以前一直用FCK编辑器,因为配置比较简单,但是发现Kindeditor这个编辑器更加好看,更加灵活,就用了下。
但是发现在上传文件的时候,出现了大问题,弄了我好久的时间,为了记录下,或许能帮助到您,共勉!
这里是官方网站,你可以去下载,查看相关文档。
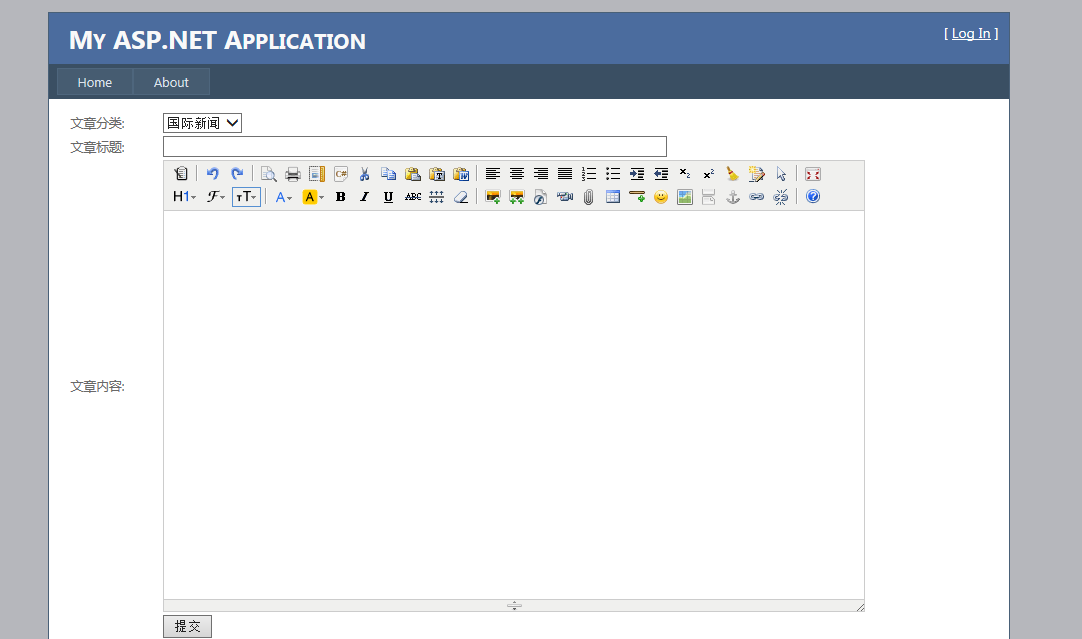
我做了个简单的界面,方便测试。
首先拷贝所有文件夹到工程目录下;

拖了个简单的界面,代码如下,
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <script src="kindeditor-4.1.10/kindeditor.js" type="text/javascript"></script> <script src="kindeditor-4.1.10/lang/zh_CN.js" type="text/javascript"></script> <link href="kindeditor-4.1.10/plugins/code/prettify.css" rel="stylesheet" type="text/css" /> <script src="kindeditor-4.1.10/plugins/code/prettify.js" type="text/javascript"></script> <script type="text/javascript"> KindEditor.ready(function (K) { editor = K.create('textarea', { allowImageUpload: true, // uploadJson: 'kindeditor-4.1.10/asp.net/upload_json.ashx', fileManagerJson: 'kindeditor-4.1.10/asp.net/file_manager_json.ashx', //上传文件后执行的回调函数,获取上传图片的路径 afterUpload: function (url) { alert(url); }, //编辑器高度 '700px', //编辑器宽度 height: '450px;' }); }); function save() { editor.sync(); var html = document.getElementById("txtContent").value; document.getElementById("<%=hdtxtContent.ClientID%>").value = html; } </script> <input id="hdtxtContent" type="hidden" runat="server" /> <table width="100%" cellpadding="1" cellspacing="1" align="center"> <tr> <td class="style1"> 文章分类: </td> <td> <asp:DropDownList ID="ddlSort" runat="server"> <asp:ListItem>国际新闻</asp:ListItem> <asp:ListItem>国内新闻</asp:ListItem> <asp:ListItem>四川新闻</asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td class="style1"> 文章标题: </td> <td> <asp:TextBox ID="txtTitle" runat="server" Width="500px"></asp:TextBox> </td> </tr> <tr> <td class="style1"> 文章内容: </td> <td> <%-- <asp:TextBox ID="content" name="content" TextMode="MultiLine" runat="server"></asp:TextBox>--%> <textarea id="txtContent" name="nmtxtContent" style=" 700px; height: 200px; visibility: hidden;"></textarea> </td> </tr> <tr> <td> </td> <td> <asp:Button ID="btnOK" runat="server" Text="提交" OnClick="btnOK_Click" OnClientClick="save();" /> </td> </tr> </table> </asp:Content>
界面就出来了

当我上传图片时,发现有问题。

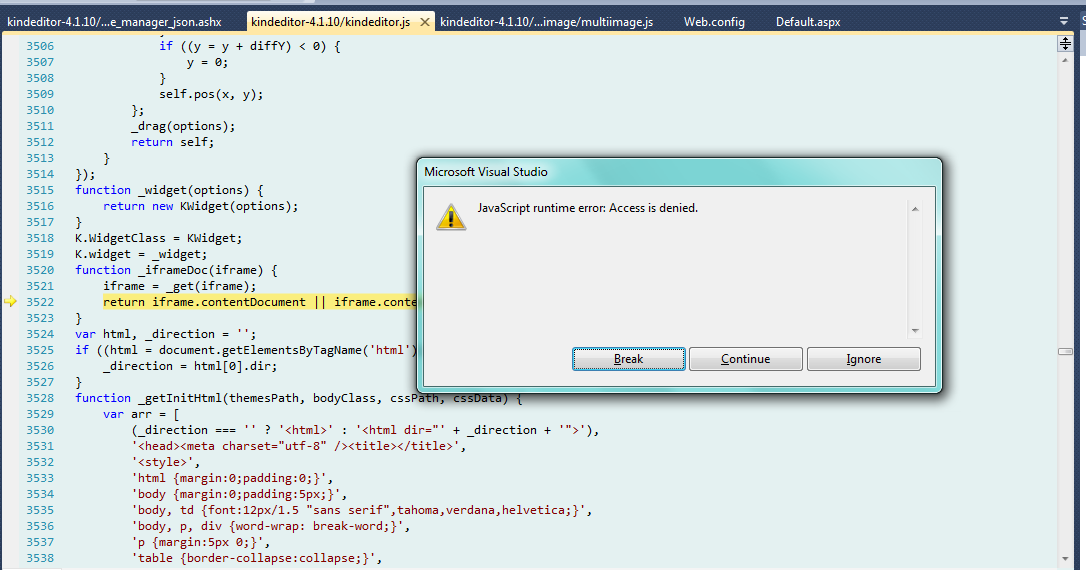
当点击确定时:

看起来很简单的问题,花了我好久的时间,不过大多数应该是自己的配置问题。
解决方法就是添加下面2行代码。
uploadJson: 'kindeditor-4.1.10/asp.net/upload_json.ashx', fileManagerJson: 'kindeditor-4.1.10/asp.net/file_manager_json.ashx',
这两句代码非常关键,注意开始的时候我是注释第一句代码的,所以找不到路径,默认是php的,我们这是Asp.net,不支持php,这里就报错。
我有个问题就是,当我们存储长篇的内容到数据库时,可能包括图片,我们怎么存储比较好,二进制?还是直接字符存储?
字符是比较占空间的,二进制转换比较麻烦。
特别提示:当插入的时候会出现
“检测到有潜在危险的 Request.Form 值.”这个错误提示
莫急:
vs2008解决方法,如下,任选一,
vs2010解决方法,需要下面两个都写入。
解决方案一:
在.aspx文件头中加入这句:
<%@ Page validateRequest="false" %>
解决方案二:
修改web.config文件:
<configuration>
<system.web>
<httpRuntime requestValidationMode="3.5"/>
<pages validateRequest="false" />
</system.web>
</configuration>
因为validateRequest默认值为true。只要设为false即可。