Session:在不同的浏览器之间传值,像银行之类的网站为了安全把用户名密码保存在session里面。
每一台电脑访问服务器,都会是独立的一套session,key值都一样,但是内容都是不一样的
以上所有内容,都跟cookies一样
不一样:
1、Session的保存位置是保存在服务器上
2、Session没有持久的,它的保存周期就是20分钟
重点:Session不要滥用,也不要不用,滥用可能会造成服务器内容溢出,不用会造成资源浪费,session使用的是服务器的内存,因为内存中的数据提取及交互是最快的,使用得当可以提高浏览速度。
赋值:Session["key"] = 值;
取值:string a = Session["key"];
清除: Session["key"]=null;
Application:
全局对象
Application["key"] 是所有的用户获取这个key里面的值都是一样的
没有保存周期,它会一直保存着,例如:版本号一类的可以存在这里面
赋值:Application["key"]=值;
取值:Application.Get("key");
ViewState:(作为了解)
理解成为病例
类似于中间过程,由于网页的不固定性,点击按钮会刷新,控件赋得值借助iewstate保存,把刷新前的值保存成专门代码。刷新后再赋值给控件


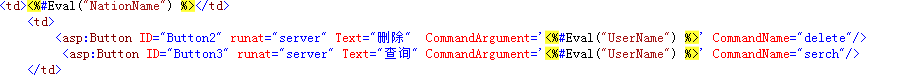
Repeater的Command操作:
1、ItemCommand事件 - 在Repeater中所有能触发事件的控件,都会来触发这一个事件
2、CommandName - 判断点击的是什么按钮,e.CommandName
3、CommandArgument - 触发事件所传递过来的主键值数据,放在这里面
界面值绑定时要用 单引号 !


commandname对按钮进行分类
commandargument将选中的数据,传值
4、ItemCreated - 项模板中将HTML代码生成完毕时执行一遍此事件
5、ItemDataBound - 项模板将数据绑定后执行一遍此事件