1.打开ps,把图片拖进去编辑
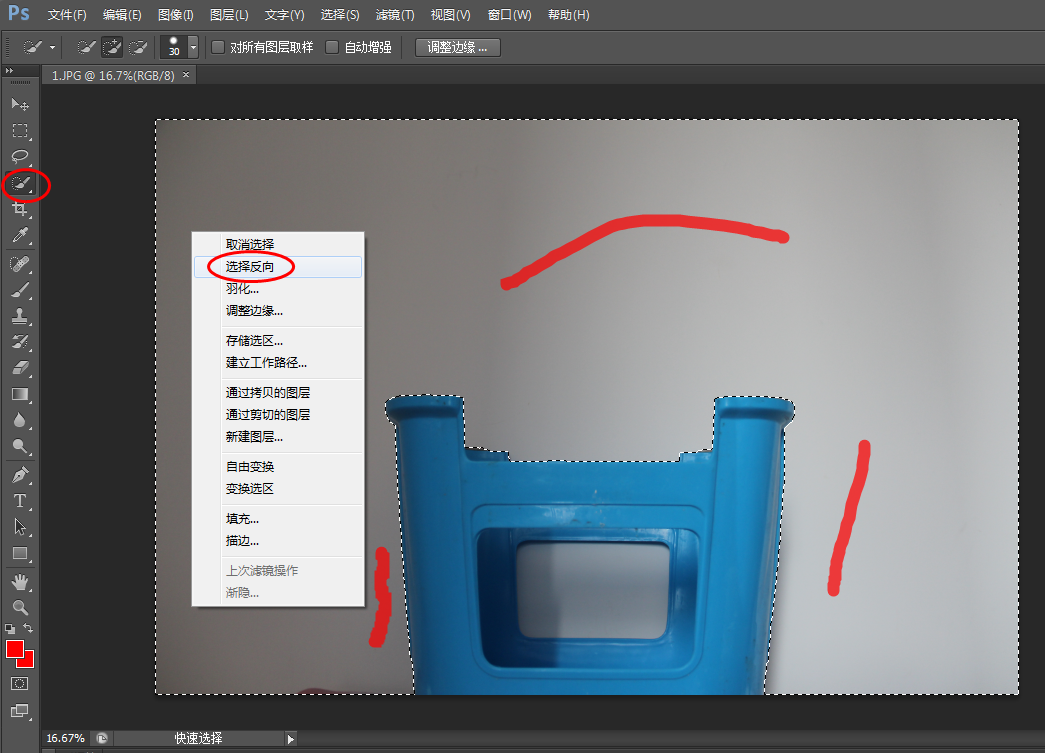
2.选魔棒工具,在途中选中背景色,鼠标右键,选选择反向

效果如下:

