我们专业方向本是JAVA Web,这学期突然来了个手机App开发的课设,对于安卓这块,之前自学过一段时间,有些东西太久没用已经淡忘了
准备随笔记录些复习笔记,也当做温故知新吧~
1、什么是WebView?
WebView(网络视图)能加载显示网页,可以将其视为一个浏览器,它使用了WebKit渲染引擎加载显示网页。
废话不多说,直接上代码
1、需要在xml布局文件中声明WebView组件
1 <WebView 2 android:id="@+id/webview" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 />
2、在Activity中实例化WebView,并且可通过loadUrl(url)方法打开指定url资源
1 private WebView webView; 2 private String url = "http://www.baidu.com"; 3 webView = (WebView) findViewById(R.id.webview);// 获取控件 4 webView.loadUrl(url);// 载入指定url(调用系统自带浏览器)
这里的url可以是网络上的资源,也可以是本地文件
例如:
网络上的资源:webView.loadUrl("http://www.google.com");
本地文件:webView.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets 文件中
用这种方式打开的资源是依赖于系统自带的浏览器,而不是WebView组件,若想用自身WebView组件去实现,需要我们去调用setWebViewClient()方法
在实现类中需要去复写一个shouldOverrideUrlLoading()方法,具体看下面代码注释
1 webView.setWebViewClient(new WebViewClient() { 2 /** 3 * 重写shouldOverrideUrlLoading,返回值若为true将用webview,false则是系统自身浏览器 4 */ 5 @Override 6 public boolean shouldOverrideUrlLoading(WebView view, String url) { 7 view.loadUrl(url); 8 return true; 9 } 10 });
这样子,我们可以实现不依靠系统自带浏览器打开我们的url资源,但这里会出现一个问题,只要我们一点手机上的返回键,整个程序就直接退出了。
我们想要的应该是和浏览器一样的效果,按下返回键应该还是向后退一步,回到之前浏览的网页,而不是直接退出程序。
解决方法,我们只需要去监听物理返回键并做出对应的逻辑出来就行
1 @Override 2 public boolean onKeyDown(int keyCode, KeyEvent event) {// keyCode代表按键的数字标示符 3 if (keyCode == KeyEvent.KEYCODE_BACK) { 4 if (webView.canGoBack()) { 5 webView.goBack(); 6 return true; 7 } else { 8 System.exit(0); 9 } 10 } 11 12 return super.onKeyDown(keyCode, event); 13 }
3、由于不是用Intent去调用系统组件,所以我们需要对程序进行权限的允许,在AndroidManifest.xml里对程序开放Inter权限
1 <uses-permission android:name="android.permission.INTERNET"/>
以上就是基本的WebView使用方法,当然WebView还有很多属性可以去设置,只要我们去实例化出webSettings类的对象,就可以对它"为所欲为"了
例如:
1 WebSettings webSettings = webView.getSettings();// 获取配置信息 2 webSettings.setJavaScriptEnabled(true);// 是否允许加载js文件 3 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);// 打开缓存
到这里有些朋友可能会问,这样做出的效果,好像感觉打开url资源的时候有点卡顿,很不舒服的一种感觉
我们可以适当添加点友好型的交互,比如打开网页时有个进度条加载等,这里额外说下关于WebViewClient和WebChromeClient两个类
(此处摘录于《程序之路》)
WebViewClient主要帮助WebView处理各种通知、请求事件的,比如:
onLoadResource
onPageStart(页面前置操作)
onPageFinish(页面后置操作)
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient主要辅助WebView处理Javascript的对话框、网站图标、网站title、加载进度等比如:
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert无效,需要定制WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
看上去他们有很多不同,实际使用的话,如果你的WebView只是用来处理一些html的页面内容,只用WebViewClient就行了,如果需要更丰富的处理效果,比如JS、进度条等,就要用到WebChromeClient。
最后上一个完整的Demo演示:
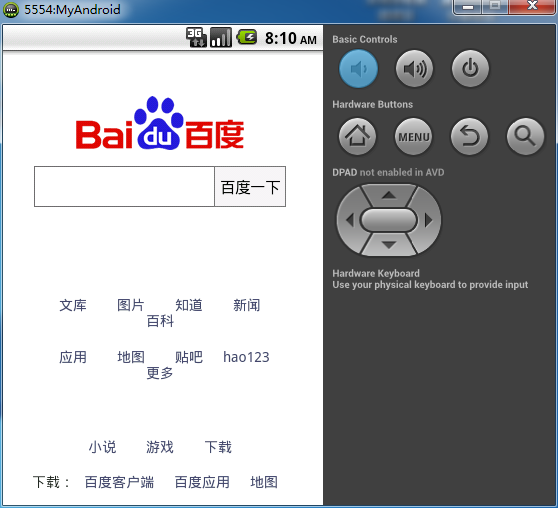
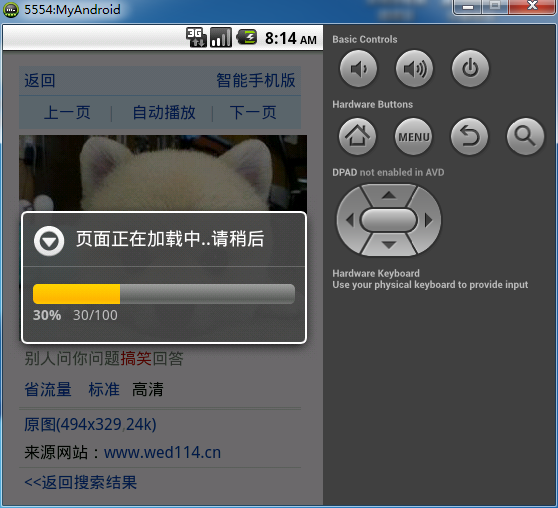
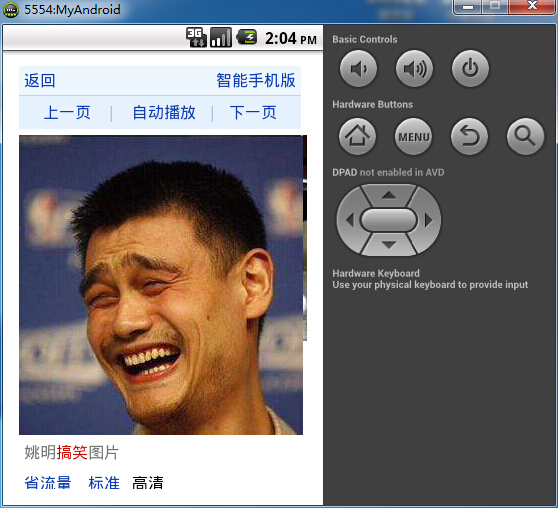
先来看下效果图:




MainActivity.java
