_text : '下一页' }) } }); } function select() { $("#index").hide(); $("#Products").hide(); $("#select").show(); $("#sales").hide(); bind() } function sumbit() { var order=$("[name=shop]").val(); $.ajax({ type:"POST", url:"/getProductList", dataType:"JSON", success: function(data){ $("#p").remove(); $.each(data,function (i,dom) { if (order==dom.pid) { $("#out").append("<h2 id='p'>该商品的库存数量是:"+dom.quantity+"</h2>") } }) } }); } </script> </head> <body> <span id="flag" th:text="${session.flag}" style="display: none"></span> <script> $(function () { var flag=$("#flag").text(); if(flag=="tianjia"){ sales() }else if(flag=="liebiao"){ products() }else{ $("#index").show(); $("#Products").hide(); $("#select").hide(); $("#sales").hide(); } $("#myform").submit(function () { if($("#product").val()==0){ alert("请选择商品!"); return false; } return true; }) }) </script> <div align="center"> <div> <table> <tr> <td> 欢迎:<span th:text="${session.user.userName}"></span>,<a href="/out">退出登录</a></td> </tr> <tr> <td width="50px"> <a href="javaScript:;" onclick="sales()" >销售</a><br><br> <a href="javaScript:;" onclick="products()">销售信息查询</a><br><br> <a href="javaScript:;" onclick="select()">查看库存</a><br><br> </td> <td rowspan="2" > <div style="border: #0c89de 1px solid ; 600px;height: 300px"> <div id="index"> <br><br><br><br><br> <h1 align="center">欢迎使用小型进销存系统</h1> </div> <div id="sales" align="center"> <h2 >添加销售</h2> <form action="/addSale" method="post" id="myform" > 商品名称:<select style="180px;height: 25px" id="product" class="product" name="product"> <option value="0">--请选择商品--</option> </select><br/><br/> 销售单价:<input style="180px;height: 25px" type="number" name="price" required><br/><br/> 销售数量:<input style="180px;height: 25px" type="number" name="quantity" required><br/><br/> <input type="submit" value="提交"> </form> </div> <div id="Products" align="center"> <br><br><br> <span style="font-weight: bolder">销售信息查询:</span> 排序方式:<select name="order"> <option value="0">销售日期</option> <option value="1">单笔总价</option> </select> <button onclick="load(0)">提交</button> <table border="2px" id="prod"> <tr> <th>ID</th> <th>商品</th> <th>单价</th> <th>数量</th> <th>总价</th> <th>销售日期</th> <th>销售员</th> </tr> </table> <div class="pagination" id="pagination" ></div> </div> <div id="select" align="center"> <br><br><br> <span style="font-weight: bolder">销售信息查询:</span> 排序方式:<select name="shop" class="product"> <option value="0">--请选择商品--</option> </select> <button onclick="sumbit()" >提交</button> <div id="out"> </div> </div> </div> </td> </tr> </table> </div> <div> </div> </div> </body> </html>
10.login页面

<html>
<head>
<title>登录</title>
</head>
<body>
<div align="center">
<br/>
<div align="center" style="background-color:greenyellow ; 600px;height: 250px">
<br/>
<div >
<h1>小型进销存系统(SB)</h1>
<form method="post" action="/login">
用户名:<input type="text" name="username"><br/><br/>
密码: <input type="password" name="password"><br/><br/>
<input type="submit" value="登录">
</form>
</div>
</div>
</div>
</body>
</html>
