这段时间一直忙于工作,最近终于有时间休息下了,然后总想写点什么发现不知道写什么。苦思之后,想到我之前的一个遗憾,那就Google新推出的盒子布局,我想我应该写点什么了。
说明:
FlexboxLayout是google官方开源的一个可以简单快速创建具有弹性功能的流式布局,它的目的是使用我们常见的布局模式,帮我们很好的实现UI区域的比例划分,比如三列布局,可以非常简单的实现。它支持非常多的属性设置,用起来很简单。
Android studio使用配置如下:
dependencies { compile 'com.google.android:flexbox:0.3.0' }
使用方式如下XML:
介绍说明:FlexboxLayout集成子ViewGroup,类似LinearLayout 和RelativeLayout.可以直接在xml中设置需要指定的属性。
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" app:flexWrap="wrap" app:alignItems="stretch" app:alignContent="stretch" > <TextView android:id="@+id/textview1" android:layout_width="120dp" android:layout_height="80dp" app:layout_flexBasisPercent="50%" /> <TextView android:id="@+id/textview2" android:layout_width="80dp" android:layout_height="80dp" app:layout_alignSelf="center" /> <TextView android:id="@+id/textview3" android:layout_width="160dp" android:layout_height="80dp" app:layout_alignSelf="flex_end" /> </com.google.android.flexbox.FlexboxLayout>
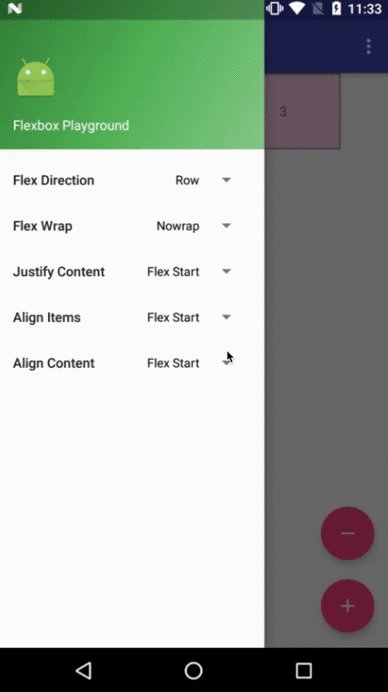
或者使用另一种方式,在代码中设置对应的属性值,如下图
FlexboxLayout flexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout); flexboxLayout.setFlexDirection(FlexDirection.ROW); View view = flexboxLayout.getChildAt(0); FlexboxLayout.LayoutParams lp = (FlexboxLayout.LayoutParams) view.getLayoutParams(); lp.order = -1; lp.flexGrow = 2; view.setLayoutParams(lp);
属性介绍如下:
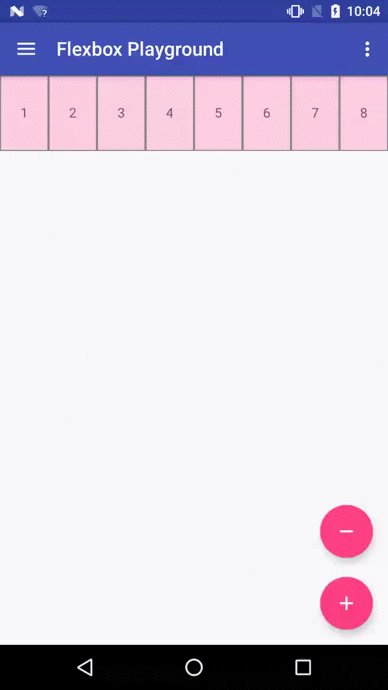
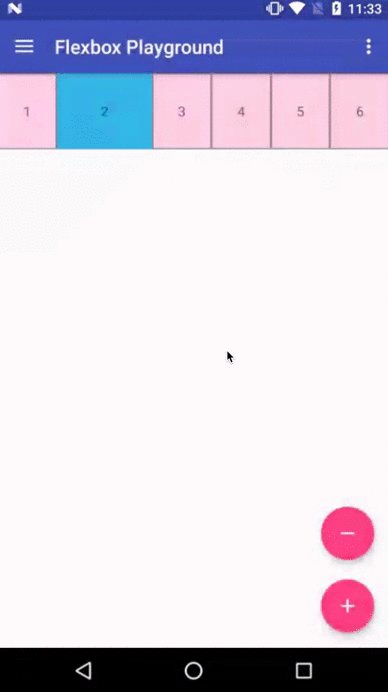
1、flexDirection
该属性决定了盒子布局主轴方向类似线性布局方向。
允许的值如下:
row(default) 默认按照行的排列方式(水平方向)
row_reverse 按照行的反向排列(倒序)
column 列排列方式(竖直方向)
column_reverse 列的反向排列方式(倒序)
效果参考官方gif图:

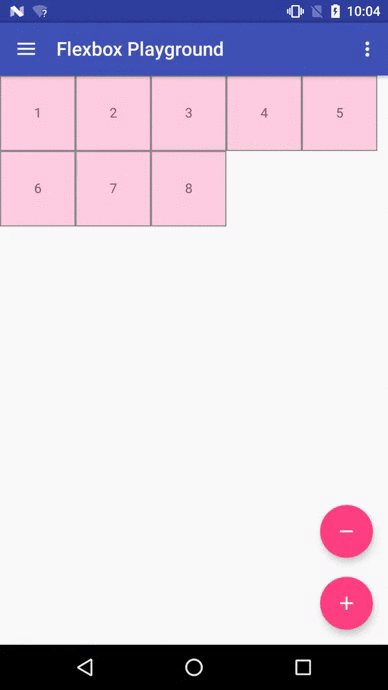
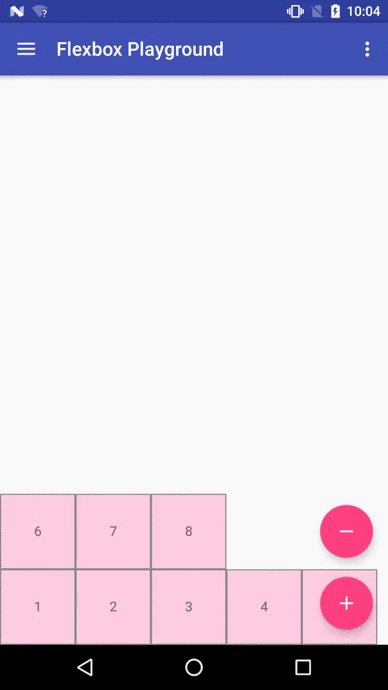
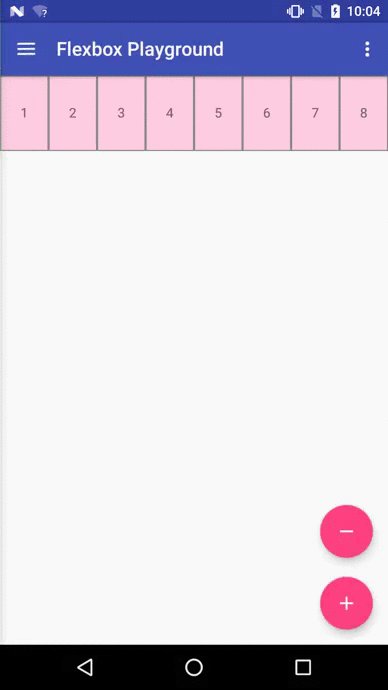
2、flexWrap
该属性决定盒子模型是单行显示还是多行显示
允许的值如下:
nowrap(default) 不换行
wrap 换行
wrap_reverse 换行(倒序排列)
效果参考官方gif图:

3、justifyContent
主轴排列方向(跟flex的方向来决定)
允许的值如下:
flex_start(default) 左对齐
flex_end 右对齐
center 居中对齐
space_between 剩余空间等间隙均分排列(不包括两端)
space_around 剩余空间等间隙均分排列(包括两端)
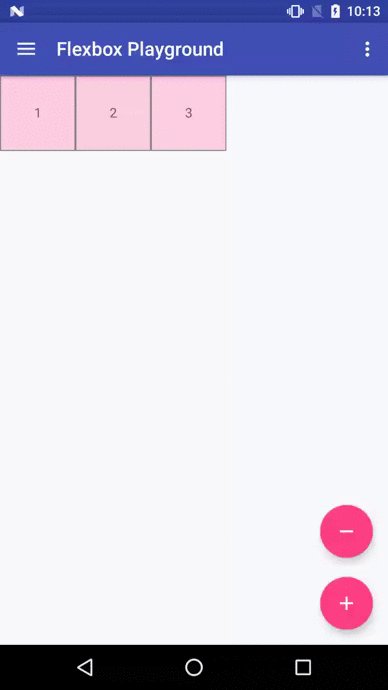