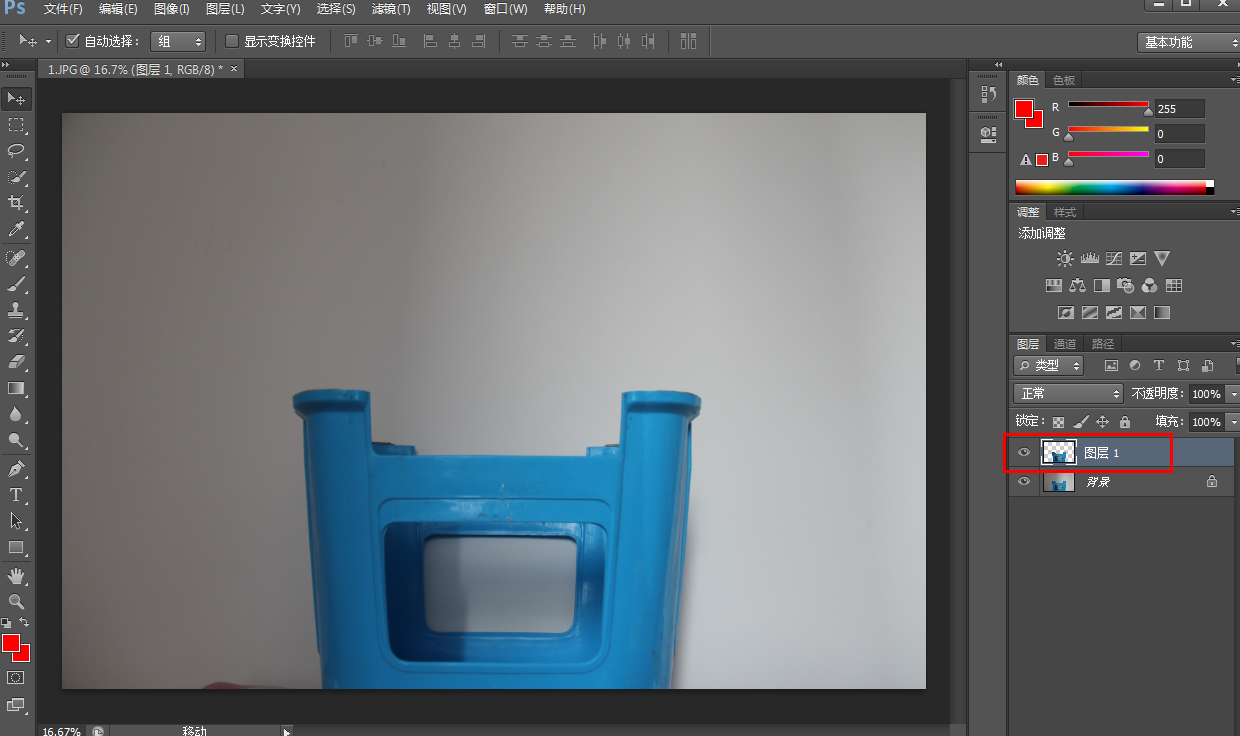
3.按 快捷键 ctrl + j 可以在右侧看到新建出了一个图层

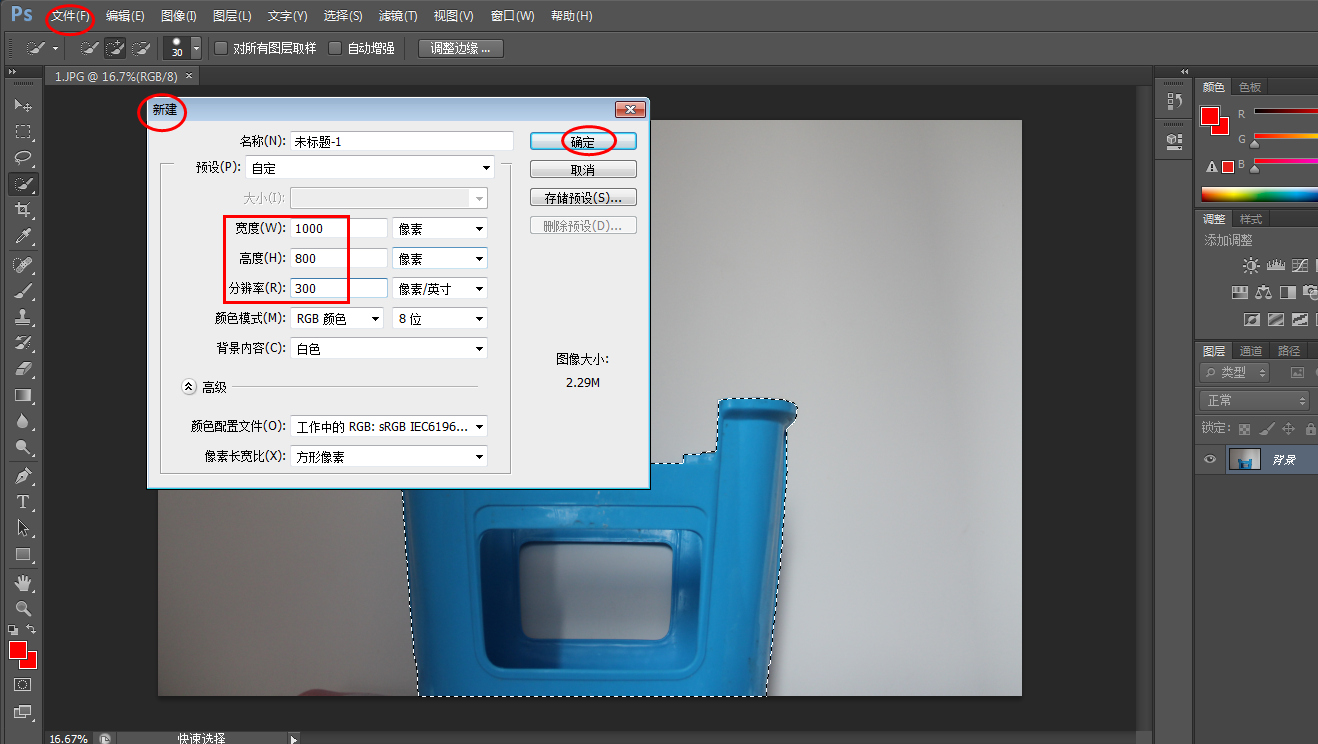
4.选文件,新建,填写长宽,如果单位选像素 只要大于 300 430 即可,如果选厘米则大于2.5 3.5 即可,分辨率300

