Spring MVC同时接收一个对象与List集合对象
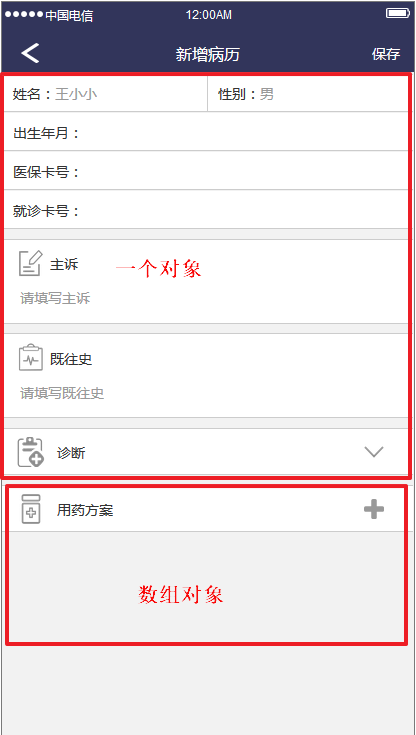
故事是这样的,有一个需求是新增病历,一个用户有多个用药方案如下:
在网上找了,几种方案,都不行啊,有关于如何接收对象的,如何接收List的,就是没有同时如何接收一个对象与List,自己写了个能用的方法就是,就是把整个表单全部提交,以数组下表区分是第几个,对象,保存提交代码如下:
http://localhost:8080/GZ/dtcasehistory/addcasehistory?guid=4DF7694521DC7FC1E053AA0012AC45DE&name=ckse&sex=男&birthday=2017-3-6&cardid="123465798&medicalid=36985274&jws=没有既往史&medicalid=36985274&mainn=这是主诉&zhand=这是诊断1,诊断2,诊断3&dts[0].drunam=这是药品1&dts[0].unit=这是规格&dts[0].numnit=123456&dts[0].pian=963&dts[0].pc=33364&dts[0].kfwyname=这是途径0&dts[1].drunam=这是药品2&dts[1].unit="这是规格2&dts[1].numnit=1234561&dts[1].pian=9632&dts[1].pc=333642&dts[1].kfwyname=这是途径1
guid=4DF7694521DC7FC1E053AA0012AC45DE
&name=ckse
&sex=男
&birthday=2017-3-6
&cardid="123465798
&medicalid=36985274
&jws=没有既往史
&medicalid=36985274
&mainn=这是主诉
&zhand=这是诊断1,诊断2,诊断3
&dts[0].drunam=这是药品1
&dts[0].unit=这是规格
&dts[0].numnit=123456
&dts[0].pian=963
&dts[0].pc=33364
&dts[0].kfwyname=这是途径0
&dts[1].drunam=这是药品2
&dts[1].unit="这是规格2
&dts[1].numnit=1234561
&dts[1].pian=9632
&dts[1].pc=333642
&dts[1].kfwyname=这是途径1
写好之后,交给前端,遇到一个很尴尬的地方就是,他问我怎么提交这个数据?????,说很难实现,以JS的形式,我当时傻逼了。。。觉得是有点麻烦。。下班之后,在地铁上一想。。。这他妈还不简单。。。一个表单就提交了。。。
具体代码如下:
实体类如下:
病历只有一个:
-
/**
-
* @version V1.0
-
* @Author fendo
-
* @ClassName DTsickblhdrRequest
-
* @PackageName com.gz.medicine.yun.doctor.request
-
* @Description 病历请求数据
-
* @Data 2017-08-18 14:17
-
**/
-
public class DTsickblhdrRequest implements Serializable {
-
-
-
//患者ID
-
@NotEmpty(message = "患者guid不能为空!")
-
private String guid;
-
-
//1、患者姓名
-
@NotEmpty(message="患者姓名name不能为空!")
-
private String name;
-
//2、性别
-
@NotEmpty(message="性别sex不能为空!")
-
private String sex;
-
//3、出生年月
-
@NotEmpty(message="出生年月birthday不能为空!")
-
private String birthday;
-
//4、医保卡号
-
@NotEmpty(message="医保卡号cardid不能为空!")
-
private String cardid;
-
//5、就诊卡号
-
@NotEmpty(message="就诊卡号medicalid不能为空!")
-
private String medicalid;
-
-
//6、主诉
-
@NotEmpty(message="主诉mainn不能为空!")
-
private String mainn;
-
-
//7、既往史
-
@NotEmpty(message="既往史jws不能为空!")