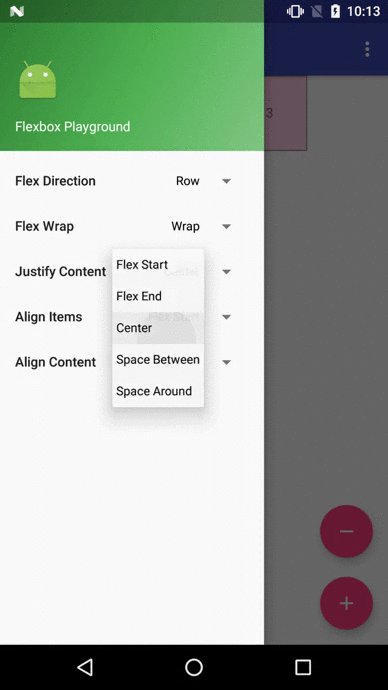
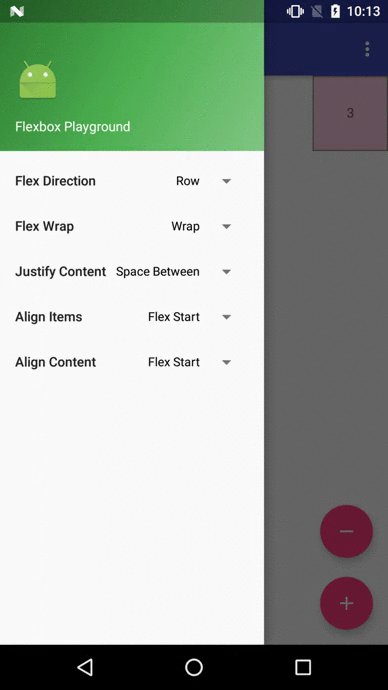
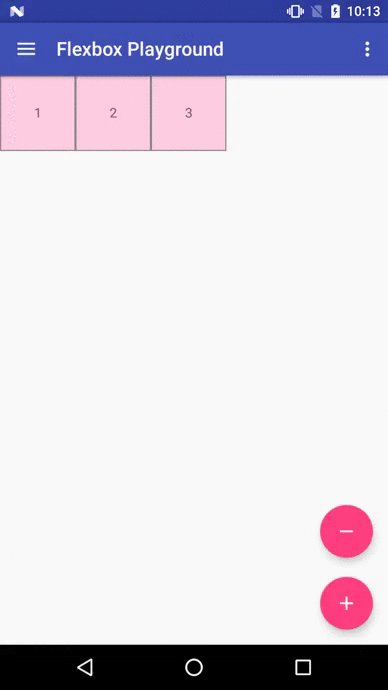
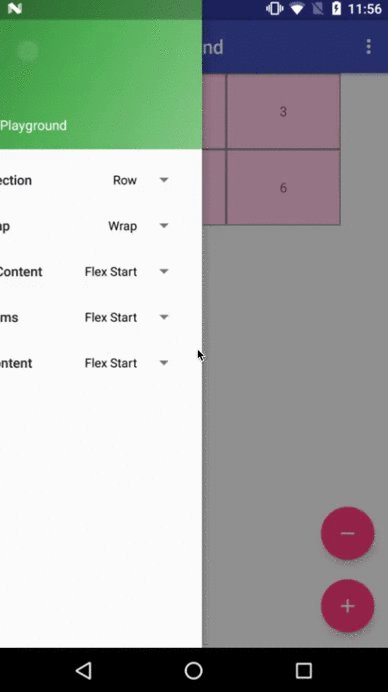
效果参考官方gif图:

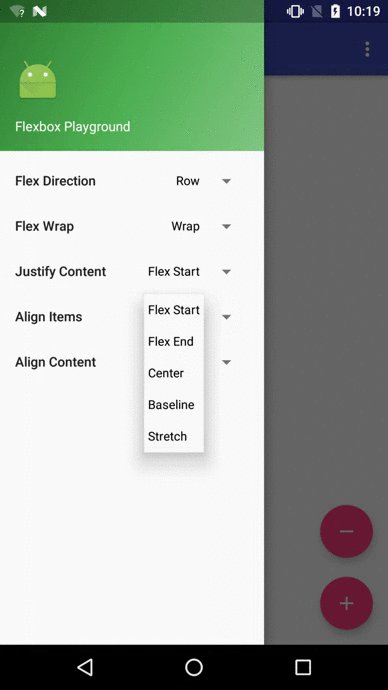
4、alignItems
该属性决定主轴的交叉轴中所有view的排列方式。
允许的值如下:
strech(default) 填充列的高度(假设主轴方向是row)
flex_start 对齐列的顶端(假设主轴方向是row)
flex_end 对齐列的低端 (假设主轴方向是row)
center 居中对齐
baseline 对齐基准线
效果参考官方gif图:

5、alignContent
该属性决定交叉轴列的排列方式(在交叉轴为多行/列时才有效)
允许的值如下:
strech(default) 交叉轴的高度/宽度
flex_start 交叉轴排列方式对齐顶端从上而下无间隙排列(假设主轴方向是row)
flex_end 交叉轴排列方式对齐底端从上而下无间隙排列(假设主轴方向是row)
center 交叉轴排列方式居中对齐无间隙排列(假设主轴方向是row)
space_between 交叉轴排列方式对齐顶端和低端中间部分等分剩余空间
space_around 交叉轴排列方式所有列等分剩余空间
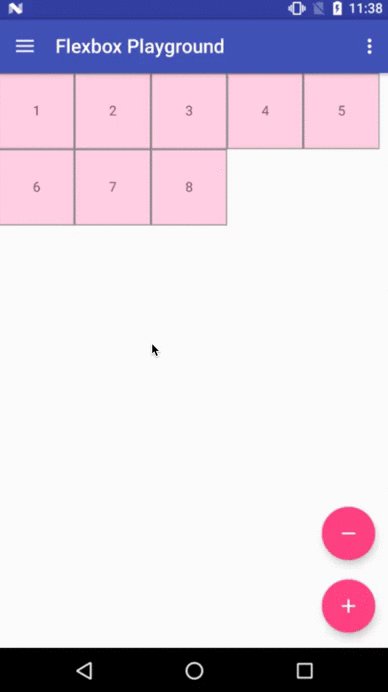
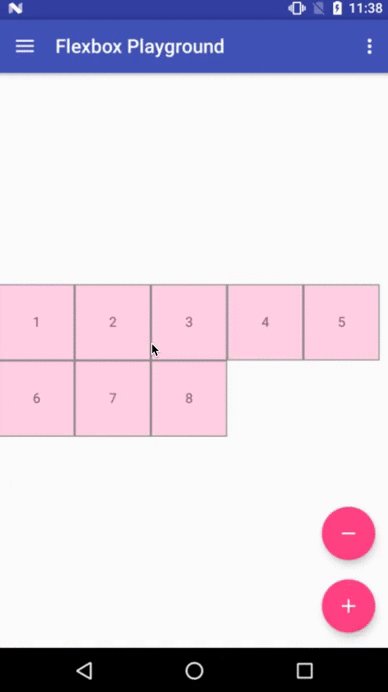
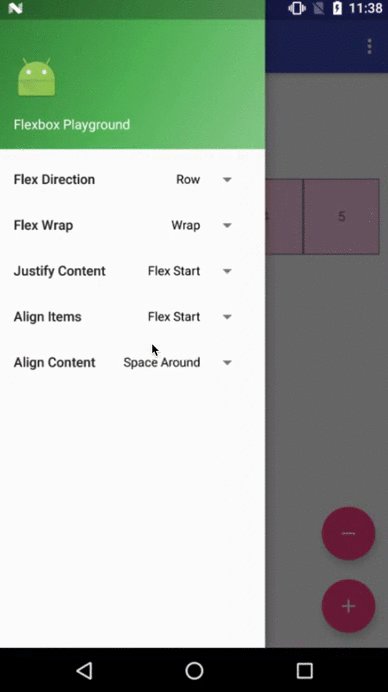
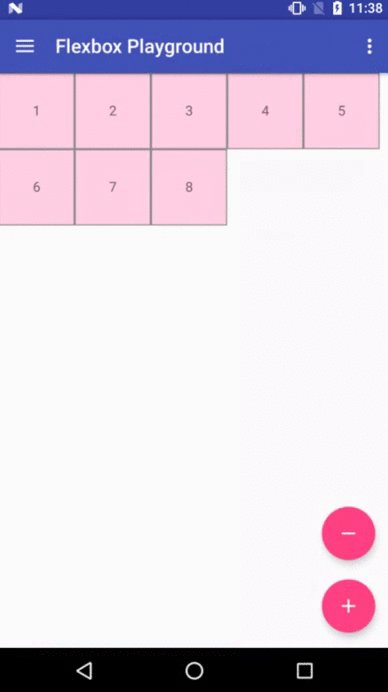
效果参考官方gif图:

6、showDividerHorizontal
该属性决定水平分割线
允许的值如下(允许键入多个值):
none 无
beginning 开始位置
middle 中间位置
end 结束位置
7、showDividerVertical
该属性等同showDividerHorizontal,不同在于竖直方向.
8、showDivider
该属性等同showDividerHorizontal和showDividerVertical,不同在于包含两者.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
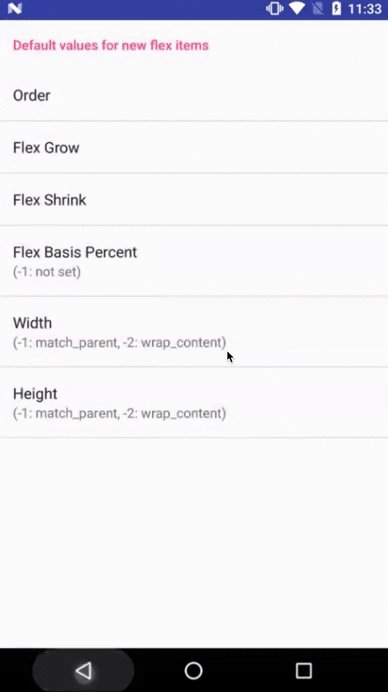
盒子布局中item属性定义
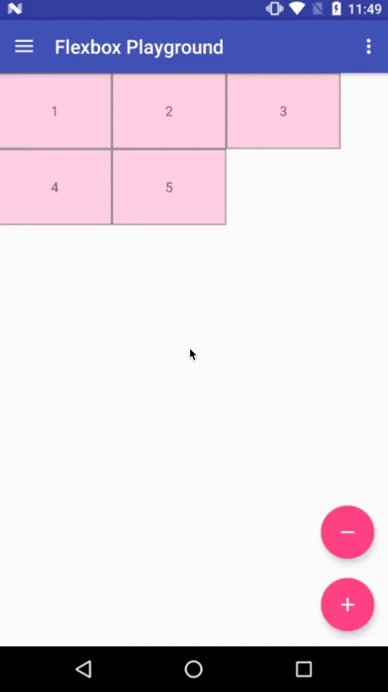
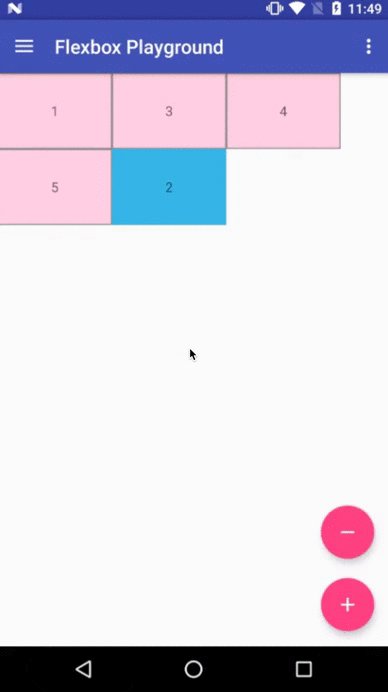
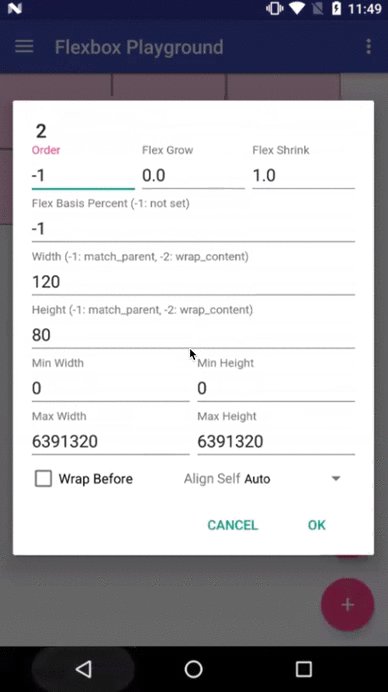
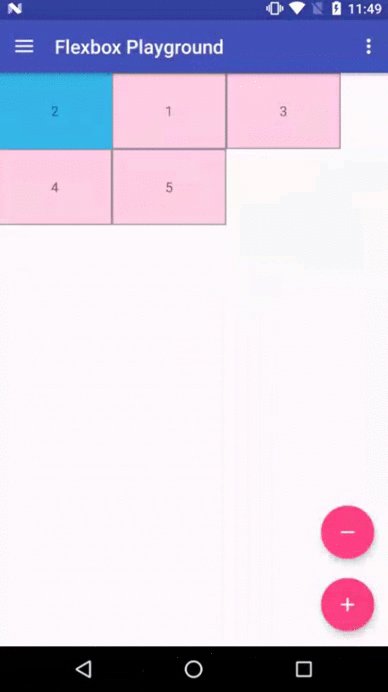
9、layout_order
