在写个人博客页时出现了一个百思不得其解的问题,不知道为什么出现以下情况:

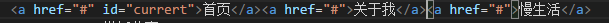
可以看到,下面的a标签中出现了一个间隔,怎么都去不掉,查阅资料后发现,问题原因如下:

1、第一种解决办法,去掉HTML元素中的空格和回车,如下所示:

此方法虽可解决问题,但却导致代码的可阅读性变差。
2、第二种,利用负margin解决,但是绝对不推荐。
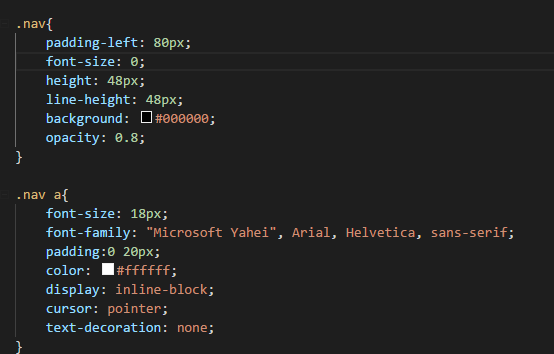
3、第三种,设置父元素的font-size:0;如下所示:

效果如下:

总结:
HTML默认的某些东西还是对自己布局之类有很大影响的,还时应该多练习。。。。。