-
private String jws;
-
-
//8、诊断
-
@NotEmpty(message="诊断zhand不能为空!")
-
private String zhand;
-
-
.......
-
-
}
用药方案有多个,用个List来装:
-
/**
-
* @version V1.0
-
* @Author fendo
-
* @ClassName DTsickbldtlRequestList
-
* @PackageName com.gz.medicine.yun.doctor.request
-
* @Description 用药方案请求List数据封装
-
* @Data 2017-08-19 14:21
-
**/
-
public class DTsickbldtlRequestList implements Serializable {
-
-
private List<DTsickbldtlRequest> dts;
-
-
-
public List<DTsickbldtlRequest> getDts() {
-
return dts;
-
}
-
-
public void setDts(List<DTsickbldtlRequest> dts) {
-
this.dts = dts;
-
}
-
-
public DTsickbldtlRequestList() {
-
}
-
}
Controller如下:
-
/**
-
*
-
*@Title AddCaseHistory
-
*@Description: 新增患者病历
-
*@Author fendo
-
*@Date 2017年8月17日 上午10:52
-
*@param dTsickblhdrRequest,dTsickblhdrRequest
-
*@return int
-
*@throws
-
*/
-
@RequestMapping(value = "addcasehistory",method = RequestMethod.POST,produces="text/html;charset=UTF-8")
-
@ResponseBody
-
public SimpleResult AddCaseHistory(DTsickblhdrRequest dTsickblhdrRequest,DTsickbldtlRequestList dTsickbldtlRequestList){
-
SimpleResult simpleResult=null;
-
try{
-
if(validates(validator, dTsickblhdrRequest)!=null){
-
return SimpleResult.error(SimpleCode.ERROR.getCode(), validates(validator, dTsickblhdrRequest));
-
}
-
-
if(dTsickbldtlRequestList.getDts()!=null){
-
for (int j=0;j<dTsickbldtlRequestList.getDts().size();j++){
-
DTsickbldtlRequest dTsickbldtlRequest=dTsickbldtlRequestList.getDts().get(j);
-
if(validates(validator, dTsickbldtlRequest)!=null){
-
return SimpleResult.error(SimpleCode.ERROR.getCode(), validates(validator, dTsickbldtlRequest));
-
}
-
}
-
}
-
simpleResult=dtCaseHistoryService.addMedicalRecords(dTsickbldtlRequestList,dTsickblhdrRequest);
-
return simpleResult;
-
}catch (CommonException e){
-
LOGGER.error(e);
-
return SimpleResult.error(SimpleCode.ERROR.getCode(), e.getDesc());
-
}
-
-
-
}
页面如下:
-
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
-
<html>
-
<head>
-
<title>Title</title>
-
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
-
</head>
-
<body>
-
-
<form action="" method="post" id="formdata">
-
ID: <input type="text" id="guid" name="guid" value="4DF7694521DC7FC1E053AA0012AC45DE" placeholder="4DF7694521DC7FC1E053AA0012AC45DE"/> <br>
-
姓名: <input type="text" id="name" name="name" value="ckse" placeholder="ckse"/> <br>
-
性别: <input type="text" id="sex" name="sex" value="男" placeholder="男"/> <br>
-
出生日期: <input type="text" id="birthday" name="birthday" value="2017-3-6" placeholder="2017-3-6"/> <br>
