将APK的下载路径转换为二维码用微信扫一扫无法下载的问题
想必在网上一搜肯定可以搜到解决微信扫码下载apk的方法
今天尝试了一下用到了快捷的方法,其它的需要审核什么的太麻烦,感觉这个体验差不到哪里去
中间页引导法
第三方的乱七八糟的别试了基本就是浪费时间。
直奔中间页引导法------------
扫完效果:

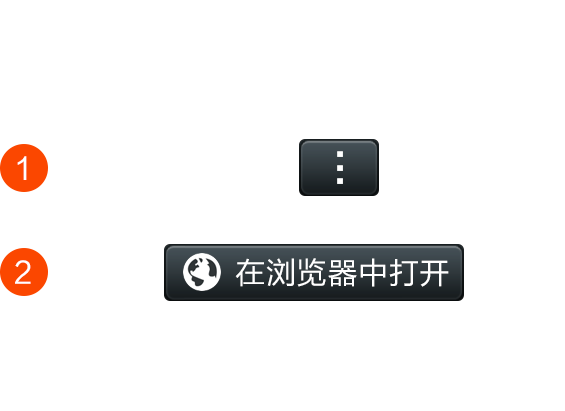
浏览器打开后:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>XXXXApp</title>
</head>
<body>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img {
max- 100%;
height: auto;
}
.drawDownAppText {
height: 100vh;
max- 100vw;
font-size: 32px;
text-align: center;
padding-top: 20%;
}
.drawDownAppText a {
text-decoration: none;
}
</style>
<div class="drawDownAppText">
<a href="http://xxxxxxxxxxxxxxxxxxx.apk">点击下载xxxxxxxApp</a>
</div>
<div></div>
<script type="text/javascript">
function is_weixin() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
}
var isWeixin = is_weixin();
var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight;
function loadHtml() {
var div = document.createElement('div');
div.id = 'weixin-tip';
div.innerHTML = '<p><img src="live_weixin.png" alt="微信打开"/></p>';
document.body.appendChild(div);
}
function loadStyleText(cssText) {
var style = document.createElement('style');
style.rel = 'stylesheet';
style.type = 'text/css';
try {
style.appendChild(document.createTextNode(cssText));
} catch (e) {
style.styleSheet.cssText = cssText; //ie9以下
}
var head = document.getElementsByTagName("head")[0]; //head标签之间加上style样式
head.appendChild(style);
}
var cssText = "#weixin-tip{position: fixed; left:0; top:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); 100%; height:100%; z-index: 100;} #weixin-tip p{text-align: center; margin-top: 10%; padding:0 5%;}";
if (isWeixin) {
loadHtml();
loadStyleText(cssText);
}
</script>
</body>
</html>
将APK路径改一下
还有一张图:live_weixin.png

最后就是将这个静态页面放入服务器中,然后将此地址用草料等工具转换成网址二维码即可