1 package com.example.webview; 2 3 import android.app.Activity; 4 import android.app.ProgressDialog; 5 import android.os.Bundle; 6 import android.view.KeyEvent; 7 import android.webkit.WebChromeClient; 8 import android.webkit.WebSettings; 9 import android.webkit.WebView; 10 import android.webkit.WebViewClient; 11 12 public class MainActivity extends Activity { 13 14 private WebView webView; 15 private String url = "http://www.baidu.com"; 16 private ProgressDialog progressDialog; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 initWebView(); 23 } 24 25 private void initWebView() { 26 webView = (WebView) findViewById(R.id.webview);// 获取控件 27 webView.loadUrl(url);// 载入指定url(系统自带浏览器,若想用自身webview需要重写方法,提供client) 28 WebSettings webSettings = webView.getSettings();// 获取配置信息 29 webSettings.setJavaScriptEnabled(true);// 是否允许加载js文件 30 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);// 打开缓存 31 webView.setWebViewClient(new WebViewClient() { 32 /** 33 * 重写shouldOverrideUrlLoading,返回值若为true则用webview,false则是系统自身浏览器 34 */ 35 @Override 36 public boolean shouldOverrideUrlLoading(WebView view, String url) { 37 view.loadUrl(url); 38 return true; 39 } 40 }); 41 42 webView.setWebChromeClient(new WebChromeClient() { 43 @Override 44 public void onProgressChanged(WebView view, int newProgress) {// newProgress当前进度 45 if (newProgress == 100) { 46 // 加载完毕,关闭进度条 47 closeProgressDialog(); 48 } else { 49 //加载未完成,显示进度 50 showProgressDialog(newProgress); 51 } 52 super.onProgressChanged(view, newProgress); 53 } 54 55 private void closeProgressDialog() { 56 progressDialog.dismiss(); 57 progressDialog=null; 58 59 } 60 61 private void showProgressDialog(int newProgress) { 62 if (progressDialog == null) { 63 progressDialog = new ProgressDialog(MainActivity.this); 64 65 progressDialog.setTitle("页面正在加载中..请稍后"); 66 progressDialog 67 .setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);//设置进度条样式 68 progressDialog.setProgress(newProgress);//设置进度 69 progressDialog.show(); 70 } else { 71 progressDialog.setProgress(newProgress); 72 progressDialog.show(); 73 } 74 75 } 76 }); 77 78 } 79 80 @Override 81 public boolean onKeyDown(int keyCode, KeyEvent event) {// keyCode代表按键的数字标示符 82 if (keyCode == KeyEvent.KEYCODE_BACK) { 83 if (webView.canGoBack()) { 84 webView.goBack(); 85 return true; 86 } else { 87 System.exit(0); 88 } 89 } 90 91 return super.onKeyDown(keyCode, event); 92 } 93 94 }
activity_main.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.webview.MainActivity" > 10 11 <WebView 12 android:id="@+id/webview" 13 android:layout_width="fill_parent" 14 android:layout_height="fill_parent" 15 /> 16 17 </RelativeLayout>
AndroidManifest.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.example.webview" 4 android:versionCode="1" 5 android:versionName="1.0" > 6 7 <uses-sdk 8 android:minSdkVersion="8" 9 android:targetSdkVersion="21" /> 10 <uses-permission android:name="android.permission.INTERNET"/> 11 12 <application 13 android:allowBackup="true" 14 android:icon="@drawable/ic_launcher" 15 android:label="@string/app_name" 16 android:theme="@style/AppTheme" > 17 <activity 18 android:name=".MainActivity" 19 android:label="@string/app_name" > 20 <intent-filter> 21 <action android:name="android.intent.action.MAIN" /> 22 23 <category android:name="android.intent.category.LAUNCHER" /> 24 </intent-filter> 25 </activity> 26 </application> 27 28 </manifest>