该属性决定item位置,默认是1,该值越大显示越靠后.(必须是整数)
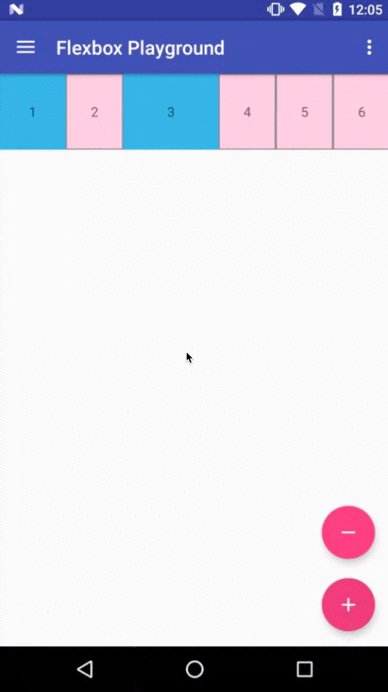
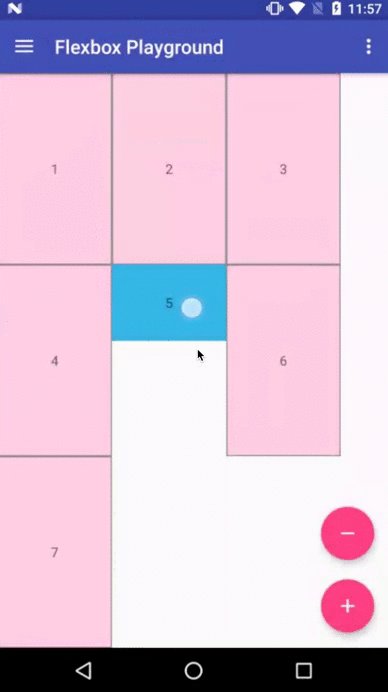
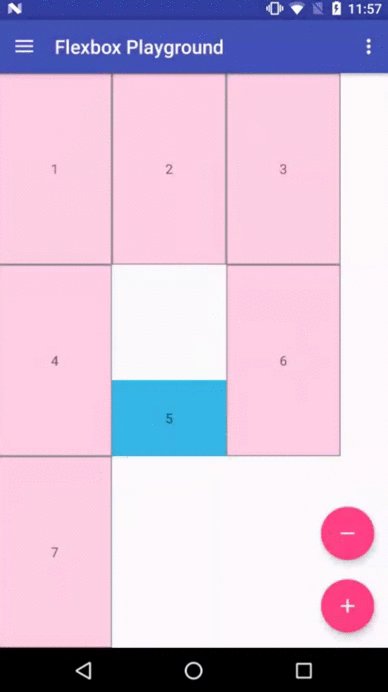
效果参考官方gif图:

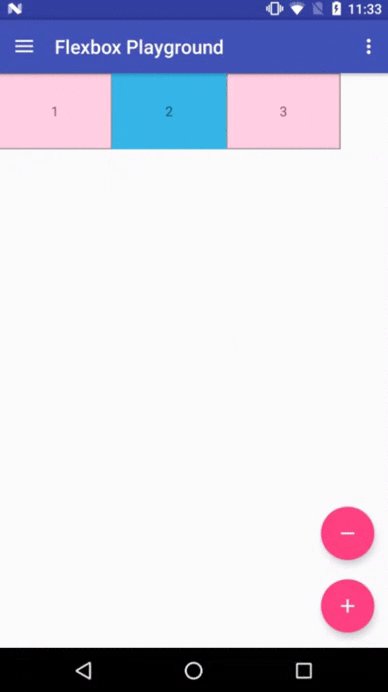
10、layout_flexGrow
类似线性布局权重,填充剩余空间。(可以为整数和小数)
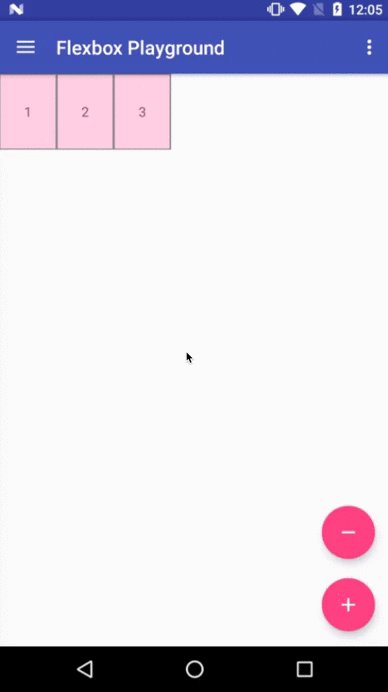
效果参考官方gif图:

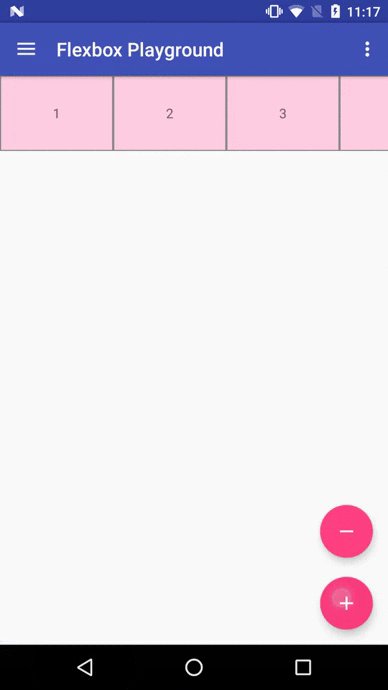
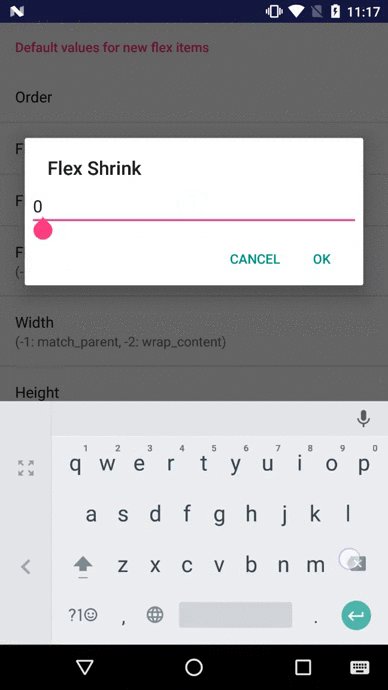
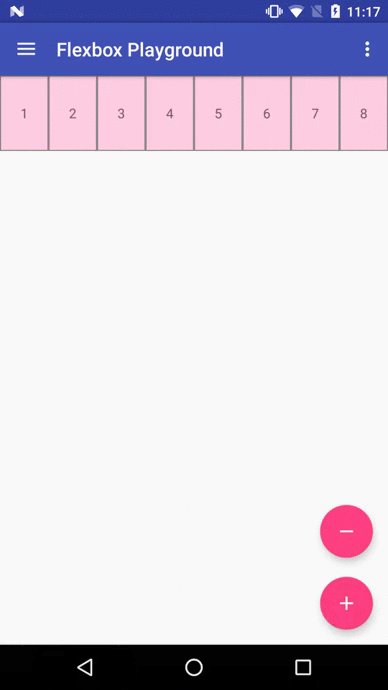
11、layout_flexShrink
该属性决定当行内收缩比例,当一行内元素宽度一定,缩小宽度时,所有view水平压缩比。(默认是1,等比压缩,0表示不压缩)
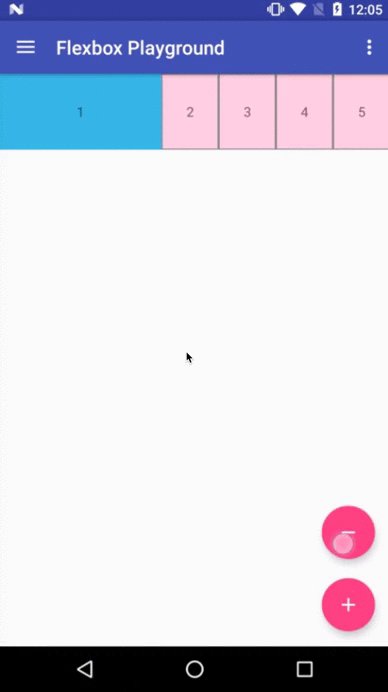
效果参考官方gif图:

12、layout_alignSelf
该属性决定单个item的对齐方式,只有当交叉轴的高度大于item高度时才有效果(alignContent属性).用于重载alignItems效果.
