一.介绍
Element.scrollIntoView() 方法让当前的元素滚动到浏览器窗口的可视区域内。
-
调用方法为 element.scrollIntoView() 参数默认为true。
-
参数为true时调用该函数,页面(或容器)发生滚动,使element的顶部与视图(容器)顶部对齐;
-
参数为false时,使element的底部与视图(容器)底部对齐。
-
-
TIPS:页面(容器)可滚动时才有用!
二.兼容性

三.使用
-
<p id="pToShow">The para to show</p>
-
-
document.getElementById("pToShow").scrollIntoView();(document.getElementById("pToShow").scrollIntoView(true);) 滚动到顶部
-
document.getElementById("pToShow").scrollIntoView(false);滚动到底部
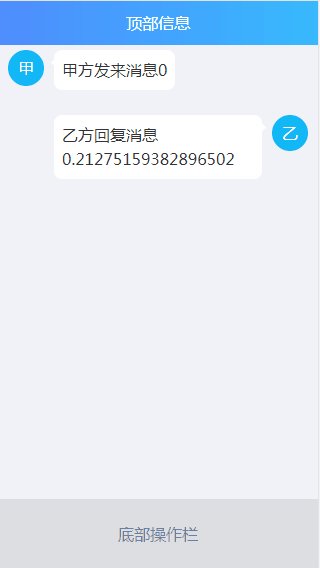
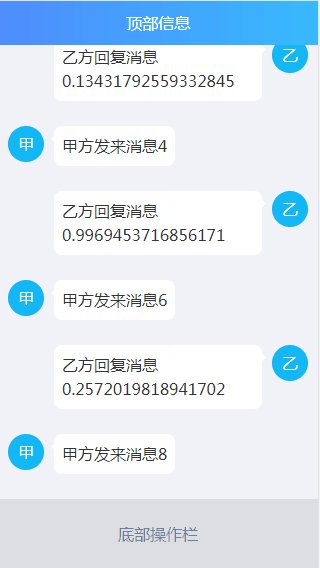
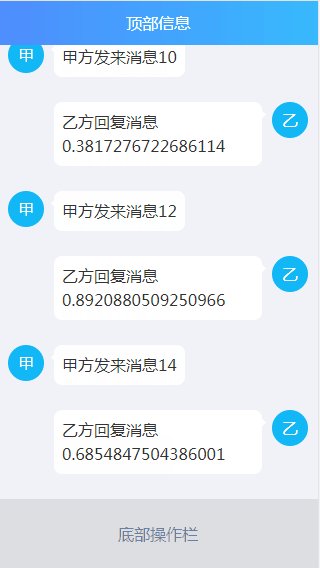
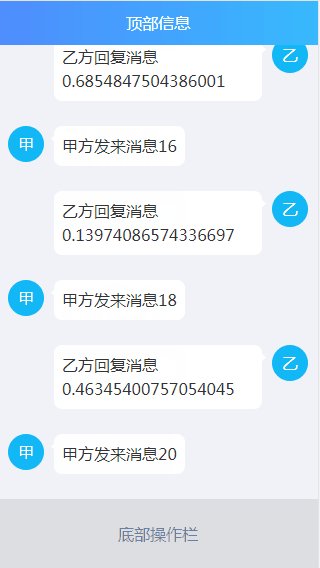
例如移动端引用: