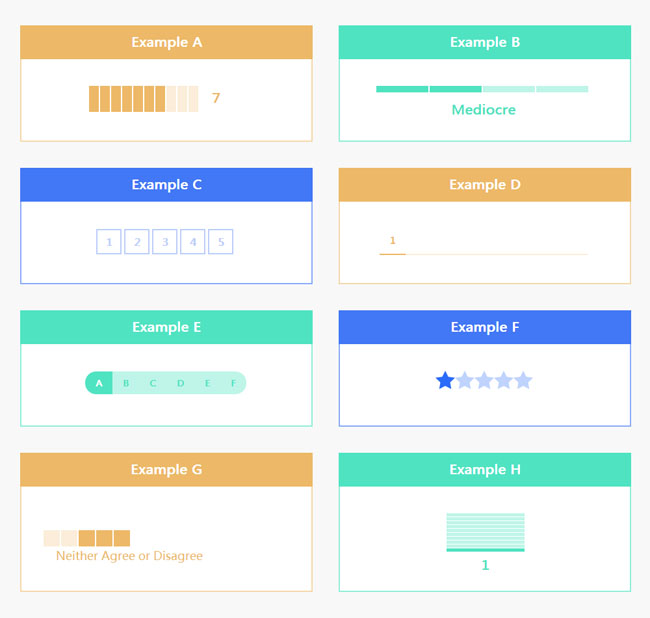
基于jquery8款超赞的评分插件。这是一款基于jquery.barrating插件实现的,该评级小部件可灵活设置CSS样式。具体效果请查看演示。效果图如下:

实现的代码。
html代码:
<section class="section section-examples"> <div class="examples"> <div class="row"> <div class="col"> <div class="box box-orange"> <div class="box-header">Example A</div> <div class="box-body"> <select id="example-a" name="rating"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7" selected="selected">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> </select> </div> </div> </div> <div class="col"> <div class="box box-green"> <div class="box-header">Example B</div> <div class="box-body"> <select id="example-b" name="rating"> <option value="Bad">Bad</option> <option value="Mediocre">Mediocre</option> <option value="Good" selected="selected">Good</option> <option value="Awesome">Awesome</option> </select> </div> </div> </div> </div> <div class="row"> <div class="col"> <div class="box box-blue"> <div class="box-header">Example C</div> <div class="box-body"> <select id="example-c" name="rating"> <option value=""></option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> </div> </div> </div> <div class="col"> <div class="box box-orange"> <div class="box-header">Example D</div> <div class="box-body"> <select id="example-d" name="rating"> <option value="1" data-html="<strong>1</strong>">1</option> <option value="2" data-html="<strong>2</strong>">2</option> <option value="3" data-html="<strong>3</strong>">3</option> <option value="4" data-html="<strong>4</strong>">4</option> <option value="5" data-html="<strong>5</strong>">5</option> <option value="6" data-html="<strong>6</strong>">6</option> <option value="7" data-html="<strong>7</strong>">7</option> <option value="8" data-html="<strong>8</strong>">8</option> </select> </div> </div> </div> </div> <div class="row"> <div class="col"> <div class="box box-green"> <div class="box-header">Example E</div> <div class="box-body"> <select id="example-e" name="rating"> <option value="A">A</option> <option value="B">B</option> <option value="C">C</option> <option value="D">D</option> <option value="E">E</option> <option value="F">F</option> </select> </div> </div> </div> <div class="col"> <div class="box box-blue"> <div class="box-header">Example F</div> <div class="box-body"> <select id="example-f" name="rating"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> </div> </div> </div> </div> <div class="row"> <div class="col"> <div class="box box-orange box-large"> <div class="box-header">Example G</div> <div class="box-body"> <select id="example-g" name="rating"> <option value="Strongly Agree">Strongly Agree</option> <option value="Agree">Agree</option> <option value="Neither Agree or Disagree" selected="selected">Neither Agree or Disagree</option> <option value="Disagree">Disagree</option> <option value="Strongly Disagree">Strongly Disagree</option> </select> </div> </div> </div> <div class="col"> <div class="box box-green box-large"> <div class="box-header">Example H</div> <div class="box-body"> <select id="example-h" name="rating"> <option value="10">10</option> <option value="9">9</option> <option value="8">8</option> <option value="7">7</option> <option value="6">6</option> <option value="5">5</option> <option value="4">4</option> <option value="3">3</option> <option value="2">2</option> <option value="1" selected="selected">1</option> </select> </div> </div> </div> </div> </div> </section>