在codeproject 发现一个很强大的按钮皮肤类,之前的版本有内存泄露,但是作者已经修复了,原文网址是:http://www.codeproject.com/KB/buttons/cxskinbutton.aspx 。它支持六种位图,分别是正常、按下、滑过、失效、焦点和遮掩位图。根据原文内容,一般用法如下:
1.加入xSkinButton .cpp 和xSkinButton .h 到工程;
2.在按钮控件需要定义的地方加入xSkinButton .h头文件;
3.为按钮添加一个CxSkinButton 类型的变量;
4,在资源视图添加所需要的位图:
- NORMAL bitmap: 默认按钮图片.
- DOWN bitmap: 按下按钮图片.
- OVER bitmap:(可选) 滑过按钮的图片. If NULL, NORMAL bitmap will be used.
- DISABLED bitmap: (可选) 不可用时的图片. If NULL, NORMAL bitmap will be used.
- FOCUS bitmap: (可选) 焦点时的图片. If NULL, NORMAL bitmap will be used.
- MASK bitmap: (可选) 剪辑区域. If you don't use the MASK, the button will be a rectangular owner-draw control. The default transparent color is RGB(255,255,255).
5.在对话框的初始化函数里面添加以下代码:
BOOL CxSkinButtonDemoDlg::OnInitDialog()
{
// ...
m_btn1.SetTextColor(RGB(255 ,0 ,0 ));
m_btn1.SetToolTipText("Button1" );
m_btn1.SetSkin(IDB_B1NORM,IDB_B1DOWN,IDB_B1OVER,IDB_B1GRAY,
0 ,IDB_B1MASK,0 ,0 ,0 );
// ...
{
// ...
m_btn1.SetTextColor(RGB(255 ,0 ,0 ));
m_btn1.SetToolTipText("Button1" );
m_btn1.SetSkin(IDB_B1NORM,IDB_B1DOWN,IDB_B1OVER,IDB_B1GRAY,
0 ,IDB_B1MASK,0 ,0 ,0 );
// ...
其他具体的就请看原文了。在具体使用中,我们要使得按钮与位图的大小一致,自己不方便调整,如果这个CxSkinButton有CBitmapButton::SizeToContent()的功能就好了,于是我自己添加了这个函数。在xSkinButton.h头文件里面加入以下:
public :
void SizeToContent();//增加自动调整
void SizeToContent();//增加自动调整
然后在xSkinButton.cpp里面实现如下:
void CxSkinButton::SizeToContent()
{
ASSERT(m_bNormal.m_hObject != NULL);
CSize bitmapSize;
BITMAP bmInfo;
VERIFY(m_bNormal.GetObject(sizeof (bmInfo), &bmInfo) == sizeof (bmInfo));
VERIFY(SetWindowPos(NULL, -1 , -1 , bmInfo.bmWidth, bmInfo.bmHeight,
SWP_NOMOVE|SWP_NOZORDER|SWP_NOREDRAW|SWP_NOACTIVATE));
}
{
ASSERT(m_bNormal.m_hObject != NULL);
CSize bitmapSize;
BITMAP bmInfo;
VERIFY(m_bNormal.GetObject(sizeof (bmInfo), &bmInfo) == sizeof (bmInfo));
VERIFY(SetWindowPos(NULL, -1 , -1 , bmInfo.bmWidth, bmInfo.bmHeight,
SWP_NOMOVE|SWP_NOZORDER|SWP_NOREDRAW|SWP_NOACTIVATE));
}
接着,我们只要在在SetSkin()之后调用这个函数就可以了,如下:
BOOL CxSkinButtonDemoDlg::OnInitDialog()
{
// ...
m_btn1.SetTextColor(RGB(255 ,0 ,0 ));
m_btn1.SetToolTipText("Button1" );
m_btn1.SetSkin(IDB_B1NORM,IDB_B1DOWN,IDB_B1OVER,IDB_B1GRAY,
0 ,IDB_B1MASK,0 ,0 ,0 );
m_btn1.SizeToContent();//自己添加的,非原作者的,在此声明
// ...
{
// ...
m_btn1.SetTextColor(RGB(255 ,0 ,0 ));
m_btn1.SetToolTipText("Button1" );
m_btn1.SetSkin(IDB_B1NORM,IDB_B1DOWN,IDB_B1OVER,IDB_B1GRAY,
0 ,IDB_B1MASK,0 ,0 ,0 );
m_btn1.SizeToContent();//自己添加的,非原作者的,在此声明
// ...
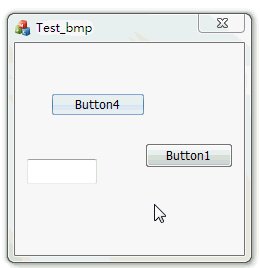
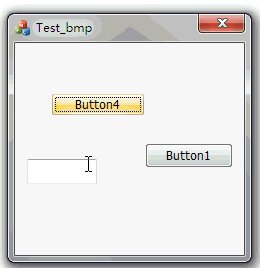
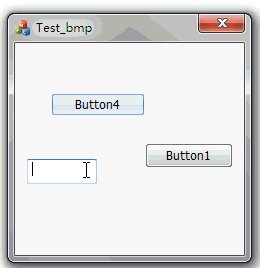
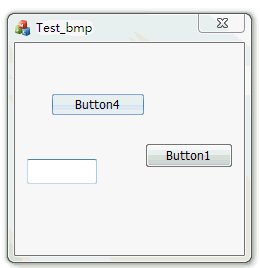
效果如下:

对于图片给的示例源代码将在下一篇给出。地址为:http://blog.csdn.net/akof1314/archive/2010/07/05/5714050.aspx