alignContent属性:
strech 有效果
align_start 需要调整对齐方式的item的高度小于交叉轴高度则有效果
align_end 需要调整对齐方式的item的高度小于交叉轴高度则有效果
center 需要调整对齐方式的item的高度小于交叉轴高度则有效果
space_around 需要调整对齐方式的item的高度小于交叉轴高度则有效果
space_between 需要调整对齐方式的item的高度小于交叉轴高度则有效果
允许的值如下:
auto(default) 由alignItems来决定
strech 填充列的高度(假设主轴方向是row)
flex_start 对齐列的顶端(假设主轴方向是row)
flex_end 对齐列的低端 (假设主轴方向是row)
center 居中对齐
baseline 对齐基准线
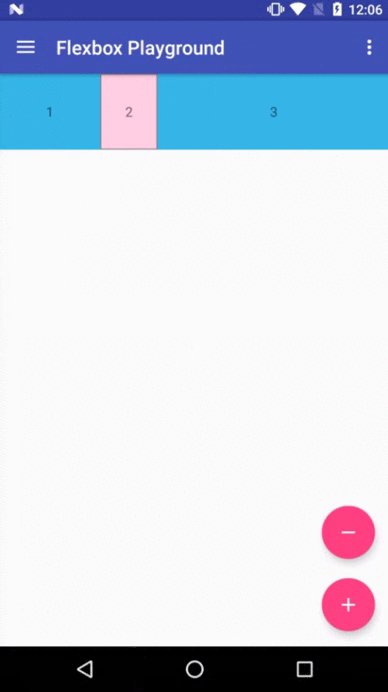
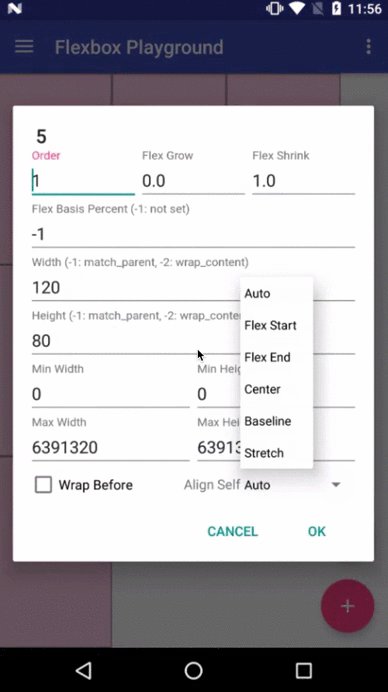
效果参考官方git图:

13、layout_minWidth / layout_minHeight
设置最小宽度和最大高度,允许缩放的最小值。