-
医保卡号: <input type="text" id="cardid" name="cardid" value="2017-3-6" placeholder="2017-3-6"/> <br>
-
就诊卡号: <input type="text" id="medicalid" name="medicalid" value="36985274" placeholder="36985274"/> <br>
-
主诉: <input type="text" id="mainn" name="mainn" value="这是主诉" placeholder="这是主诉"/> <br>
-
既往史: <input type="text" id="jws" name="jws" value="没有既往史" placeholder="没有既往史"/> <br>
-
诊断: <input t ype="text" id="zhand" name="zhand" value="这是诊断1,诊断2,诊断3" placeholder="这是诊断1,诊断2,诊断3"/> <br>
-
-
用药方案:<br>
-
<hr>
-
方案1------------------<br>
-
药品名: <input type="text" id="dts[0].drunam" name="dts[0].drunam" value="这是药品1" placeholder="这是药品1"/><br>
-
规格: <input type="text" id="dts[0].unit" name="dts[0].unit" value="这是规格" placeholder="这是规格"/><br>
-
数量: <input type="text" id="dts[0].numnit" name="dts[0].numnit" value="123456" placeholder="123456"/><br>
-
剂量: <input type="text" id="dts[0].pian" name="dts[0].pian" value="963" placeholder="963"/><br>
-
频次: <input type="text" id="dts[0].pc" name="dts[0].pc" value="33364" placeholder="33364"/><br>
-
途径: <input type="text" id="dts[0].kfwyname" name="dts[0].kfwyname" value="这是途径0" placeholder="这是途径0"/><br>
-
-
-
方案2------------------<br>
-
药品名: <input type="text" id="dts[1].drunam" name="dts[1].drunam" value="这是药品1" placeholder="这是药品1"/><br>
-
规格: <input type="text" id="dts[1].unit" name="dts[1].unit" value="这是规格" placeholder="这是规格"/><br>
-
数量: <input type="text" id="dts[1].numnit" name="dts[1].numnit" value="123456" placeholder="123456"/><br>
-
剂量: <input type="text" id="dts[1].pian" name="dts[1].pian" value="963" placeholder="963"/><br>
-
频次: <input type="text" id="dts[1].pc" name="dts[1].pc" value="33364" placeholder="33364"/><br>
-
途径: <input type="text" id="dts[1].kfwyname" name="dts[1].kfwyname" value="这是途径0" placeholder="这是途径0"/><br>
-
-
<hr>
-
<input id="submit" value="提交" type="button">
-
-
</form>
-
-
<script>
-
-
$(function () {
-
-
$("#submit").click(function () {
-
$.ajax({
-
url: "<%=request.getContextPath()%>/dtcasehistory/addcasehistory",
-
type: "POST",
-
dataType:"json",
-
data: $("#formdata").serialize() ,
-
success: function(data){
-
alert(data);
-
},
-
error: function(res){
-
alert(res.responseText);
-
}
-
});
-
})
-
-
})
-
-
</script>
-
-
</body>
-
</html>
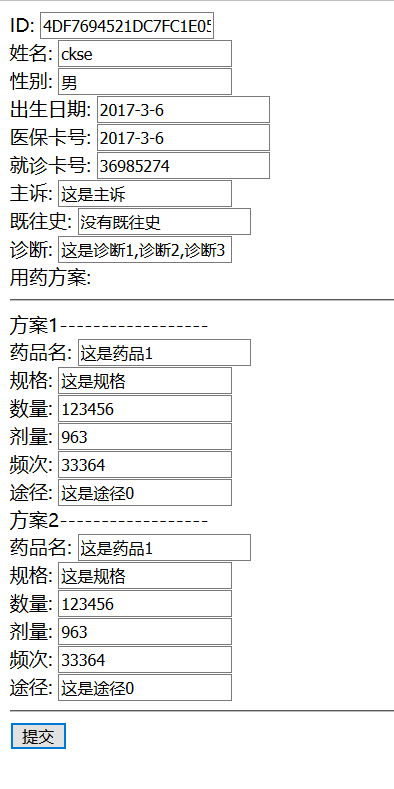
页面效果如下:
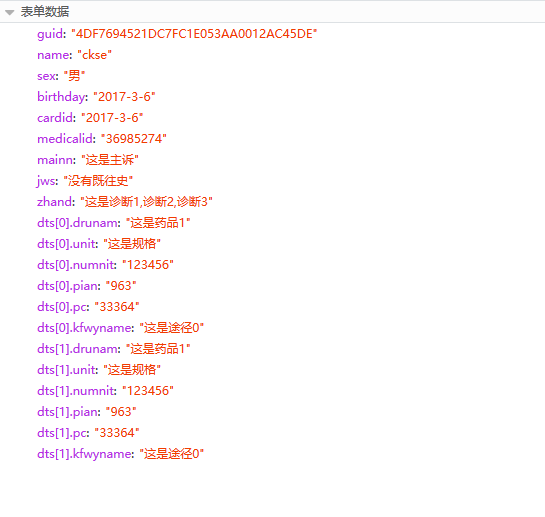
打开调试,请求的参数如下:
这不就解决了。。。。。。。。。
----------------------------------后续-------------------------------------
还有种方法就是,全部以JSON的形式往后台传:
-
localhost:8996/GZ/dtcasehistory/adds?model={