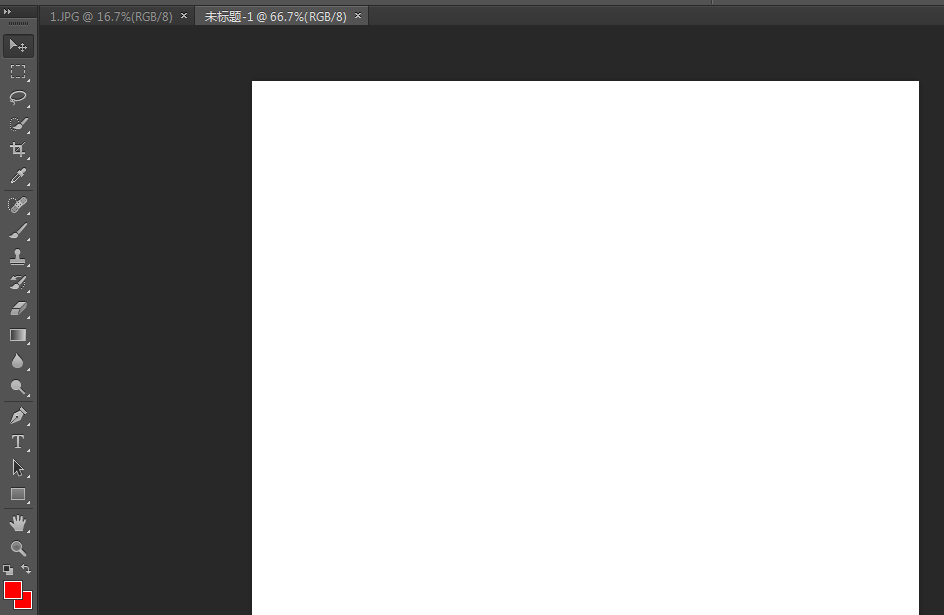
出现新画布:

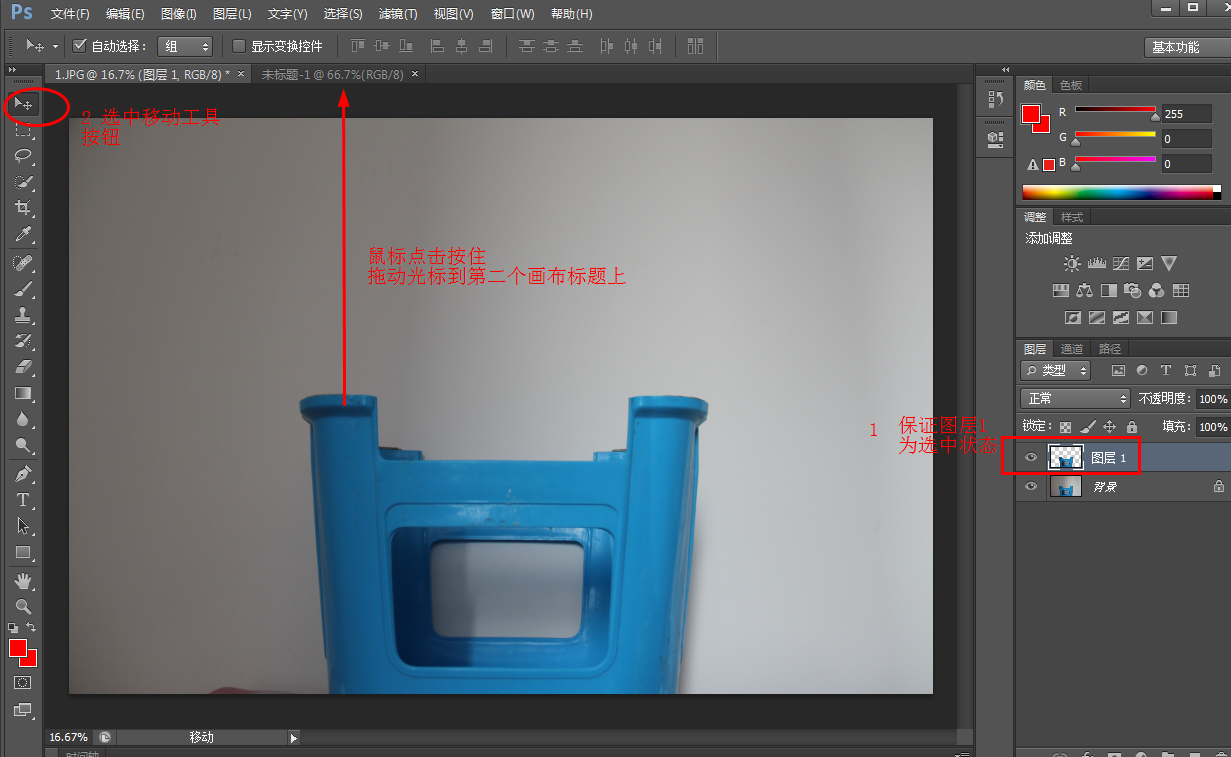
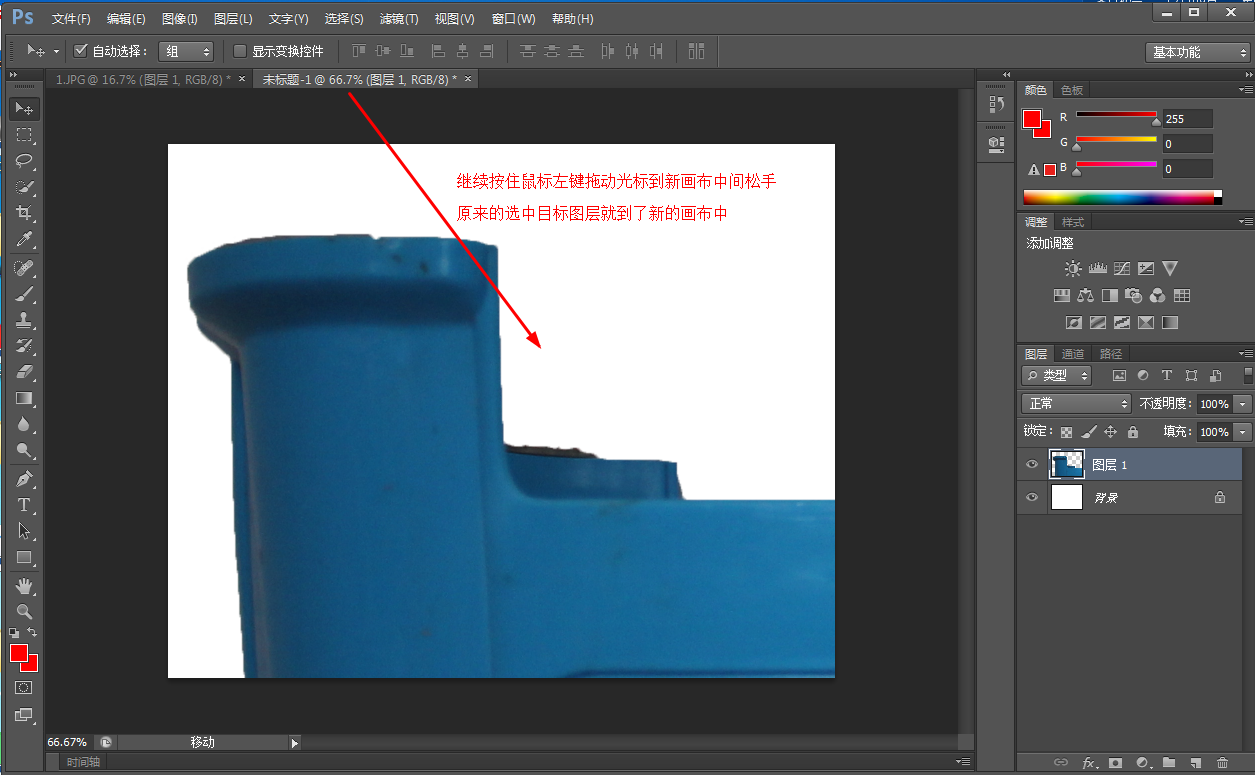
5.切换回原来的画布,保持新图层选中,点击左侧 移动工具 按钮,鼠标点击当前画布按住拖动光标到右边新建的画布上


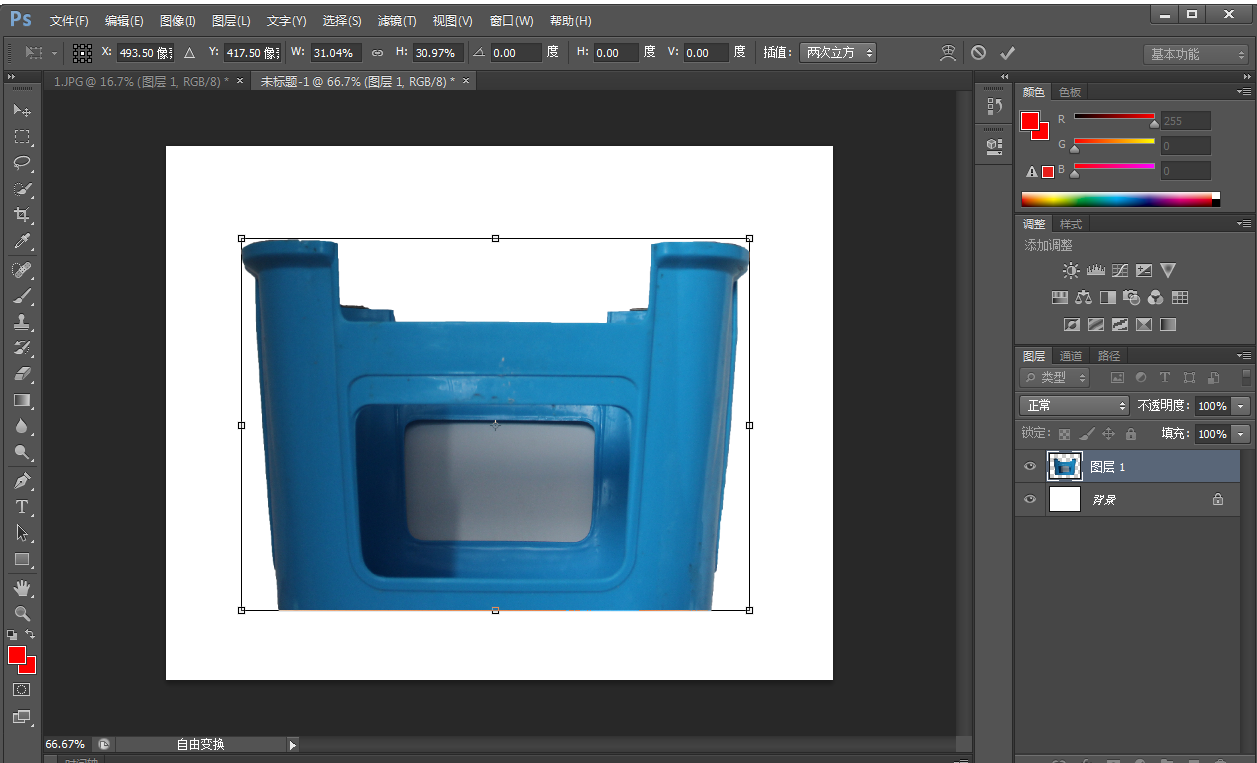
6、按快捷键 ctrl + t 进入 自由变换 模式(也可以在编辑菜单中找到 自由变换),看到出现图层边框

这时,按住 键盘 shift 键,同时 鼠标点击 图层边框的一角,拖动鼠标向中间拉,直到可以将 图层图片 缩小到能在画布中完全显示,
然后还可以松开 shift 和鼠标拖动 ,通过点击左键拖动图层 以调整到画布中间,交替缩放、移动调整到图层在画布中间且大小合适

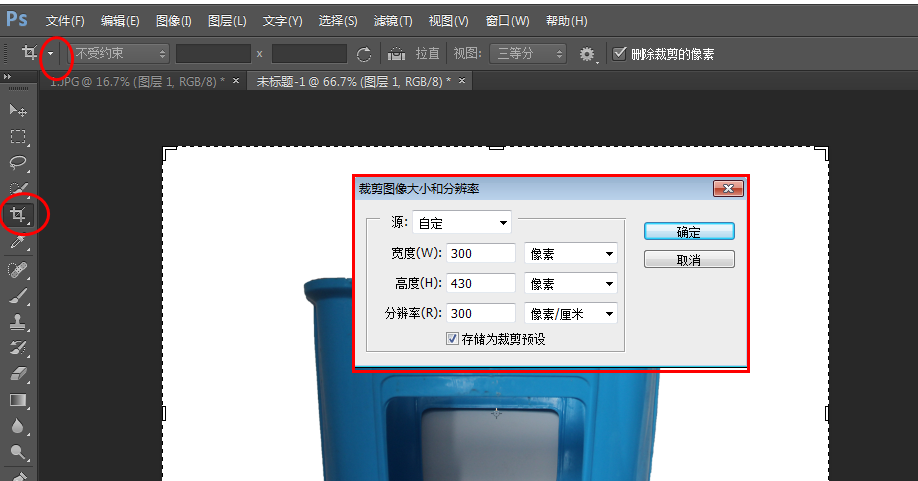
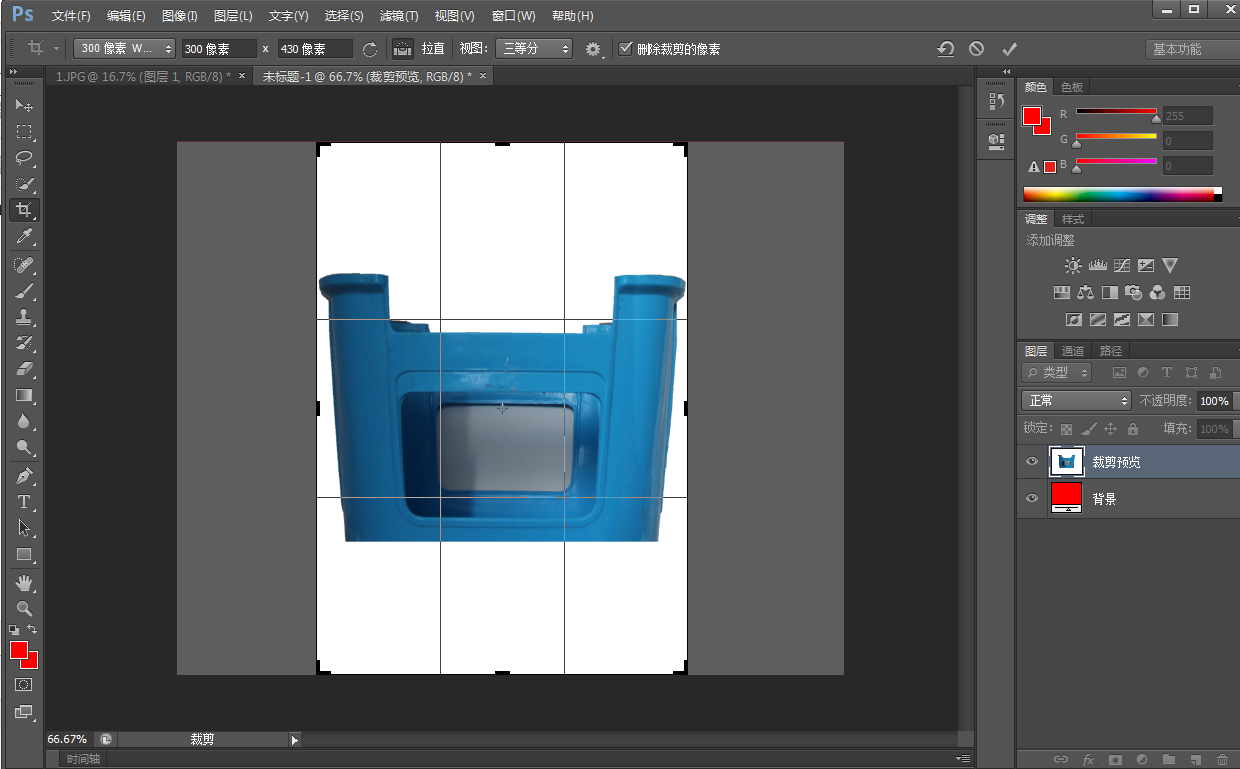
7、选中左侧 裁剪 按钮,在上面设置 要裁剪的图片大小,可以按照厘米2.5 3.5 也可以按照像素 一寸大概是 300 430,