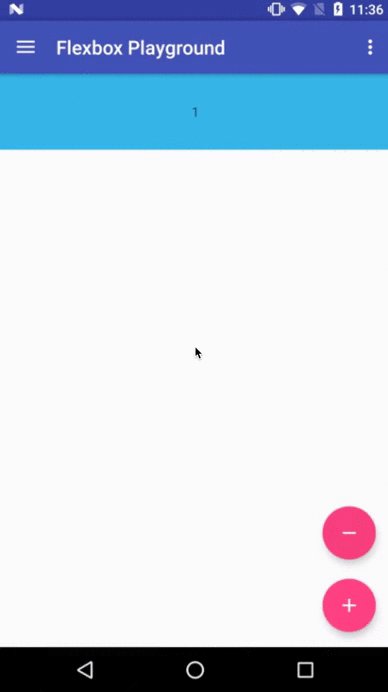
效果参考官方gif图:

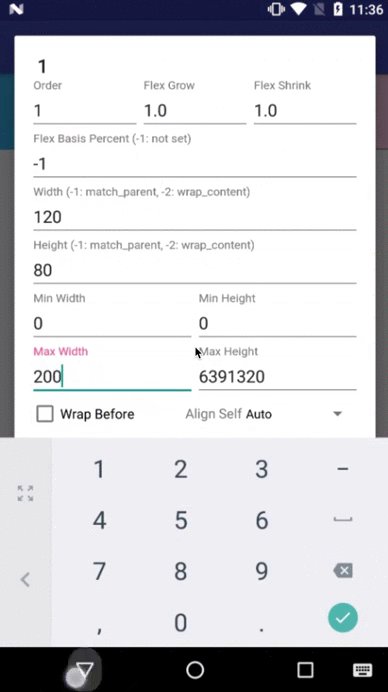
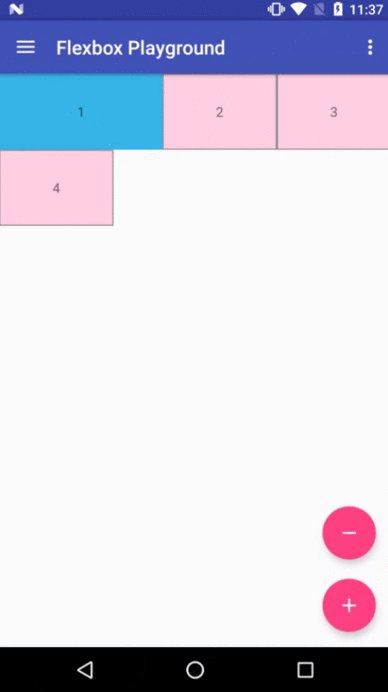
14、layout_maxWidth / layout_maxHeight
设置最大宽度和最大高度,允许缩放的最大值。
效果参考官方gif图:

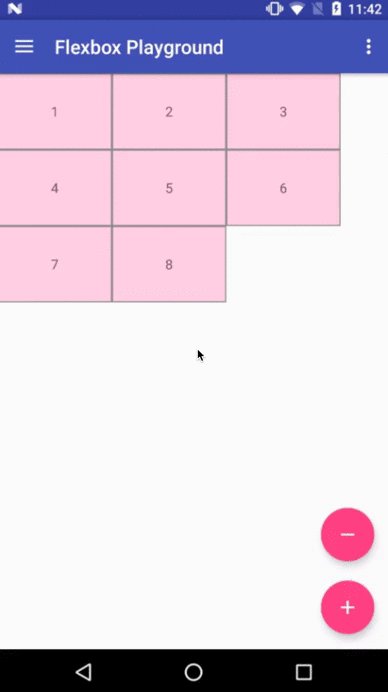
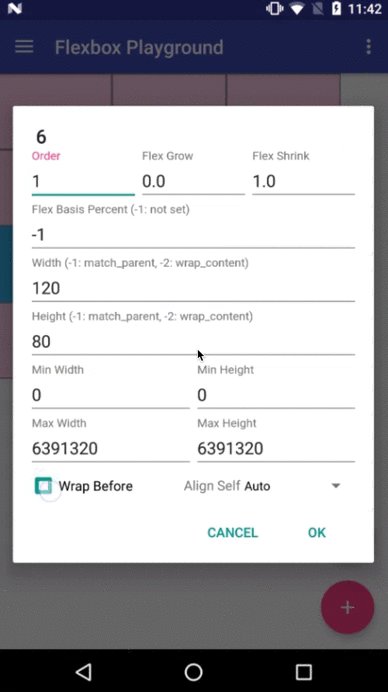
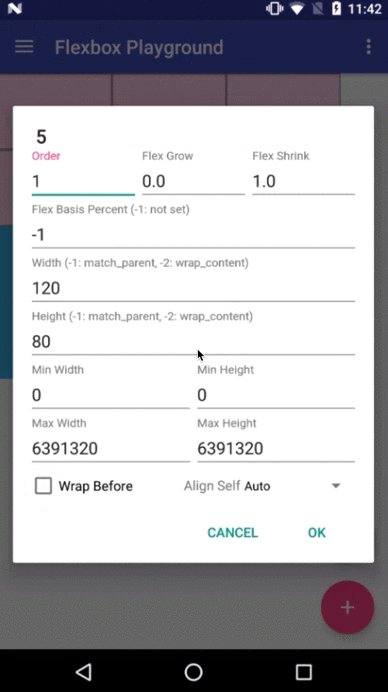
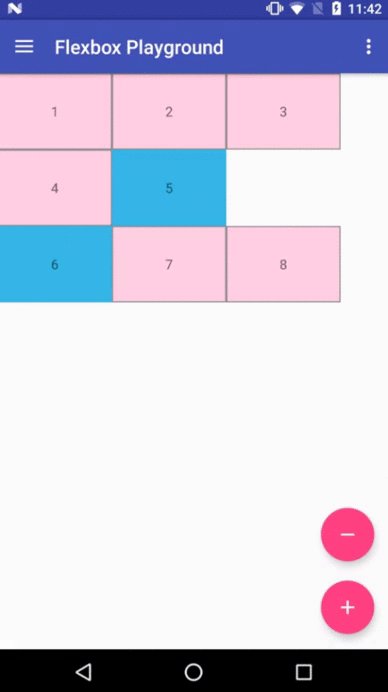
15、layout_wrapBefore
该属性控制在该item前增加换行操作,boolean值,默认false。
效果参考官方gif图:

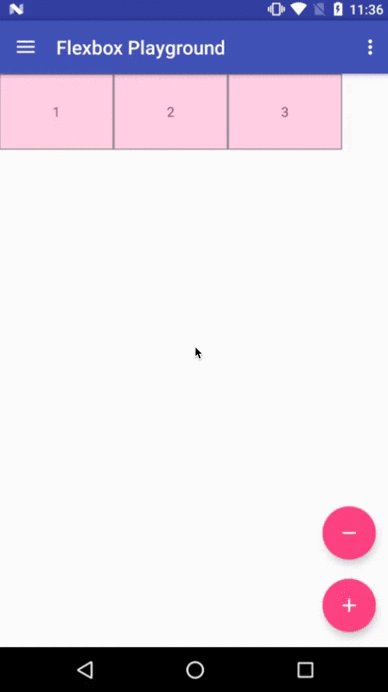
更多关于盒子模型可参考github官方教程
https://github.com/google/flexbox-layout