throttle
http://www.iciba.com/throttle
N-COUNT (汽车、飞机的)节流阀,油门杆,油门踏板 The throttle of a motor vehicle or aircraft is the device, lever, or pedal that controls the quantity of fuel entering the engine and is used to control the vehicle's speed.
He gently opened the throttle, and the ship began to ease forward...
他轻轻松开油门杆,轮船开始缓缓前行。
You have to push the throttle forward for more power.
你得把油门杆往前推来加大马力。
https://en.wikipedia.org/wiki/Throttle
A throttle is the mechanism by which fluid flow is managed by constriction or obstruction.
An engine's power can be increased or decreased by the restriction of inlet gases (i.e., by the use of a throttle), but usually decreased. The term throttle has come to refer, informally and incorrectly, to any mechanism by which the power or speed of an engine is regulated.
中文为节流阀, 可以控制流速的 增加 和 减少, 主要目的是, 将流速控制在一个合理的区间, 既不高也不低。
web服务器应用
apache
https://www.owasp.org/images/0/04/Roberto_Suggi_Liverani_OWASPNZDAY2010-Defending_against_application_DoS.pdf
为了防护DOS攻击, APACHE web服务器, 以插件形式提供, 对一段窗口时间内 从单一客户端发起http请求频次的控制; 和 按照IP控制访问带宽的控制。
mod_throttle-limit the frequency of requests allowed from asingle client within a window of timemod_bwshare-bandwidth throttling by HTTP client IP address
thttpd
http://www.acme.com/software/thttpd/
thttpd可做为嵌入式的服务器,消耗资源少, 但是也提供了throttle功能, 保证服务器的稳定性:
thttpd - tiny/turbo/throttling HTTP server
It also has one extremely useful feature (URL-traffic-based throttling) that no other server currently has.
http://www.acme.com/software/thttpd/thttpd_man.html#THROTTLING
The throttle file lets you set maximum byte rates on URLs or URL groups. You can optionally set a minimum rate too. The format of the throttle file is very simple. A # starts a comment, and the rest of the line is ignored. Blank lines are ignored. The rest of the lines should consist of a pattern, whitespace, and a number. The pattern is a simple shell-style filename pattern, using ?/**/*, or multiple such patterns separated by |.
Example:
# throttle file for www.acme.com ** 2000-100000 # limit total web usage to 2/3 of our T1, # but never go below 2000 B/s **.jpg|**.gif 50000 # limit images to 1/3 of our T1 **.mpg 20000 # and movies to even less jef/** 20000 # jef's pages are too popular
thttpd实现
static void
read_throttlefile( char* tf ) // 读取配置
static int
check_throttles( connecttab* c ) // 检验是否超过控制的流量
static void
update_throttles( ClientData client_data, struct timeval* nowP ) // 定时器更新流量状态
前端应用
http://benalman.com/projects/jquery-throttle-debounce-plugin/
throttle
jQuery throttle / debounce allows you to rate-limit your functions in multiple useful ways. Passing a delay and callback to
$.throttlereturns a new function that will execute no more than once everydelaymilliseconds.
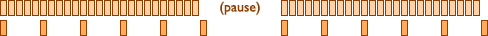
throttle 产生一个新的函数, 此函数当被重复调用的时候, 执行原始函数不超过一次, 在每个延迟周期中。
Using jQuery throttle / debounce, you can pass a delay and function to
$.throttleto get a new function, that when called repetitively, executes the original function (in the same context and with all arguments passed through) no more than once every delay milliseconds.Throttling can be especially useful for rate limiting execution of handlers on events like resize and scroll. Just take a look at the following usage example or the working throttling examples to see for yourself!
使用场景: 事件的处理函数中使用, 例如resize 和 scroll, 这些事件中的函数, 会被频繁调用。
解释, 在上面一行为 resize事件,对throttle产生的函数的调用, 下面一行为设定的delay事件到期后, 触发的原始函数的一次执行。

例如:
function log( event ) { console.log( $(window).scrollTop(), event.timeStamp ); }; // Console logging happens on window scroll, WAAAY more often // than you want it to. $(window).scroll( log ); // Console logging happens on window scroll, but no more than // once every 250ms. $(window).scroll( $.throttle( 250, log ) ); // Note that in jQuery 1.4+ you can unbind by reference using // either the throttled function, or the original function. $(window).unbind( 'scroll', log );
debounce
Passing a delay and callback to
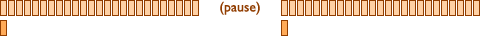
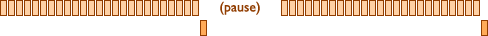
$.debouncereturns a new function that will execute only once, coalescing multiple sequential calls into a single execution at either the very beginning or end.
在一段连续触发的事件段中, 可以控制, 只在开始和结束后的指定事件后, 执行原始函数。


代码:
function ajax_lookup( event ) { // Perform an AJAX lookup on $(this).val(); }; // Console logging happens on keyup, for every single key // pressed, which is WAAAY more often than you want it to. $('input:text').keyup( ajax_lookup ); // Console logging happens on window keyup, but only after // the user has stopped typing for 250ms. $('input:text').keyup( $.debounce( 250, ajax_lookup ) ); // Note that in jQuery 1.4+ you can unbind by reference using // either the throttled function, or the original function. $('input:text').unbind( 'keyup', ajax_lookup );