在web开发中,有时候我们需要实现在页面上点击某个按钮弹出窗口,并禁用页面滑动或滚动的需求。以下是我本人的做法,望大家多多提出意见或建议。
直接上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>移动端弹框禁止背景滑动</title> <link rel="stylesheet" href="test.css"> <link rel="stylesheet" href="../lib/swiper/dist/css/swiper.css"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no;"> <script src="../lib/swiper/dist/js/swiper.min.js"></script> <script src="../lib/jquery.min.js"></script> <style> * { font-size: 0.35rem; line-height: 0.6rem; box-sizing: border-box; padding: 0; margin: 0; } html, body { height: 100%; min-width: 320px; max-width: 750px; margin: 0 auto; background-color: #eee; width: 100%; } .layout { background-color: #fff; padding: 0.2rem; } .shade { height: 100%; width: 100%; background-color: rgba(0,0,0,0.6); position: fixed; top: 0; left: 0; z-index:300; display: none } .tankuang { width: 80%; height: 4rem; background-color: #fff; position: fixed; left: 10%; top: 50%; margin-top: -2rem; border-radius: 5px; z-index: 400; display: none; } .tankuang .content { height: 3.2rem; overflow: auto; margin: 0.6rem 0.2rem 0.2rem 0.2rem; } .tankuang .close-btn { width: 0.5rem; height: 0.5rem; text-align: center; line-height: 0.5rem; font-size: 0.5rem; position: absolute; right: 0; top: 0; } .top { position: fixed; left: 0; top: 0; width: 100%; height: 0.8rem; z-index: 200; text-align: center; color: #fff; font: normal 0.3rem/0.8rem 'Microsoft YaHei'; } .top div { position: relative; min-width: 320px; max-width: 750px; margin: 0 auto; height: 0.8rem; line-height: 0.8rem; background-color: rgba(0,0,0,0.7); border-bottom: 1px solid #ccc; } .banner { min-width: 320px; max-width: 750px; height: 3rem; } .banner a { display: block; width: 100%; height: 100%; } .banner a img { width: 100%; height: 100%; } @media (max- 750px) { .swiper-button-prev, .swiper-button-next { display: none; } } </style> </head> <body style="padding-top: 0.8rem;position: relative;"> <div class="top"> <div>顶部固定定位部分</div> </div> <div class="banner" id="banner" style="overflow: hidden;"> <div class="swiper-container" style="height: 100%;overflow: hidden;"> <div class="swiper-wrapper"> <div class="swiper-slide b-item"> <a href="http://test.m.course.mtedu.com/pages/course-v2.html?course_id=3115"> <img src="http://cdn.img.mtedu.com/upload/images/course/86/7f/bf/867fbf2b26cf0a1ba4505d6ea9e82193.jpg" alt=""> </a> </div> <div class="swiper-slide b-item"> <a href="http://test.m.course.mtedu.com/pages/course-v2.html?course_id=216"> <img src="http://cdn.img.mtedu.com/sale/images/20170614151112_725215.jpg" alt=""> </a> </div> <div class="swiper-slide b-item"> <a href="http://test.m.course.mtedu.com/pages/course-v2.html?course_id=215"> <img src="http://cdn.img.mtedu.com/sale/images/20170608193416_543505.jpg" alt=""> </a> </div> </div> <!-- 如果需要分页器 --> <div class="swiper-pagination"></div> <!-- 如果需要导航按钮 --> <div class="swiper-button-prev" style=" 0.25rem;height: 0.4rem;background-size: contain;margin-top: -0.2rem;"></div> <div class="swiper-button-next" style=" 0.25rem;height: 0.4rem;background-size: contain;margin-top: -0.2rem;"></div> <!-- 如果需要滚动条 --> <!--<div class="swiper-scrollbar"></div>--> </div> </div> <div class="layout"> <div> <p>转岗问题分析在不少互联网公司,产品运营做的事情,就是搞搞活动,做做内容编辑,管理一下社区,</p> <p>做一些用户沟通交流,联络应用商店德国渠道进行产品发布,更加深入一点,就收集数据进行分析,也就是通常说的:活动运营、内容运营、社区运营、用户运营等工作。 于是,有人问,如何从产品运营转产品经理?</p> <p>BLUES回答过不少这样的提问。这里先不解答,直接看看下面的两张图,来自于腾讯的产品职级体系,3级职业等,就是俗话说的3-1</p> <p>答案其实很明显,上图是产品策划的能力体系,下图是产品运营的能力体系。 在腾讯公司,产品策划和产品运营,都是产品经理体系,只是各有偏重。到了3-1,3级职业等,都称为高级产品经理。 最大的差别在于:产品策划需要具备专业设计能力。 在职业通道里面,专业设计能力的描述是:依据用户使用场景,使用相关专业领域的知识、工具和技巧,设计出满足甚至超出用户预期的功能特性。 专业设计能力的评价标准: 对于某专业策划设计领域有较深厚的经验积累,能在自己专业设计角度上极大的促进产品整体品质的提升,能指导别</p> <p>中独立主导完成的中型策划设计项目的规划和成果报告; 提交自己撰写的相关专业领域的培训课件或者经验分享材料 产品运营比产品策划要求更高的能力是: 运营数据分析 市场营销 对外商务沟通</p> <input type="button" id="btn" value="弹框1"/> <input type="button" id="btn2" value="弹框2"/> <h1>1</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>ert1</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>1ry</h1> <h1>1</h1><h1>1</h1><h1>1bfd</h1><h1>1</h1><h1>1ryer</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>1</h1> <h1>1</h1><h1>1</h1><h1>1234</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>1hdfh</h1><h1>1</h1><h1>1dg</h1><h1>1</h1> </div> </div> <!--遮罩层--> <div class="shade" id="shade"></div> <!--弹框1--> <div class="tankuang" id="tankuang"> <div class="content"> <p>转岗问题分析在不少互联网公司,产品运营做的事情,就是搞搞活动,做做内容编辑,管理一下社区,</p> <p>做一些用户沟通交流,联络应用商店德国渠道进行产品发布,更加深入一点,就收集数据进行分析,也就是通常说的:活动运营、内容运营、社区运营、用户运营等工作。 于是,有人问,如何从产品运营转产品经理?</p> <p>BLUES回答过不少这样的提问。这里先不解答,直接看看下面的两张图,来自于腾讯的产品职级体系,3级职业等,就是俗话说的3-1</p> <p>答案其实很明显,上图是产品策划的能力体系,下图是产品运营的能力体系。 在腾讯公司,产品策划和产品运营,都是产品经理体系,只是各有偏重。到了3-1,3级职业等,都称为高级产品经理。 最大的差别在于:产品策划需要具备专业设计能力。 在职业通道里面,专业设计能力的描述是:依据用户使用场景,使用相关专业领域的知识、工具和技巧,设计出满足甚至超出用户预期的功能特性。 专业设计能力的评价标准: 对于某专业策划设计领域有较深厚的经验积累,能在自己专业设计角度上极大的促进产品整体品质的提升,能指导别</p> <p>中独立主导完成的中型策划设计项目的规划和成果报告; 提交自己撰写的相关专业领域的培训课件或者经验分享材料 产品运营比产品策划要求更高的能力是: 运营数据分析 市场营销 对外商务沟通</p> </div> <div class="close-btn" id="close">×</div> </div> <!--弹框2--> <div class="tankuang tankuang2" id="tankuang2" style="height: 2rem;text-align: center;margin-top: -1rem;"> <div style="height: 1.2rem;line-height: 1.2rem;"> 确定要如此操作吗? </div> <div style="height: 0.8rem;"> <div id="cancel" style="float: left; 50%;height: 100%;line-height: 0.8rem;font-size: 0.3rem;border-top: 1px solid #ccc;"> 取消 </div> <div id="sure" style="float: left; 50%;height: 100%;line-height: 0.8rem;font-size: 0.3rem;background-color: red;color: #fff;border-bottom-right-radius: 4px;"> 确定 </div> </div> </div> <script> new function (){ var _self = this ; _self.width = 750; // 设置默认最大宽度 _self.fontSize = 100; // 默认字体大小 _self.widthProportion = function (){ var p = (document.body&&document.body.clientWidth||document.getElementsByTagName("html")[0].offsetWidth)/_self.width;return p>1?1:p<(32/75)?