js正则表达式,判断字符串是否以数字组结尾,并取出结尾的数字
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>js正则表达式,判断字符串是否以数字组结尾,并取出结尾的数字</title> </head> <script src="js/jquery.js"></script> <body> <div id="main"> <ul> <li>席位1</li> <li>席位2</li> <li>席位13</li> <li>席99位88</li> <li>席位</li> <li>108</li> <li>007</li> </ul> </div> </body> <script type="text/javascript"> $(function() { //获取dom对象集合 var doms = $("#main").find("ul li"); for(var i=0; i<doms.length; i++){ //注意:这里在遍历内部直接用中括号获取到的是js对象,需要转换为jQuery对象 var dom = $(doms[i]); // console.log(dom.prop("outerHTML")); //测试是否获取到对应的dom对象 var name = dom.text(); //目的:判断name是否以数字串结尾,若是,取出其数字串 //定义正则【g表示全局匹配,$标识以其结尾,小括号表示小分组也就是exec方法要捕获的部分】 var reg = /(d+)$/g //匹配正则获取小分组捕获结果 var result = reg.exec(name); // result 是一个对象或者说是一个数组 ["88", "88", index: 4, input: "席99位88"] if(result){//如果没有匹配到,则result为null var matchNum = result[1];//结果数组中角标为1的值就是我们捕获的正则小分组中的串 console.log(matchNum); } } }); //其中涉及到的知识请参考博客 js中的正则表达式入门 </script> </html>
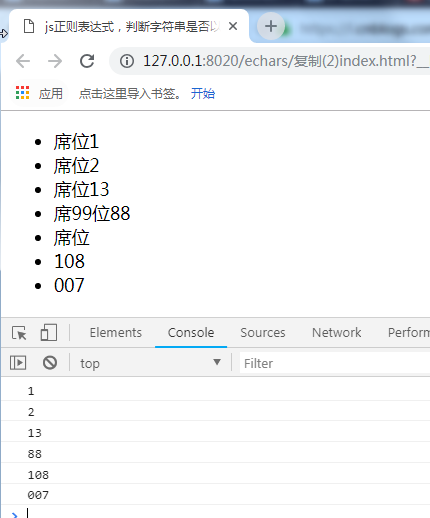
结果: