SonicUI是一个GUI引擎,提供了一些简单的UI组件实现高效率的UI效果,例如:自绘按钮、异形窗体、动画、超链接和图像操作方法。此项目作者开源到CodeProject,地址为:http://www.codeproject.com/KB/GDI/SonicUI.aspx。下载源代码编译动态库版本和静态库版本,在此我以Visual Studio 2008 SP1编译,也打包到下面的下载地址里面。下面介绍下SonicUI在MFC中的使用,如果有错误之处,还请指出。
1.新建一个基于对话框、使用Unicode库的工程,工程名称SonicUITest;
2.复制ISonicUI.h文件到工程目录下,添加此文件进工程;
3.复制SonicUIUd.dll、SonicUIUd_Dll.lib和SonicUIU.lib到工程目录下(这些是自己编译出来的);
4.在stdafx.h文件,添加以下代码:
| 1 2 3 4 5 6 |
|
#include "ISonicUI.h" #ifdef _DEBUG #pragma comment(lib,"SonicUIUd_Dll") //调试时用Debug动态库 #endif #pragma comment(lib,"SonicUIU") //发布时用Release静态库(目录下还需其他支持库) using namespace sonic_ui; |
| 1 2 3 4 |
|
protected: ISonicWndEffect* g_pEffect; //窗口的效果引擎 ISonicString* g_pText[2]; //以关键字格式化字符串 void OnClose(ISonicString * pStr, LPVOID); //委托关闭 |
| 1 2 3 |
|
g_pEffect = NULL; g_pText[0] = NULL; g_pText[1] = NULL; |
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
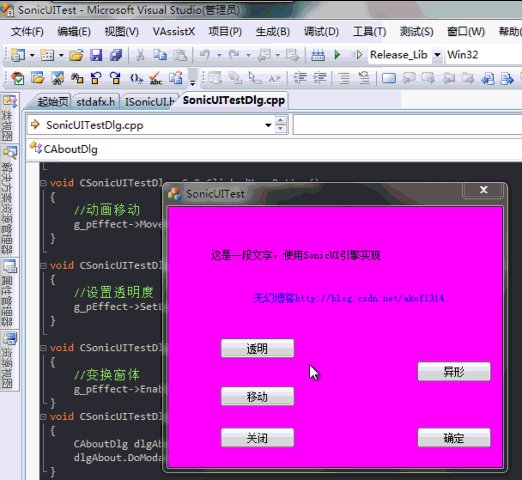
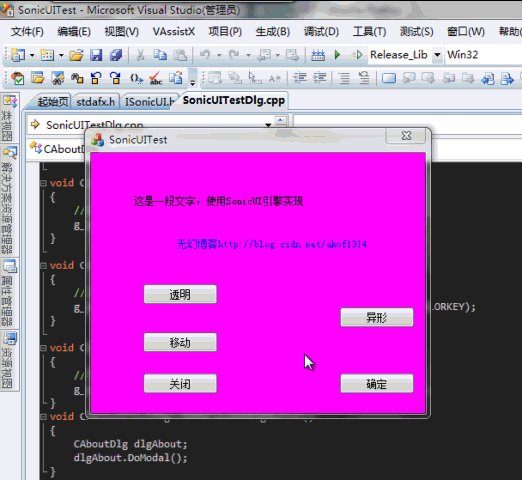
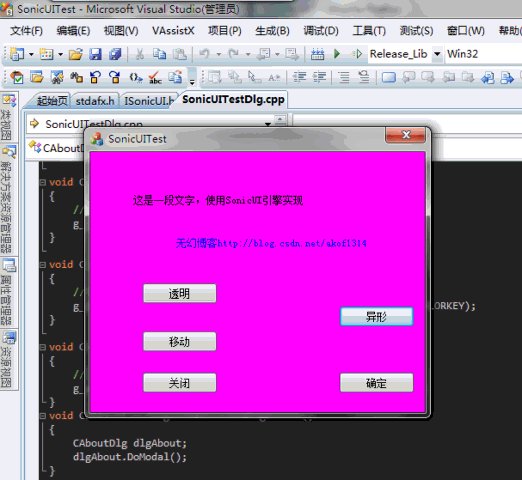
BOOL CSonicUITestDlg::OnInitDialog() { CDialog::OnInitDialog(); //…… //创建ISonicWndEffect g_pEffect = GetSonicUI()->CreateWndEffect(); //把窗体句柄加到ISonicWndEffect g_pEffect->Attach(m_hWnd); //设置窗体背景颜色 g_pEffect->SetBkColor(RGB(255,0,255)); //委托窗体变换之后的事件,让其关闭窗体 g_pEffect->Delegate(DELEGATE_EVENT_TRANSFORM_OVER, NULL, this, &CSonicUITestDlg::OnClose); //创建ISonicString g_pText[0] = GetSonicUI()->CreateString(); g_pText[1] = GetSonicUI()->CreateString(); //格式化文字 g_pText[0]->Format(_T("/def/这是一段文字,使用SonicUI引擎实现")); g_pText[1]->Format(_T("/c=%x, a='http://blog.csdn.net/akof1314', linkl=1, linkt='点击'/无幻博客http:////blog.csdn.net//akof1314"), RGB(0, 0, 255)); return TRUE; } |
| 1 2 3 4 |
|
void CSonicUITestDlg::OnClose(ISonicString * pStr, LPVOID) { ::DestroyWindow(g_pEffect->GetSafeHwnd()); } |
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 |
|
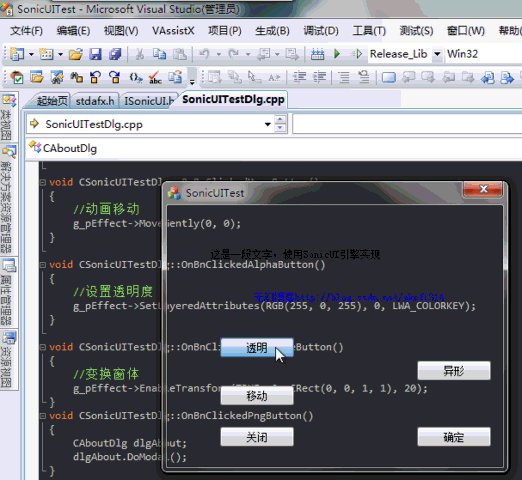
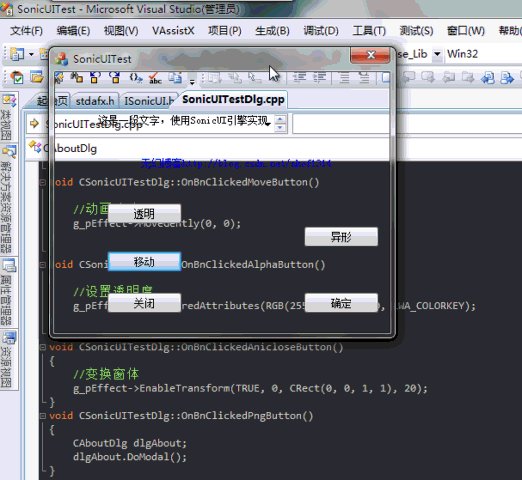
void CSonicUITestDlg::OnBnClickedMoveButton() { //动画移动 g_pEffect->MoveGently(0, 0); } void CSonicUITestDlg::OnBnClickedAlphaButton() { //设置透明度 g_pEffect->SetLayeredAttributes(RGB(255, 0, 255), 0, LWA_COLORKEY); } void CSonicUITestDlg::OnBnClickedAnicloseButton() { //变换窗体 g_pEffect->EnableTransform(TRUE, 0, CRect(0, 0, 1, 1), 20); } |
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 |
|
void CSonicUITestDlg::OnPaint() { if (IsIconic()) { //…… } else { PAINTSTRUCT ps; HDC hdc = ::BeginPaint(m_hWnd, &ps); g_pText[0]->TextOut(hdc, 50, 50, m_hWnd); g_pText[1]->TextOut(hdc, 100, 100, m_hWnd); ::EndPaint(m_hWnd, &ps); CDialog::OnPaint(); } } |

SonicUI对异形窗体,自绘按钮等的支持。
1.首先准备素材文件,一张PNG背景图和一张PNG按钮图片,导入到上面工程的资源里面,VS2008会自动分辨为“PNG”资源类型名。
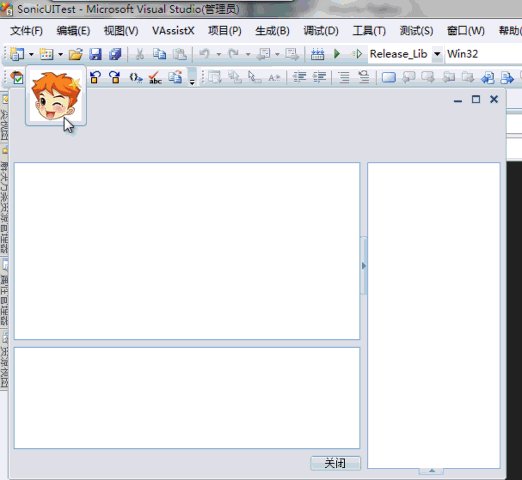
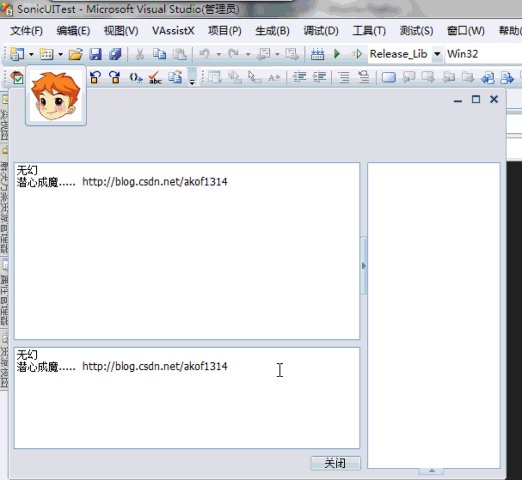
再加入一张动态GIF头像,加入到新建“IMAGE”资源类型,ID号为GIF_USERHEAD。再从“资源视图”打开IDD_ABOUTBOX对话框,删除默认控件,添加两个EDIT控件,设置其属性Border为False、Multiline为True、Want Return为True。
2.在对话框的实现文件,类CAboutDlg里面添加以下代码:
| 1 2 3 4 5 6 7 |
|
protected: ISonicString* g_pButton; //自绘按钮 ISonicImage* g_pImgButton; //自绘按钮图片 ISonicImage* g_pImgBG; //背景图片 ISonicImage* g_pImgUserHead; //头像图片 ISonicAnimation* g_pUserHead; //头像图片动画 void OnClose(ISonicString* pStr, LPVOID); //委托关闭事件 |
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
|
BOOL CAboutDlg::OnInitDialog() { CDialog::OnInitDialog(); //窗口风格 SetWindowLong(m_hWnd, GWL_STYLE, GetWindowLong(m_hWnd, GWL_STYLE)&~(WS_CAPTION)); SetWindowLong(m_hWnd, GWL_EXSTYLE, GetWindowLong(m_hWnd, GWL_EXSTYLE)&WS_EX_TOOLWINDOW); //自绘按钮 g_pImgButton = GetSonicUI()->CreateImage(); g_pImgButton->Load(PNG_BUTTON, NULL, _T("PNG")); g_pButton = GetSonicUI()->CreateString(); g_pButton->Format(_T("/a, p4=%d, linkt='关闭窗体', btn_text='关闭', animation=40/"), g_pImgButton->GetObjectId()); g_pButton->Delegate(DELEGATE_EVENT_CLICK, NULL, this, &CAboutDlg::OnClose); //异形窗体 g_pImgBG = GetSonicUI()->CreateImage(); g_pImgBG->Load(PNG_BG, NULL, _T("PNG")); ISonicWndEffect* a_pEffect = GetSonicUI()->CreateWndEffect(); a_pEffect->Attach(m_hWnd); a_pEffect->SetBkColor(RGB(255,0,255)); a_pEffect->SetLayeredAttributes(RGB(255, 0, 255), 0, LWA_COLORKEY); a_pEffect->EnableWholeDrag(TRUE); //调整位置 ::SetWindowPos(m_hWnd, NULL, 0, 0, g_pImgBG->GetWidth(), g_pImgBG->GetHeight(), SWP_NOMOVE); ::SetWindowPos(GetDlgItem(IDC_EDIT1)->m_hWnd, NULL, 8, 115, 401, 205, SWP_NOZORDER); ::SetWindowPos(GetDlgItem(IDC_EDIT2)->m_hWnd, NULL, 8, 330, 401, 117, SWP_NOZORDER); //动态头像 g_pImgUserHead = GetSonicUI()->CreateImage(); g_pImgUserHead->Load(GIF_USERHEAD); ISonicString* pGif = GetSonicUI()->CreateString(); pGif->Format(_T("/p=%d/"), g_pImgUserHead->GetObjectId()); g_pUserHead = GetSonicUI()->CreateAnimation(); g_pUserHead->Create(m_hWnd, 26, 6, pGif->GetWidth(), pGif->GetHeight()); g_pUserHead->AddObject(pGif->GetObjectId()); return TRUE; // return TRUE unless you set the focus to a control } void CAboutDlg::OnPaint() { PAINTSTRUCT ps; HDC hdc = ::BeginPaint(m_hWnd, &ps); g_pImgBG->Draw(hdc); g_pButton->TextOut(hdc, 352, 456, m_hWnd); ::EndPaint(m_hWnd, &ps); } void CAboutDlg::OnClose(ISonicString * pStr, LPVOID) { OnOK(); } |

下载地址:http://download.csdn.net/source/3561699
参考资料:
1.SonicUI - A Convenient GUI Engine You've Never Seen http://www.codeproject.com/KB/GDI/SonicUI.aspx
2.让UI开发轻松而快乐,用SonicUI引擎实现常见UI效果 http://blog.csdn.net/zskof/article/details/3496343
3.SonicUI运行机制的粗略分析 http://blog.csdn.net/alien75/article/details/5940210
