Visual Studio Code 设置透明背景图片
本方法不使用插件,直接添加代码修改VSCode本地的CSS文件来达到效果,诶原本想装个插件就可以优雅地敲C++,可试了好几个偶的VSCode就是不行。
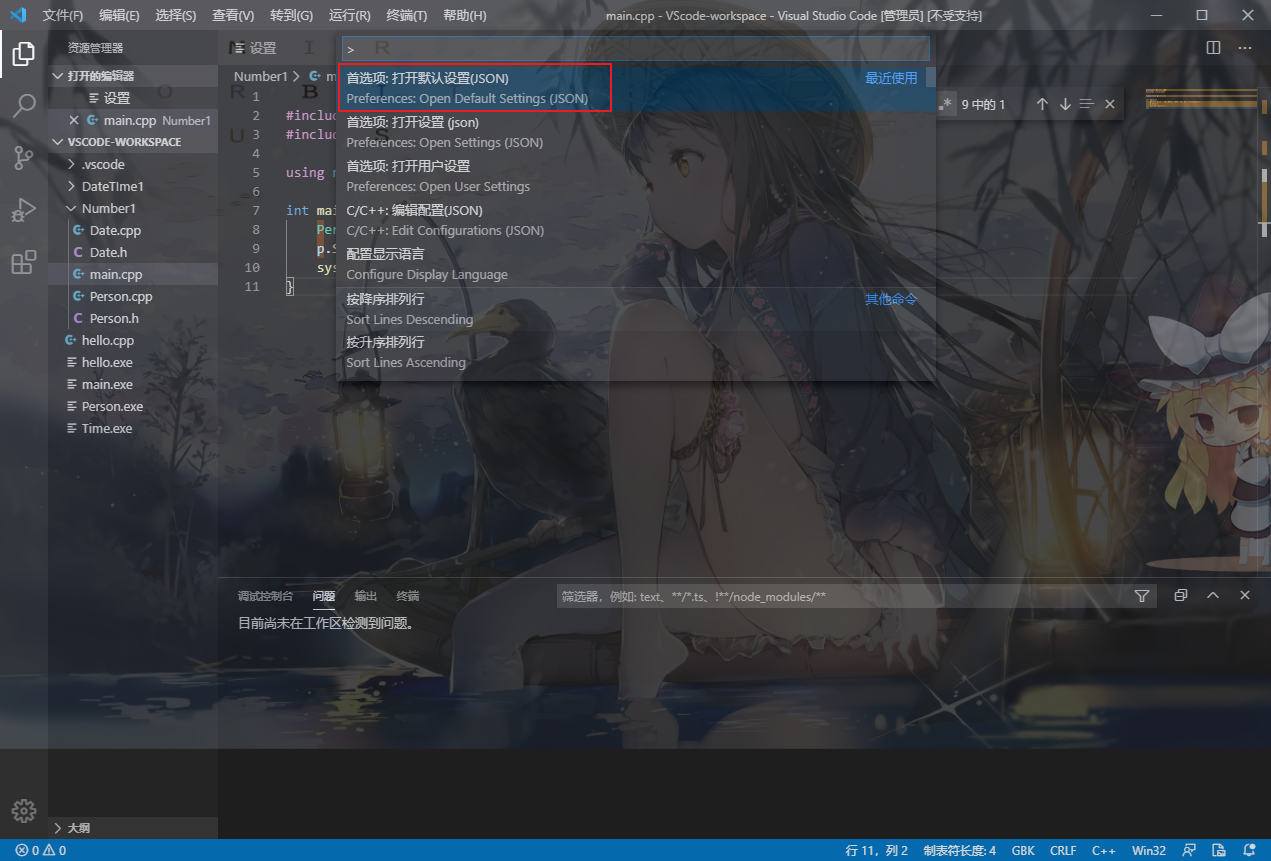
1.按下Ctrl+Shift+P打开搜索栏,搜索默认配置文件Setting.json并打开

2.按下Ctrl+F快捷键搜索window.titleBarStyle并修改
"window.titleBarStyle": "custom",
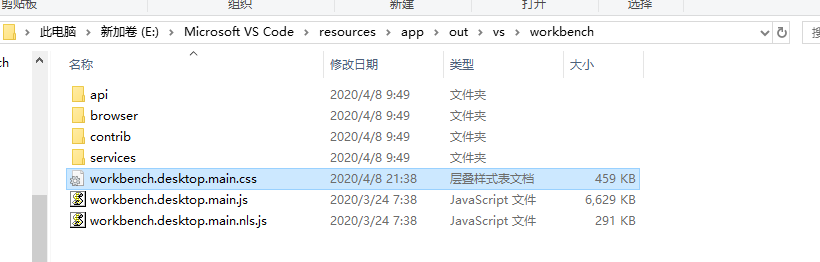
3.打开VSCode目录下的workbench.desktop.main.css文件(可能你们的是workbench.main.css)
我的目录
E:Microsoft VS Code
esourcesappoutvsworkbench

4.在workbench.desktop.main.css文件中添加如下代码
/*background start*/
body{pointer-events:auto !important;background-size:100% !important;opacity: 0.82 !important;background-position: 0 0 !important;background-image: url('file://F:/myfiles/cute/background2.jpg') !important;content:'';position:absolute;z-index:99999;100%;background-repeat:no-repeat;}
/*background end*/
url后面填写图片的路径
opacity属性可以设置透明度
5.重新打开~