http://mp.weixin.qq.com/s?src=3×tamp=1474692926&ver=1&signature=agI3W5rKmVC6GgbdTXhVOGejvpGMg8WY9EOUNMkmoy4vGptU-NeQYpXdWIQ2m8NQsM61Wrt0CXfSPaxGZEPOP1MSs6rjexRBOJYkF2V84zFGfPJkeI3*ULSkszhfp*w8G6FEfMHCCTlAZZieeswVbA==
JavaScript是一个绝冠全球的编程语言,可用于Web开发、移动应用开发(PhoneGap、Appcelerator)、服务器端开发(Node.js和Wakanda)等等。JavaScript还是很多新手踏入编程世界的第一个语言。既可以用来显示浏览器中的简单提示框,也可以通过nodebot或nodruino来控制机器人。能够编写结构清晰、性能高效的JavaScript代码的开发人员,现如今已成了招聘市场最受追捧的人。
在这篇文章里,将分享一些JavaScript的技巧、秘诀和最佳实践,除了少数几个外,不管是浏览器的JavaScript引擎,还是服务器端JavaScript解释器,均适用。
本文中的示例代码,通过了在Google Chrome 30最新版(V8 3.20.17.15)上的测试。
1首次为变量赋值时务必使用var关键字
变量没有声明而直接赋值得话,默认会作为一个新的全局变量,要尽量避免使用全局变量。
2使用===取代==
==和!=操作符会在需要的情况下自动转换数据类型。但===和!==不会,它们会同时比较值和数据类型,这也使得它们要比==和!=快。
3underfined、null、0、false、NaN、空字符串的逻辑结果均为false
underfined、null、0、false、NaN、空字符串的逻辑结果均为false
4行尾使用分号
实践中最好还是使用分号,忘了写也没事,大部分情况下JavaScript解释器都会自动添加。对于为何要使用分号,可参考文章JavaScript中关于分号的真相。
5使用对象构造器
6小心使用typeof、instanceof和contructor
typeof:JavaScript一元操作符,用于以字符串的形式返回变量的原始类型,注意,typeof null也会返回object,大多数的对象类型(数组Array、时间Date等)也会返回object
contructor:内部原型属性,可以通过代码重写
instanceof:JavaScript操作符,会在原型链中的构造器中搜索,找到则返回true,否则返回false
7使用自调用函数
函数在创建之后直接自动执行,通常称之为自调用匿名函数(Self-Invoked Anonymous Function)或直接调用函数表达式(Immediately Invoked Function Expression )。格式如下:
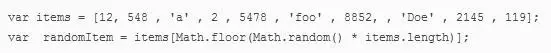
8从数组中随机获取成员

9获取指定范围内的随机数
这个功能在生成测试用的假数据时特别有数,比如介与指定范围内的工资数。
10生成从0到指定值的数字数组
11生成随机的字母数字字符串
12打乱数字数组的顺序
这里使用了JavaScript内置的数组排序函数,更好的办法是用专门的代码来实现(如Fisher-Yates算法),可以参见StackOverFlow上的这个讨论。
13字符串去空格
Java、C#和PHP等语言都实现了专门的字符串去空格函数,但JavaScript中是没有的,可以通过下面的代码来为String对象函数一个trim函数:
新的JavaScript引擎已经有了trim()的原生实现。
14数组之间追加
15对象转换为数组
16验证是否是数字
17验证是否是数组
但如果toString()方法被重写过得话,就行不通了。也可以使用下面的方法:
如果在浏览器中没有使用frame,还可以用instanceof,但如果上下文太复杂,也有可能出错。
18获取数组中的最大值和最小值
19清空数组
20不要直接从数组中delete或remove元素
如果对数组元素直接使用delete,其实并没有删除,只是将元素置为了undefined。数组元素删除应使用splice。
切忌:
而应:
删除对象的属性时可以使用delete。
21使用length属性截断数组
前面的例子中用length属性清空数组,同样还可用它来截断数组:
与此同时,如果把length属性变大,数组的长度值变会增加,会使用undefined来作为新的元素填充。length是一个可写的属性。
22在条件中使用逻辑与或
逻辑或还可用来设置默认值,比如函数参数的默认值。
23使得map()函数方法对数据循环
24保留指定小数位数
注意,toFixec()返回的是字符串,不是数字。
25浮点计算的问题
为什么呢?因为0.1+0.2等于0.30000000000000004。JavaScript的数字都遵循IEEE 754标准构建,在内部都是64位浮点小数表示,具体可以参见JavaScript中的数字是如何编码的。
可以通过使用toFixed()和toPrecision()来解决这个问题。
26通过for-in循环检查对象的属性
下面这样的用法,可以防止迭代的时候进入到对象的原型属性中。
27逗号操作符
28临时存储用于计算和查询的变量
在jQuery选择器中,可以临时存储整个DOM元素。
29提前检查传入isFinite()的参数
30避免在数组中使用负数做索引
注意传给splice的索引参数不要是负数,当是负数时,会从数组结尾处删除元素。
31用JSON来序列化与反序列化
32不要使用eval()或者函数构造器
eval()和函数构造器(Functionconsturctor)的开销较大,每次调用,JavaScript引擎都要将源代码转换为可执行的代码。
33避免使用with()
使用with()可以把变量加入到全局作用域中,因此,如果有其它的同名变量,一来容易混淆,二来值也会被覆盖。
34不要对数组使用for-in
避免:
而是:
另外一个好处是,i和len两个变量是在for循环的第一个声明中,二者只会初始化一次,这要比下面这种写法快:
35传给setInterval()和setTimeout()时使用函数而不是字符串
如果传给setTimeout()和setInterval()一个字符串,他们将会用类似于eval方式进行转换,这肯定会要慢些,因此不要使用:
而是用:
36使用switch/case代替一大叠的if/else
当判断有超过两个分支的时候使用switch/case要更快一些,而且也更优雅,更利于代码的组织,当然,如果有超过10个分支,就不要使用switch/case了。
37在switch/case中使用数字区间
其实,switch/case中的case条件,还可以这样写:
38使用对象作为对象的原型
下面这样,便可以给定对象作为参数,来创建以此为原型的新对象:
39HTML字段转换函数
40不要在循环内部使用try-catch-finally
try-catch-finally中catch部分在执行时会将异常赋给一个变量,这个变量会被构建成一个运行时作用域内的新的变量。
切忌:
而应该:
41使用XMLHttpRequests时注意设置超时
XMLHttpRequests在执行时,当长时间没有响应(如出现网络问题等)时,应该中止掉连接,可以通过setTimeout()来完成这个工作:
同时需要注意的是,不要同时发起多个XMLHttpRequests请求。
42处理WebSocket的超时
通常情况下,WebSocket连接创建后,如果30秒内没有任何活动,服务器端会对连接进行超时处理,防火墙也可以对单位周期没有活动的连接进行超时处理。
为了防止这种情况的发生,可以每隔一定时间,往服务器发送一条空的消息。可以通过下面这两个函数来实现这个需求,一个用于使连接保持活动状态,另一个专门用于结束这个状态。
keepAlive()函数可以放在WebSocket连接的onOpen()方法的最后面,cancelKeepAlive()放在onClose()方法的最末尾。
43时间注意原始操作符比函数调用快,使用VanillaJS
比如,一般不要这样:
可以这样来代替:
44开发时注意代码结构,上线前检查并压缩JavaScript代码
别忘了在写代码时使用一个代码美化工具。使用JSLint(一个语法检查工具)并且在上线前压缩代码(比如使用JSMin)。注:现在代码压缩一般推荐 UglifyJS (https://github.com/mishoo/UglifyJS2)
45JavaScript博大精深,这里有些不错的学习资源
Code Academy资源:http://www.codecademy.com/tracks/javascript
Marjin Haverbekex编写的Eloquent JavaScript:http://eloquentjavascript.net/
John Resig编写的Advanced JavaScript:http://ejohn.org/apps/learn/