(32/75):p; }; _self.changePage = function (){ document.getElementsByTagName("html")[0].setAttribute("style","font-size:"+_self.widthProportion()*_self.fontSize+"px !important"); } _self.changePage(); window.addEventListener('resize', function (){_self.changePage();}, false ); }; var scroolTop = 0; /*弹出弹框*/ $('#btn').click(function () { scroolTop = $(document).scrollTop(); console.log(scroolTop); $('body').css({ 'position':'fixed', 'top':'-'+scroolTop+'px', }); $('#shade').css('display','block'); $('#tankuang').css('display','block'); }); /*关闭弹框*/ $('#close').click(function () { $('body').css({ 'position':'relative', 'top':'0' }); $(document).scrollTop(scroolTop) $('#shade').css('display','none'); $('#tankuang').css('display','none'); }); /*点击区域*/ $('#shade').click(function () { $('#close').click(); }) /*弹出弹框*/ $('#btn2').click(function () { scroolTop = $(document).scrollTop(); $('body').css({ 'position':'fixed', 'top':'-'+scroolTop+'px' }); $('#shade').css('display','block'); $('#tankuang2').css('display','block'); }); /*关闭弹框*/ $('#cancel, #sure').click(function () { $('body').css({ 'position':'relative', 'top':'0' }); $(document).scrollTop(scroolTop) $('#shade').css('display','none'); $('#tankuang2').css('display','none'); }); /*点击区域*/ $('#shade').click(function () { $('#cancel').click(); }) /*点击确定*/ $('#sure').click(function () { console.log('已经确定'); }); var mySwiper = new Swiper ('.swiper-container', { direction: 'horizontal', loop: true, effect:'slide', //切换效果,默认为"slide"(位移切换),fade(淡入) cube(方块) coverflow(3d流) flip(3d翻转) autoplay: 3000,//可选选项,自动滑动 pagination: '.swiper-pagination',// 如果需要分页器 paginationClickable:true, //true:可点击切换,false:不可点击 // 如果需要前进后退按钮 nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', // scrollbar: '.swiper-scrollbar', // 如果需要滚动条 }) //鼠标经过,停止轮播 document.getElementsByClassName('swiper-container')[0].onmouseover = function () { mySwiper.stopAutoplay(); } //鼠标离开,继续轮播 document.getElementsByClassName('swiper-container')[0].onmouseout = function () { mySwiper.startAutoplay(); } //手指从屏幕上离开,继续轮播 document.getElementsByClassName('swiper-container')[0].addEventListener('touchend',function () { mySwiper.startAutoplay(); }); //修改分页器的click事件为mouseover事件 // $('.swiper-container .swiper-pagination').on('mouseover', 'span', function (){ // var index = $(this).index(); // console.log(index+1); // mySwiper.slideTo(index+1); // }); </script> </body> </html>
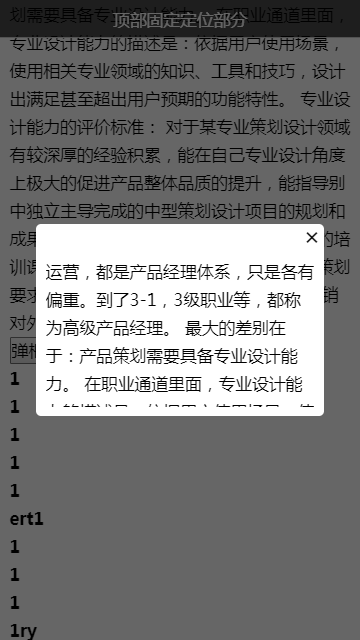
效果图: