1.创建索引
put:http://localhost:9201/test1
{
"mappings": {
"properties": {
"id": {
"type": "long",
"store": true
},
"name": {
"type": "text",
"store": true
},
"title": {
"type": "text",
"store": true
}
}
}
}
---------------------------------------------------------------------------------------
2.新增文档
put:http://localhost:9201/test1/_doc
{
"id": 10,
"name": "a1",
"title": "a111"
}
---------------------------------------------------------------------------------------
3.更新文档
put:http://localhost:9201/test1/_doc/pBuX7H0B4LNU61os9ujP
{
"id": 20,
"name": "进贤县222",
"title": "南昌市进贤县22"
}
---------------------------------------------------------------------------------------
4.删除文档
delete:http://localhost:9201/test1/_doc/oxuX7H0B4LNU61osLuhW
5.查询文档1
get:http://localhost:9201/test1/_doc/pBuX7H0B4LNU61os9ujP
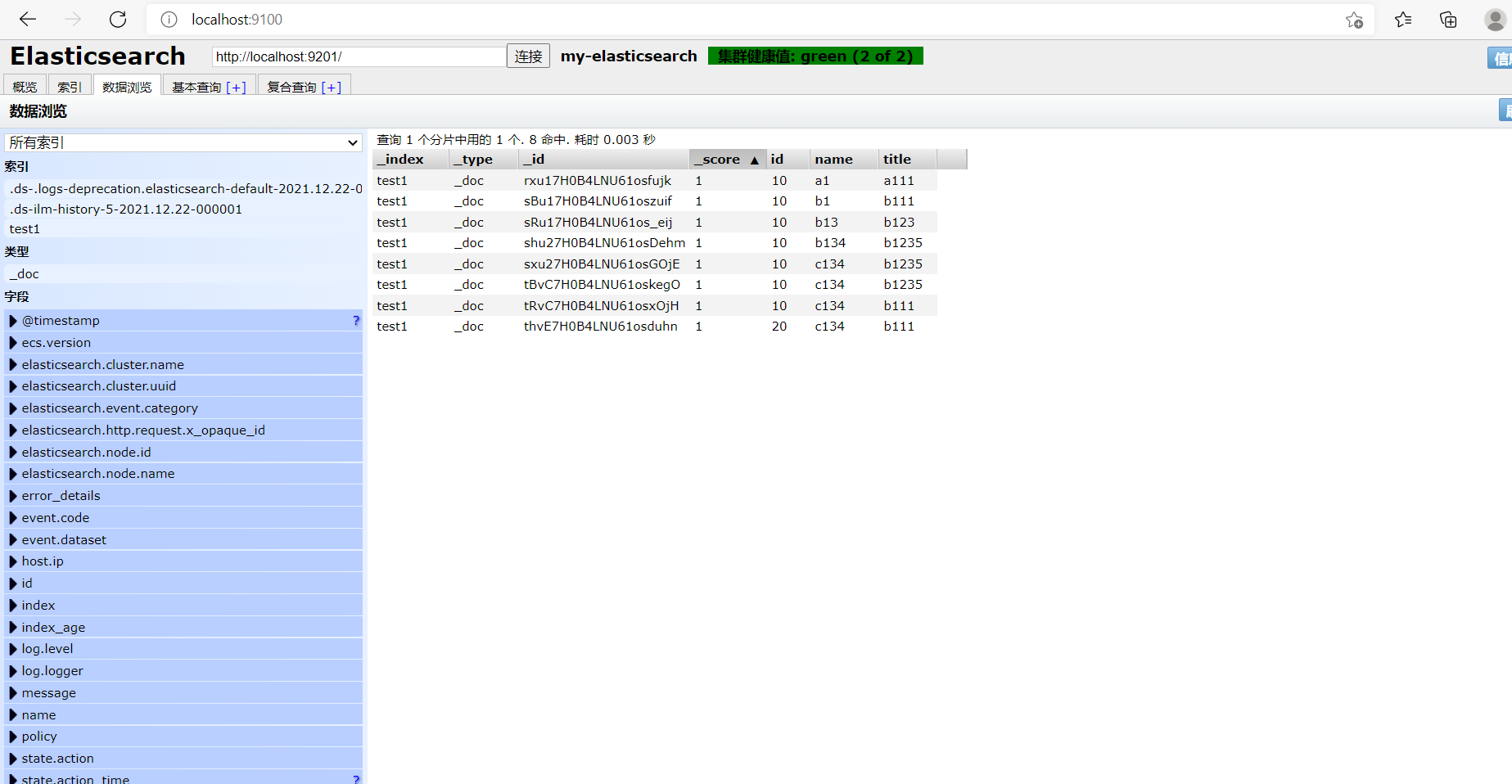
6.查询文档2
post:http://localhost:9201/test1/_doc/_search
{
"query":{
"match_all":{}
}
}
--------------------------------------------------------------------------------
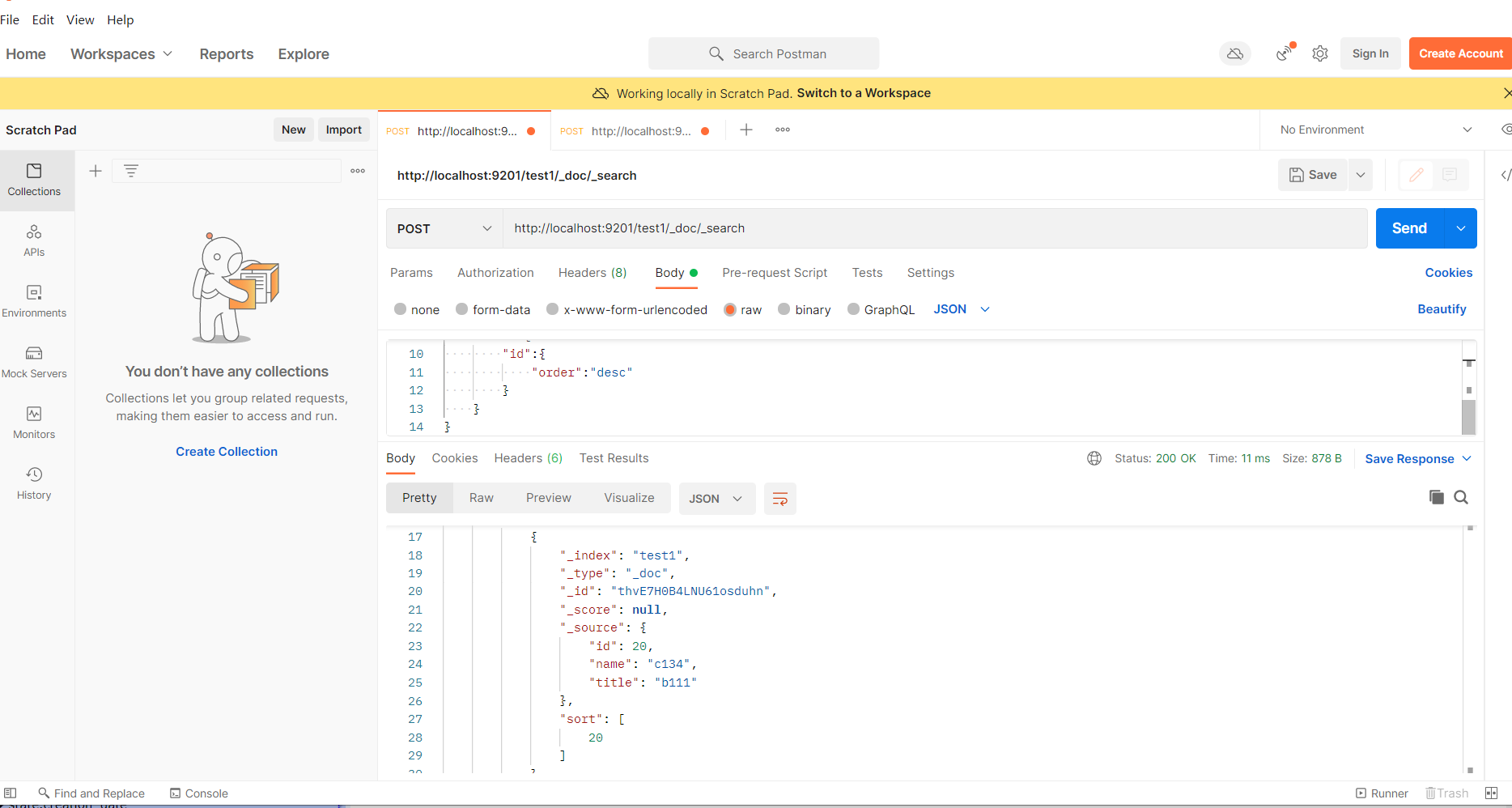
7.查询文档3
post:http://localhost:9201/test1/_doc/_search
{
"query":{
"match":{
"title":"b111"
}
}
}
-----------------
{
"query":{
"match":{
"title":"b111"
}
},
"sort":{
"id":{
"order":"desc"
}
}
}
-----------------
{
"from":0,
"size":2,
"query":{
"match":{
"title":"b111"
}
},
"sort":{
"id":{
"order":"desc"
}
}
}