使用webstorm编译:

1.新建一个工程(最基本的工程)
2.在webstorm的控制台,使用命令行 cnpm install webpack -g 全局安装
3.安装完后,可以使用 webpack -h 查看webpack是否安装完成
4.之后,cnpm install webpack --save-dev 将webpack 安装到项目的依赖项
5.最后,安装 loader ,cnpm install --save-dev css-loader 和cnpm install --save-dev style-loader
6.在工程中,首先创建一个静态页面 index.html(只引入 build/bundle.js)
7.src中的main.js
1 require("./style/style.css"); 2 3 var words = "Hello World"; 4 5 console.log(words); 6 7 var Hello = require("./js/Hello"); 8 var h = new Hello(); 9 h.sayHello();
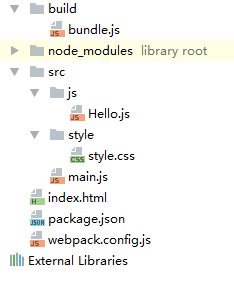
8.用 一个 src 文件夹放源文件,包括css文件和js(包含js主文件main.js)
9.在当前根目录下创建一个 webpack.config.js
1 var webpack = require('webpack'); 2 3 4 /*在任何模块文件内部,可以使用__dirname变量获取当前模块文件所在目录的完整绝对路径*/ 5 module.exports = { 6 entry: './src/main.js', 7 output: { 8 path: `${__dirname}/build`, 9 filename: 'bundle.js' 10 }, 11 module: { 12 loaders: [ 13 {test: /.css$/, loader: 'style!css'} 14 ] 15 } 16 };
10.webstorm 控制台输入 webpack 编译源js文件,生成目标js文件 bundle.js