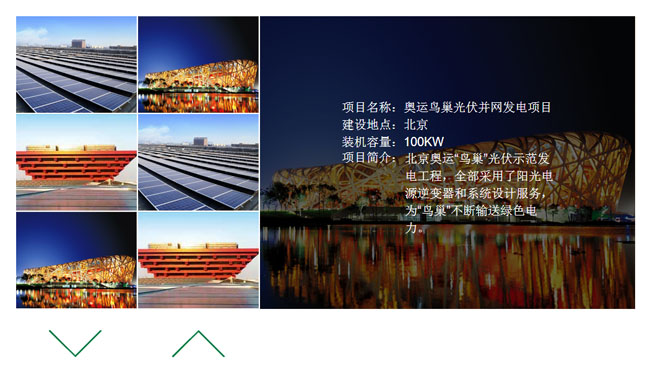
今天给大家分享一款 jQuery左侧小图滚动右侧大图显示代码是一款基于jQuery实现的左侧滚动图片点击大图查看效果代码。该实例适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

实现的代码。
html代码:
<div class="caseImg03 w1002"> <div class="slideCase03"> <div class="bd03"> <ul> <li class="clearfix"> <div class="smallImg03"> <img src="img/smallImg01.jpg" /> <div class="hidden"> <img src="img/bigImg01.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> <span>装机容量:100KW</span> <div class="text03"> 项目简介:<p class="p03"> 北京奥运“鸟巢”光伏示范发电工程,全部采用了阳光电源逆变器和系统设计服务,为“鸟巢”不断输送绿色电力。</p> </div> </div> </div> </div> <div class="smallImg03"> <img src="img/smallImg02.jpg" /> <div class="hidden"> <img src="img/bigImg02.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> </div> </div> </div> </li> <li class="clearfix"> <div class="smallImg03"> <img src="img/smallImg03.jpg" /> <div class="hidden"> <img src="img/bigImg03.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> <span>装机容量:100KW</span> <div class="text03"> 项目简介:<p class="p03"> 北京奥运“鸟巢”光伏示范发电工程,全部采用了阳光电源逆变器和系统设计服务,为“鸟巢”不断输送绿色电力。</p> </div> </div> </div> </div> <div class="smallImg03"> <img src="img/smallImg01.jpg" /> <div class="hidden"> <img src="img/bigImg01.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> </div> </div> </div> </li> <li class="clearfix"> <div class="smallImg03"> <img src="img/smallImg02.jpg" /> <div class="hidden"> <img src="img/bigImg02.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> <span>装机容量:100KW</span> <div class="text03"> 项目简介:<p class="p03"> 北京奥运“鸟巢”光伏示范发电工程,全部采用了阳光电源逆变器和系统设计服务,为“鸟巢”不断输送绿色电力。</p> </div> </div> </div> </div> <div class="smallImg03"> <img src="img/smallImg03.jpg" /> <div class="hidden"> <img src="img/bigImg03.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> </div> </div> </div> </li> <li class="clearfix"> <div class="smallImg03"> <img src="img/smallImg01.jpg" /> <div class="hidden"> <img src="img/bigImg01.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> <span>装机容量:100KW</span> <div class="text03"> 项目简介:<p class="p03"> 北京奥运“鸟巢”光伏示范发电工程,全部采用了阳光电源逆变器和系统设计服务,为“鸟巢”不断输送绿色电力。</p> </div> </div> </div> </div> <div class="smallImg03"> <img src="img/smallImg02.jpg" /> <div class="hidden"> <img src="img/bigImg02.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> </div> </div> </div> </li> <li class="clearfix"> <div class="smallImg03"> <img src="img/smallImg03.jpg" /> <div class="hidden"> <img src="img/bigImg03.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> <span>装机容量:100KW</span> <div class="text03"> 项目简介:<p class="p03"> 北京奥运“鸟巢”光伏示范发电工程,全部采用了阳光电源逆变器和系统设计服务,为“鸟巢”不断输送绿色电力。</p> </div> </div> </div> </div> <div class="smallImg03"> <img src="img/smallImg02.jpg" /> <div class="hidden"> <img src="img/bigImg02.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> </div> </div> </div> </li> <li class="clearfix"> <div class="smallImg03"> <img src="img/smallImg01.jpg" /> <div class="hidden"> <img src="img/bigImg01.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> <span>装机容量:100KW</span> <div class="text03"> 项目简介:<p class="p03"> 北京奥运“鸟巢”光伏示范发电工程,全部采用了阳光电源逆变器和系统设计服务,为“鸟巢”不断输送绿色电力。</p> </div> </div> </div> </div> <div class="smallImg03"> <img src="img/smallImg03.jpg" /> <div class="hidden"> <img src="img/bigImg03.jpg" /> <div class="hiddBg"> <span>项目名称:奥运鸟巢光伏并网发电项目</span> <span>建设地点:北京</span> </div> </div> </div> </li> </ul> </div> <div class="hd03"> <a class="next"></a> <ul> </ul> <a class="prev"></a> </div> </div> <div class="caselayBox"> <div class="casehtml"> </div> </div> </div>
css代码:
* { margin: 0; padding: 0; list-style-type: none; } a, img { border: 0; } body { font: 12px/180% Arial, Helvetica, sans-serif, "新宋体"; } /*clearfix清除浮动*/ .clearfix:after { visibility: hidden; display: block; content: " "; clear: both; height: 0; line-height: 0; } .clearfix { zoom: 1; } .w1002 { width: 1002px; margin: 0 auto; }