-
"guid": "123",
-
"name": "234",
-
"sex": "男",
-
"birthday":"2017-3-6",
-
"cardid":"123465798",
-
"medicalid":"36985274",
-
"mainn":"这是主诉",
-
"jws":"没有既往史",
-
"zhand":"这是诊断1,诊断2,诊断3",
-
"dts": [{
-
"drunam": "药品名0",
-
"unit": "规格0",
-
"numnit": "数量0",
-
"pian":"剂量0",
-
"pc":"频次0",
-
"kfwyname":"途径0"
-
},{
-
"drunam": "药品名1",
-
"unit": "规格1",
-
"numnit": "数量1",
-
"pian":"剂量1",
-
"pc":"频次1",
-
"kfwyname":"途径1"
-
}]
-
}
前端代码:
-
$("#suv").click(function () {
-
-
var mode={"guid": "123", "name": "234","sex": "男","birthday":"2017-3-6","cardid":"123465798","medicalid":"36985274","mainn":"这是主诉","jws":"没有既往史", "zhand":"这是诊断1,诊断2,诊断3", "dts": [{"drunam": "药品名0", "unit": "规格0", "numnit": "数量0", "pian":"剂量0", "pc":"频次0", "kfwyname":"途径0"},{"drunam": "药品名1", "unit": "规格1", "numnit": "数量1", "pian":"剂量1", "pc":"频次1", "kfwyname":"途径1"}]};
-
-
var ddd = encodeURI(JSON.stringify(mode));
-
-
$.ajax({
-
url: "<%=request.getContextPath()%>/dtcasehistory/adds",
-
type: "POST",
-
dataType:"json",
-
data:"model="+ddd,
-
success: function(data){
-
alert(data);
-
},
-
error: function(res){
-
alert(res.responseText);
-
}
-
});
-
})
注意:JSON放在model里面,所以,在后台通过可以request.getParameter("model")来获取这个数据,然后通过json-lib来解析就行了,具体代码如下:
-
@RequestMapping(value = "adds",method = RequestMethod.POST,produces="text/html;charset=UTF-8")
-
@ResponseBody
-
public SimpleResult adds(HttpServletRequest request, HttpServletResponse response){
-
SimpleResult simpleResult=null;
-
-
String str = null;
-
try {
-
//解码,为了解决中文乱码
-
str = URLDecoder.decode(request.getParameter("model"),"UTF-8");
-
System.out.println("----------------str"+str);
-
JSONObject jb=new JSONObject();
-
//将json格式的字符串转换为json数组对象
-
JSONArray array=(JSONArray)jb.fromObject(str).get("dts");
-
-
//取得json数组中的第一个对象
-
JSONObject o = (JSONObject) array.get(0);//获得第一个array结果
-
System.out.println("数组大小:"+array.size());
-
//取出json数组中第一个对象的“userName”属性值
-
String name=o.get("drunam").toString();//获得属性值
-
System.out.println(name);
-
System.out.println(o);
-
} catch (Exception e) {
-
e.printStackTrace();
-
}
-
-
-
simpleResult=SimpleResult.success();
-
return simpleResult;
-
}
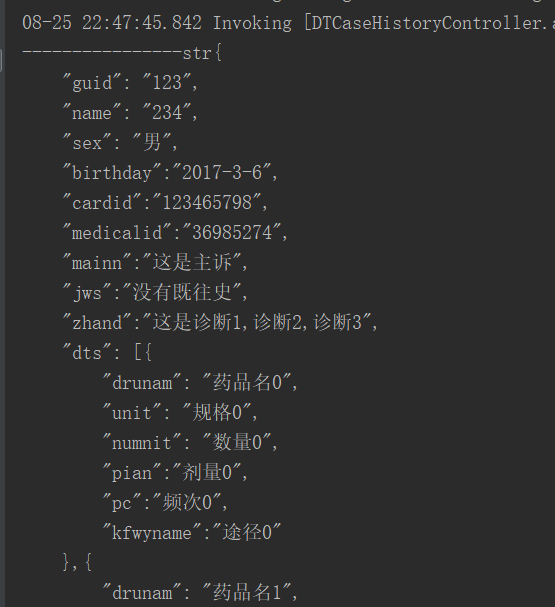
后端输出如下:
注意: 这里引入了json-lib,使用的是json-lib来解析JSON,因为其中有个将json格式的字符串转换为json数组对象的方法,maven依赖如下
-
<dependency>
-
<groupId>net.sf.json-lib</groupId>
-
<artifactId>json-lib</artifactId>
-
<version>2.4</version>
-
<classifier>jdk15</classifier>
-
</dependency>
还有方法就是扩展SpringMVC以支持绑定JSON格式的请求参数,具体可参考这:http://jinnianshilongnian.iteye.com/blog/1719952