
-
安装node.js
Node.js官网:https://nodejs.org/en/ -
进入Node.js官网,选择下载并安装Node.js。安装过程只需要点击“下一步”即可,如下图,非常简单。





-
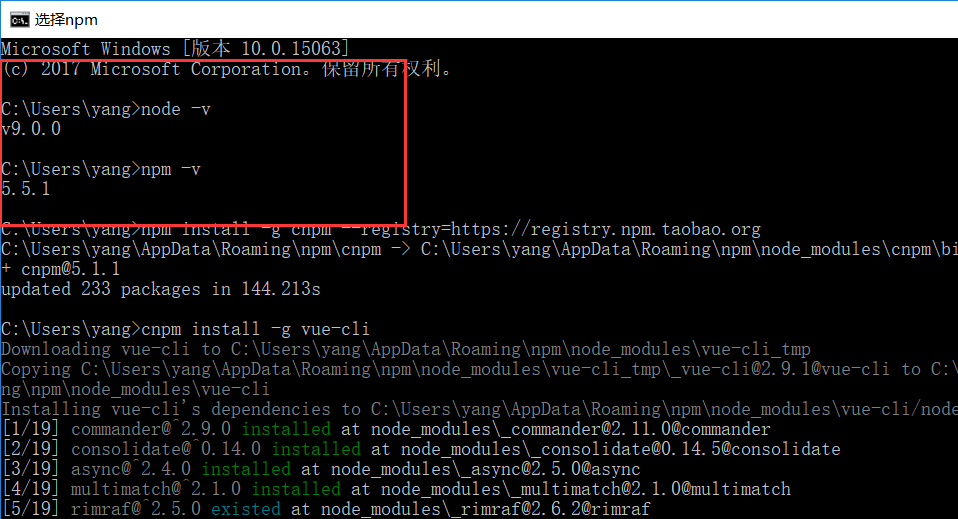
验证Node.js是否安装好,在windows下,win+r召唤出运行窗口,输入cmd打开命令行窗口。输入node -v即可得到对应的Node.js版本。npm包管理器是集成在Node.js中了,所以在安装Node.js的时候就已经自带了npm。
输入npm -v可得到npm的版本。
-
安装CNPM
由于资源的限制,安装npm依赖包的时候经常失败,建议使用npm的国内镜像cnpm 命令行工具代替默认的npm。
npm 国内镜像 https://npm.taobao.org/
在命令行中输入以下内容等待安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
-
cpnm全局安装vue-cli
在命令行中运行以下命令然后等待安装
cnpm install -g vue-cli
-
至此环境算是安装成功啦,下面开始构建项目
对于vue完全小白的我来说,构建项目这是个大坑。。网上教程诸如此类例:
 作为一个JavaWeb后台开发者我怎么知道一个vue项目怎么建 你们这样将建项目一笔带过的人考虑过我们的感受吗
作为一个JavaWeb后台开发者我怎么知道一个vue项目怎么建 你们这样将建项目一笔带过的人考虑过我们的感受吗 -
使用命令行构建vue项目
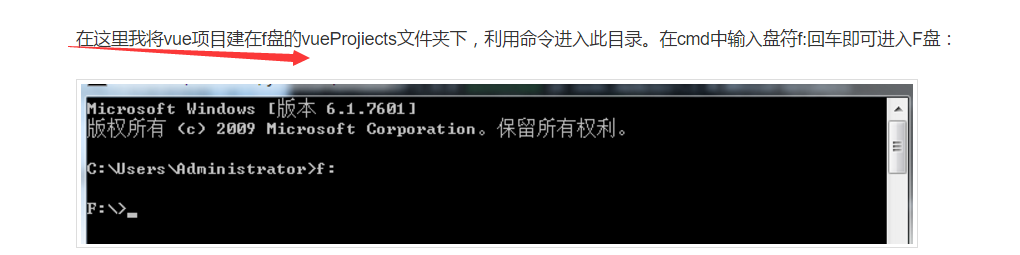
跳转到你想将项目建到那的目录下,即在cmd中输入以下命令:(vueDemo是我的项目名)
vue init webpack vueDemo
-
在cmd中,注意需要使用命令先定位到vueDemo目录下,然后输入命令cnpm install安装项目所需的依赖包资源
cnpm install
-
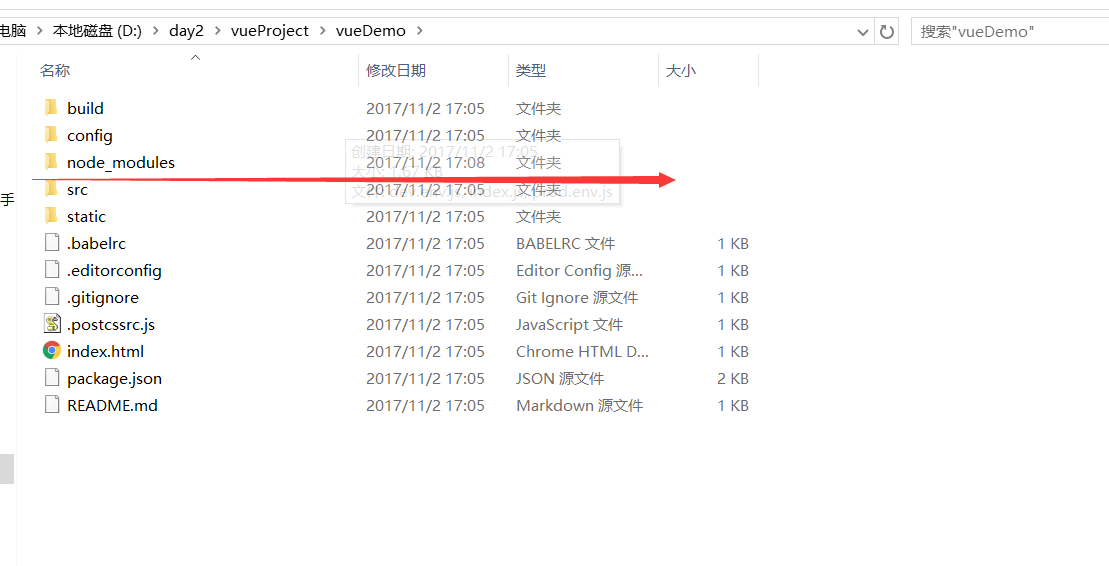
可以看到vueDemo文件夹下多了一个node_modules文件

-
运行项目
使用命令npm run dev 运行项目
npm run dev
-
项目运行成功后浏览器会自动打开localhost:8080呈现以下页面:

至此,vue的脚手架工具已经搭建完成,接下来具体项目的开发只需在src目录下进行。