Meteor框架
https://www.meteor.com/

Meteor is an ultra-simple environment for building modern web applications.
With Meteor you write apps:
- in modern JavaScript
- that send data over the wire, rather than HTML
- using your choice of popular open-source libraries
名字是流星的意思,意味着助理开发者,快速开发应用。
同时还有数据更新很快的含义, 服务器端更新数据后,会很快的同步到所有观测此数据的所有客户端软件上。
DDP
https://github.com/meteor/meteor/blob/devel/packages/ddp/DDP.md
DDP is a protocol between a client and a server that supports two operations:
- Remote procedure calls by the client to the server.
- The client subscribing to a set of documents, and the server keeping the client informed about the contents of those documents as they change over time.
meteor应用框架灵魂是其定义的一套 DDP协议(Meteor's Distributed Data Protocol),
此协议的实现两个功能:
1) 客户端可以调用服务器端的方法, 即支持远程调用, 一些后端的逻辑, 就可以写在前端, 打薄后端。
2)客户端可以订阅服务器端的数据,当服务器端管理的数据改变后,所有订阅此数据的客户端都会被通知。
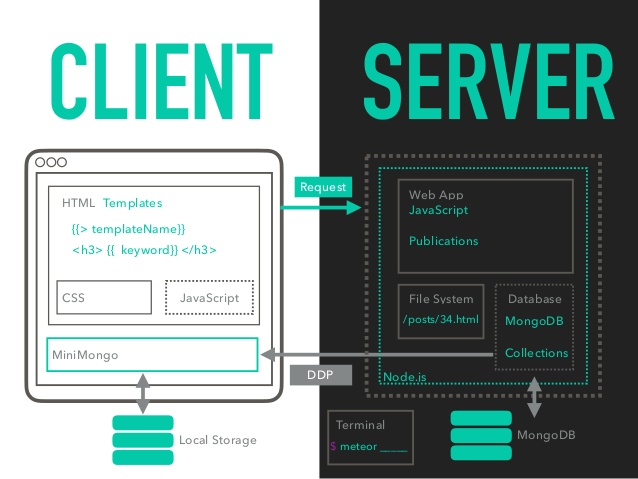
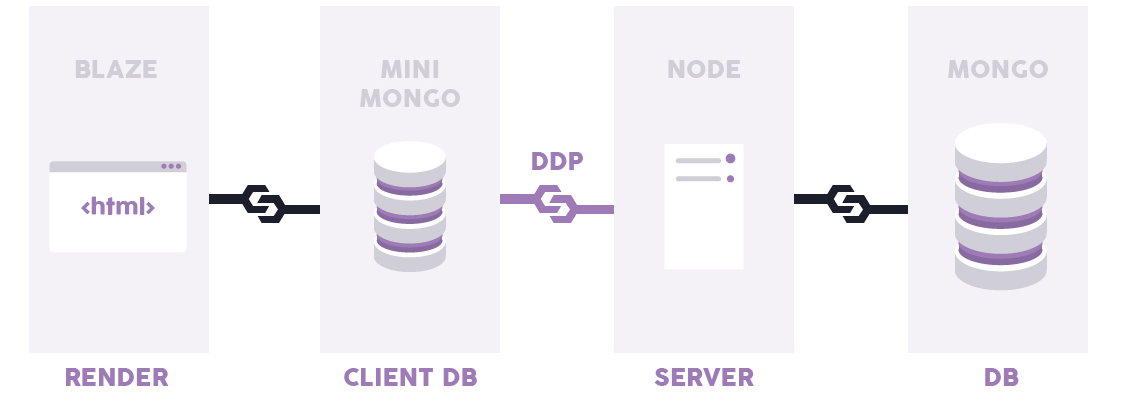
数据变更如下图, 客户端发起请求,改变服务端数据, 数据改变后,通知客户端更新数据。

minimongo负责客户端数据的跟踪,正常情况会同服务器端的数据一致。

NPM PACKAGE
ddp
https://www.npmjs.com/package/ddp
A callback style DDP (Meteor's Distributed Data Protocol) node client, originally based alansikora's node-js_ddp-client and Meteor's python client. Uses a more callback style approach.
客户端RPC 和 订阅。
setTimeout(function () { /* * Call a Meteor Method */ ddpclient.call( 'deletePosts', // name of Meteor Method being called ['foo', 'bar'], // parameters to send to Meteor Method function (err, result) { // callback which returns the method call results console.log('called function, result: ' + result); }, function () { // callback which fires when server has finished console.log('updated'); // sending any updated documents as a result of console.log(ddpclient.collections.posts); // calling this method } ); }, 3000); /* * Subscribe to a Meteor Collection */ ddpclient.subscribe( 'posts', // name of Meteor Publish function to subscribe to [], // any parameters used by the Publish function function () { // callback when the subscription is complete console.log('posts complete:'); console.log(ddpclient.collections.posts); } ); /* * Observe a collection. */ var observer = ddpclient.observe("posts"); observer.added = function(id) { console.log("[ADDED] to " + observer.name + ": " + id); }; observer.changed = function(id, oldFields, clearedFields, newFields) { console.log("[CHANGED] in " + observer.name + ": " + id); console.log("[CHANGED] old field values: ", oldFields); console.log("[CHANGED] cleared fields: ", clearedFields); console.log("[CHANGED] new fields: ", newFields); }; observer.removed = function(id, oldValue) { console.log("[REMOVED] in " + observer.name + ": " + id); console.log("[REMOVED] previous value: ", oldValue); }; setTimeout(function() { observer.stop() }, 6000); });
minimongo
https://www.npmjs.com/package/minimongo
本地存储, mongo风格API
A client-side MongoDB implementation which supports basic queries, including some geospatial ones.
Uses code from Meteor.js minimongo package, reworked to support more geospatial queries and made npm+browserify friendly. It was forked in January 2014.
It is either IndexedDb backed (IndexedDb), WebSQL backed (WebSQLDb), Local storage backed (LocalStorageDb) or in memory only (MemoryDb).
// Require minimongo var minimongo = require("minimongo"); var LocalDb = minimongo.MemoryDb; // Create local db (in memory database with no backing) db = new LocalDb(); // Add a collection to the database db.addCollection("animals"); doc = { species: "dog", name: "Bingo" }; // Always use upsert for both inserts and modifies db.animals.upsert(doc, function() { // Success: // Query dog (with no query options beyond a selector) db.animals.findOne({ species:"dog" }, {}, function(res) { console.log("Dog's name is: " + res.name); }); });