这时可以 拖动 底图 到 裁剪区域的中间,然后点击编辑区右上角的 对勾,确认裁剪
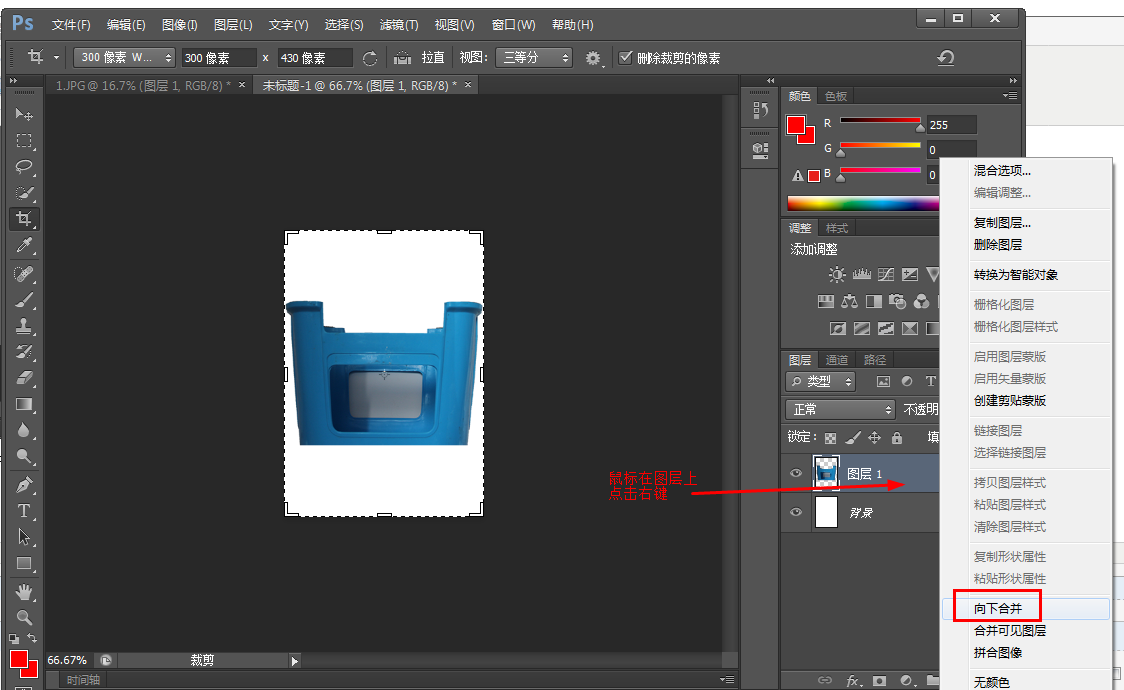
8、鼠标在右侧图层上点击右键,选择 向下合并


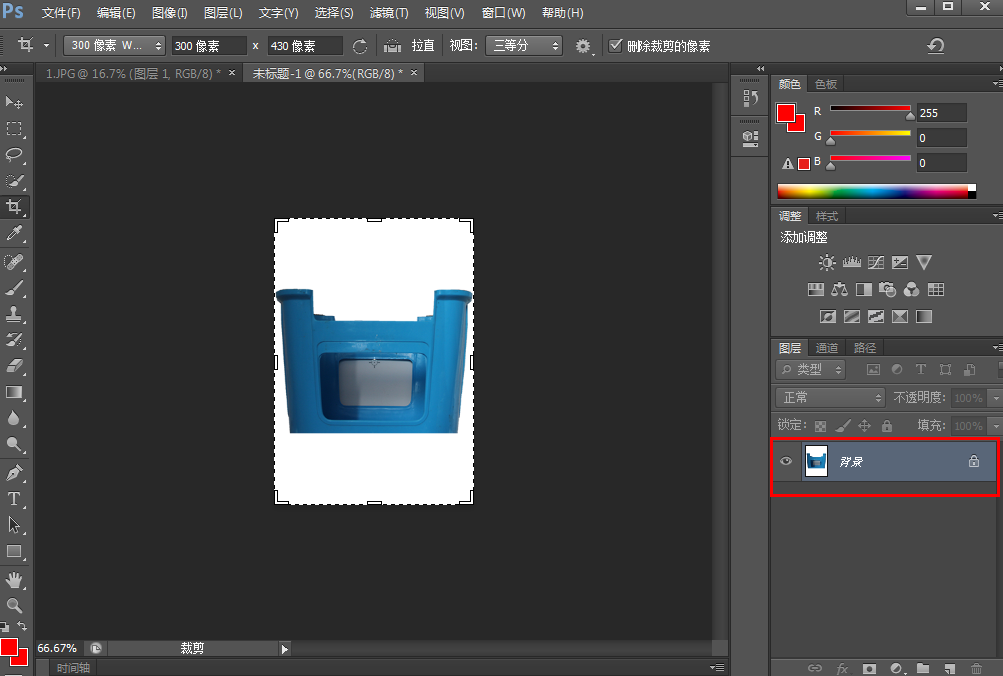
可以看到图层不见了,已经和背景合并成为一张可以保存的图片了。这时可以直接保存图片,也可以继续修改背景色。
9、开始修改背景色
图片太小不好看,可以 按住 ctrl + 键盘上的加号 放大画布 到合适大小

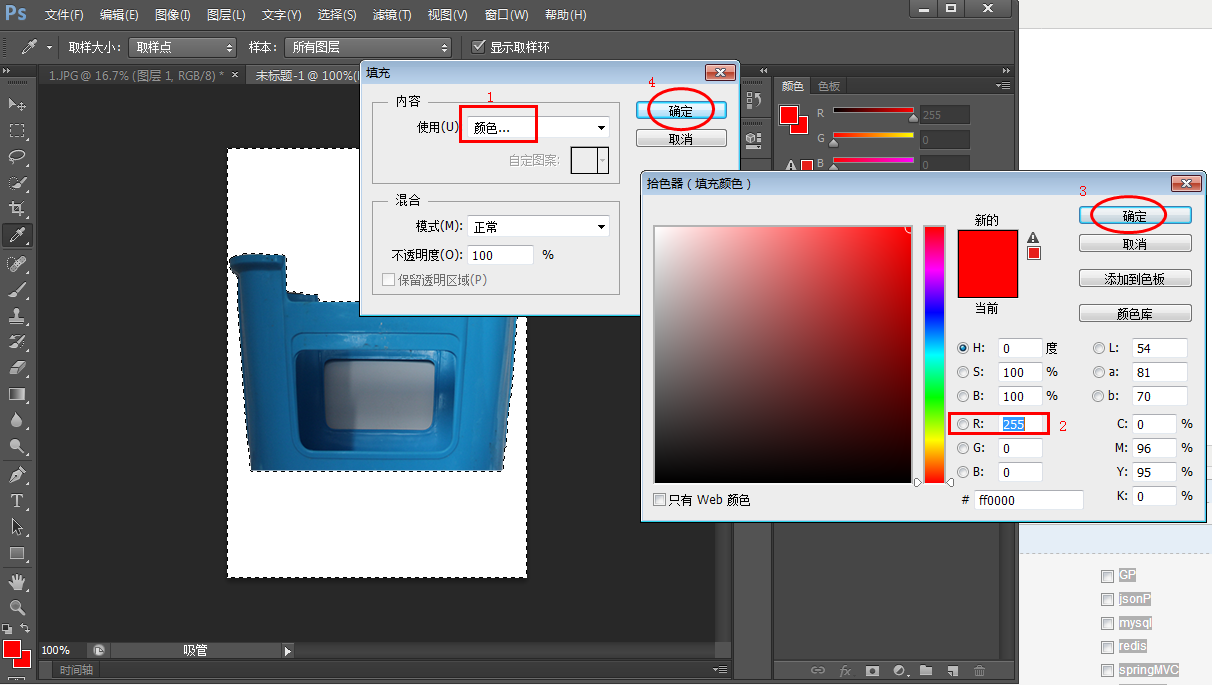
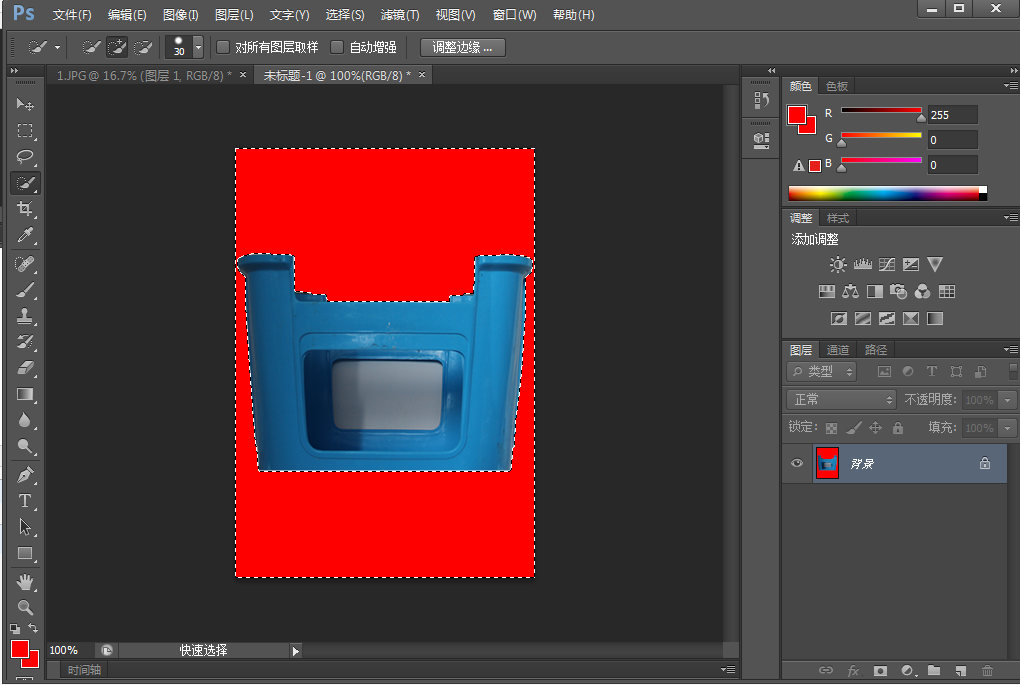
然后,选 左侧 魔棒工具,在图片中 通过多次点击空白处选出背景部分,然后鼠标右键,点 填充

效果如下:

然后就是存储
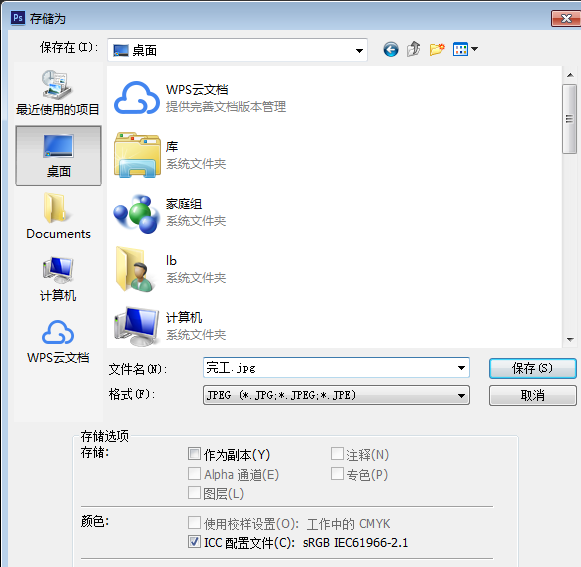
选 文件 —— 存储为


这里可以选择保存的格式,

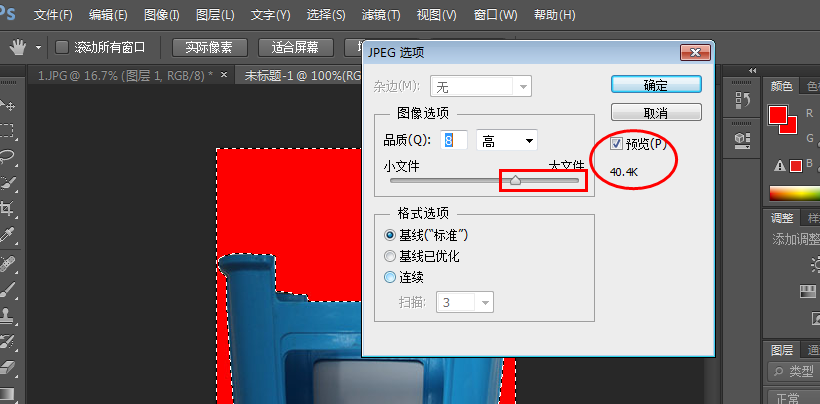
这里可以拖动选择质量并在右侧看到预览大小,确定,完工。