NightWatch
http://nightwatchjs.org/
Nightwatch.js
Browser automated testing done easy.
Write End-to-End tests in Node.js quickly and effortlessly that run against a Selenium/WebDriver server.
Browser Automation
Nightwatch.js is an easy to use Node.js based End-to-End (E2E) testing solution for browser based apps and websites. It uses the powerful W3C WebDriver API to perform commands and assertions on DOM elements.
安装
https://github.com/nightwatchjs/nightwatch
1. Install Nightwatch
Install Node.js (together with the NPM tool) by following instructions available on nodejs.org.
From NPM:
$ npm install nightwatchFrom GitHub:
$ git clone https://github.com/nightwatchjs/nightwatch.git $ cd nightwatch $ npm install2. Download WebDriver
Nightwatch uses a WebDriver compatible server to control the browser. WebDriver is a W3C specification and industry standard which provides a platform and HTTP protocol to interact with a browser.
Nightwatch includes support for automatically managing the following services:
ChromeDriver
- for running tests against the Chrome browser;
- download url: https://sites.google.com/a/chromium.org/chromedriver/downloads.
Selenium Standalone Server
- allows managing multiple browser configurations in one place and also to make use of the Selenium Grid service;
- the selenium server jar file
selenium-server-standalone-3.x.x.jarcan be downloaded from the Selenium releases page: https://selenium-release.storage.googleapis.com/index.htmlIt's important to note that, while the Selenium Server was required with older Nightwatch versions (
v0.9and prior), starting with version1.0Selenium is no longer necessary.
安装报错解决方法:
https://github.com/nightwatchjs/nightwatch/issues/913
Nightwatch: Error retrieving a new session from the selenium server #913
https://github.com/nightwatchjs/nightwatch/issues/1390
"chromeOptions" : {
"args" : ["disable-web-security", "ignore-certificate-errors", "headless"],
}他山之石
https://blog.risingstack.com/end-to-end-testing-with-nightwatch-js-node-js-at-scale/
th these three tools, we are going to implement the flow this diagram shows below.
自己动手
https://github.com/fanqingsong/code-snippet/tree/master/web/night_watch
package.json
{ "name": "night_watch", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "./node_modules/.bin/nightwatch" }, "author": "", "license": "ISC", "devDependencies": { "chromedriver": "^2.41.0", "nightwatch": "^0.9.21", "selenium-server": "^3.14.0" } }
nigthwatch.json
{ "src_folders" : ["./examples/tests"], "output_folder" : "./examples/reports", "selenium" : { "start_process" : true, "server_path" : "./node_modules/selenium-server/lib/runner/selenium-server-standalone-3.14.0.jar", "log_path" : "", "host": "127.0.0.1", "port" : 4444, "cli_args" : { "webdriver.chrome.driver" : "./node_modules/chromedriver/lib/chromedriver/chromedriver.exe" } }, "test_settings" : { "default" : { "launch_url" : "http://localhost", "selenium_port" : 4444, "selenium_host" : "localhost", "desiredCapabilities": { "browserName": "chrome", "javascriptEnabled": true, "acceptSslCerts": true, "chromeOptions" : { "args" : ["disable-web-security", "ignore-certificate-errors"] } } } } }
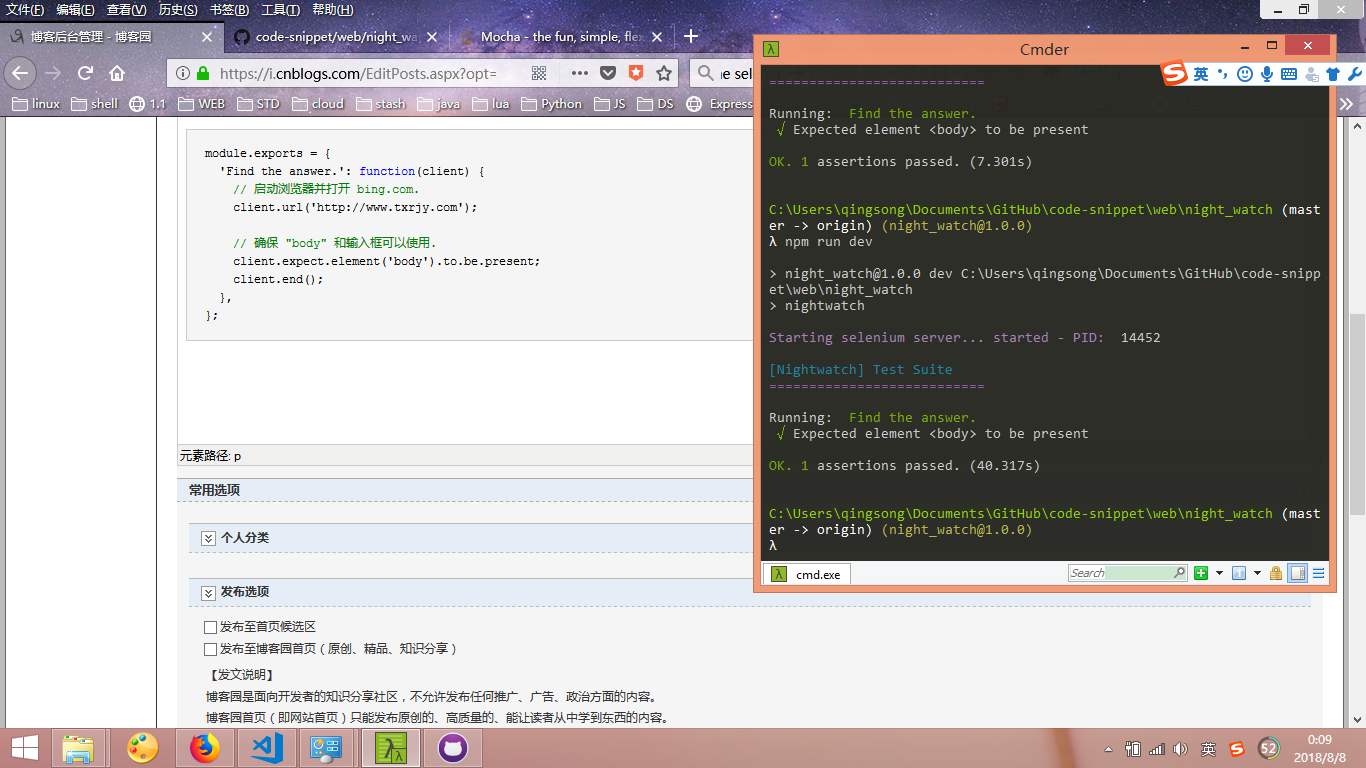
nightwatch.js
module.exports = { 'Find the answer.': function(client) { // 启动浏览器并打开 bing.com. client.url('http://www.txrjy.com'); // 确保 "body" 和输入框可以使用. client.expect.element('body').to.be.present; client.end(); }, };