尝试将vue-cli 2.x的项目升级到3.x,记录一下升级过程,和遇到的坑
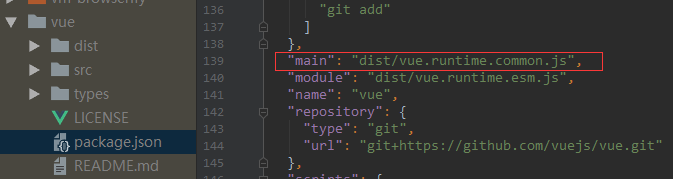
1. 直接复制替换src文件夹
2. 安装项目需要的依赖 (可以将原来package.json dependencies下需要的直接复制过来,然后运行npm i)
3. 安装完后运行npm run serve (如果启动服务不习惯npm run serve,可以将package.json的serve改成dev)
项目是启动了,页面确是空白的,出现如下信息
![[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build](file:///C:/Users/Administrator/Documents/My Knowledge/temp/0c3fe47d-49f5-452e-902a-4a62f13ad629_files/07f45384-80e4-4268-b81b-69a307cef3bb.png)
报错原因:引入vue时,采用里runtime形式的文件

要将这个错误引用纠正成vue/dist.vue.esm.js
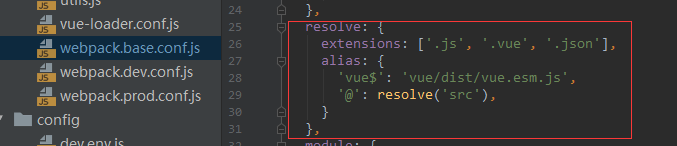
查看cli2.X的版本,在webpack.base.conf.js配置文件中已经添加了这个代码,如下图

解决方法:
在项目的根目录下添加配置文件vue.config.js,将上图这段代码复制粘贴到vue.config.js中,然后重启服务
代码如下:
const path = require('path')
function resolve (dir) {
return path.join(__dirname,dir)
}
module.exports = {
configureWebpack: config => {
config.resolve = {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
}
},
}使用jquery报错,原来2.x添加第三方插件的方法不行了
解决方案:
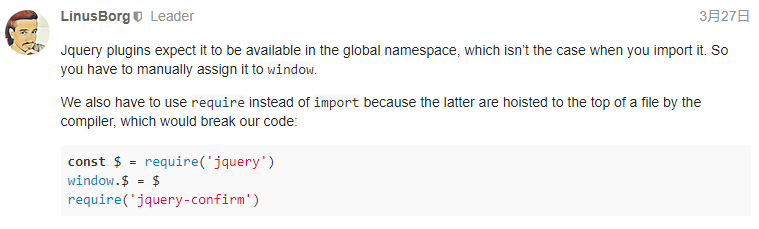
main.js 里原来用import $ from "jquery"引用的改成
const $ = require("jquery");
window.$ = $;原因请看下图:

基于jquery的插件使用require()
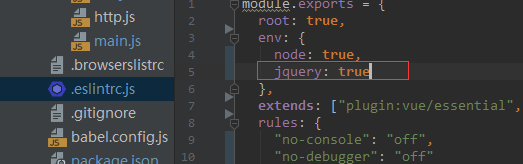
远行后,jquery可以用了,但eslint一直报'$' is not defined
解决方法1:在.eslintrc.js文件里env:{}里加jquery: true

解决方法2: 在使用$的页面加上/* global $ */
更新中...