2017-03-15 15:43:02
4.1本讲课程安排
目标:
1.对象概念:抽象的、具体的皆为对象,具有静态特性和动态特性
2.Javascript中对象类型:内置对象、自定义对象、浏览器对象
3.数组概念:数组是值的有序集合,每个元素都有一个位置,使用数字表示,称为索引,无类型
内置对象
-》字符串对象
-》数学对象
-》日期对象
-》正则表达式
面向对象的实现
2017-03-17
4.5冒泡排序
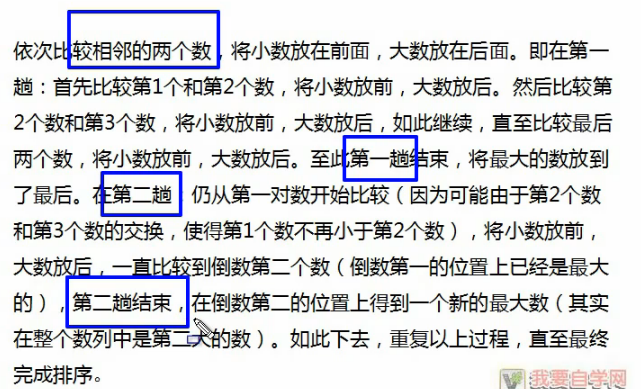
依次比较相邻的两个数,将小数放在前面,大数放在后面。

冒泡排序每一趟排序找出这一趟的最大数
利用循环嵌套实现冒泡排序(由大到小)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>冒泡排序</title> 6 </head> 7 <script type="text/javascript"> 8 var a=[5,2,3,27,4]; 9 for(var i=1;i<a.length;i++){ 10 for(var j=0;j<a.length-i;j++ ){ 11 if(a[j]>a[j+1]){ 12 var temp=a[j]; 13 a[j]=a[j+1]; 14 a[j+1]=temp; 15 } 16 } 17 } 18 alert(a); 19 </script> 20 <body> 21 </body> 22 </html>

2017-03-17
4.6多维数组
JavaScript不支持真正的多维数组
JavaScript实现多维数组的实现是用“数组的数组”
例如:var t=new Array(5);
for(var i=0;i<t.length;i++){t[i]=new Array(5);}
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>多维数组</title> 6 </head> 7 <body> 8 <style type="text/css"> 9 #show{ 10 200px; 11 height:400px; 12 } 13 </style> 14 <script type="text/javascript"> 15 var a=new Array(5); 16 for(var i=0;i<a.length;i++){ 17 a[i]=new Array(5); 18 } 19 //赋值并求对角线和 20 var sum=0; 21 var str=""; 22 for(i=0;i<a.length;i++){ 23 for(var j=0;j<a.length;j++){ 24 a[i][j]=i+j; 25 str+=a[i][j]+" "; 26 if(i==j){ 27 sum+=a[i][j]; 28 } 29 } 30 str+="<br/>"; 31 } 32 alert(sum); 33 alert(str); 34 document.write("<div id='show'>"); 35 document.write(str); 36 document.write("</div>"); 37 </script> 38 39 </body> 40 </html>


2017-03-15
4.13字符串实例:邮箱验证
4.13.1 功能:用户在文本框输入邮箱内容,点击按钮实现验证;邮箱输入错误时,显示红色错误提示;邮箱输入正确时,显示绿色正确提示
利用javascript产生事件
让按钮与函数发生关联 onclick=""调用javascript函数
获得文本框的对象:getElementById();
获得文本框的值:getElementById().value;
4.13.2 验证规则:是否含有@和.
indexOf()方法可返回某个指定的字符串值在字符串中首次出现的位置。
document.getElementById().innerText="";只能产生纯文本
document.getElementById().innerHTML="";可以产生超文本
4.13.3 邮箱验证代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符串实例</title>
</head>
<style type="text/css">
</style>
<script type="text/javascript">
function check(){//实现验证的函数
//alert("a");
//获得对象
var obj=document.getElementById("email");//通过id得到元素
if(obj.value!=""){//获得对象的值
var str=obj.value;//通过变量把对象的值保存起来
if(str.indexOf("@")!=-1){//不等于-1表示有这个值
if(str.indexOf(".")!=-1){
//进行切割
var a=str.split("@");//用split切割@前后
if(a[0].length>1){//@前面
document.getElementById("mess").innerHTML="<font color='green'>正确</font>";
}else{
document.getElementById("mess").innerHTML="<font color='orange'>长度错误</font>";
}
}else{
//把内容放在span内
//document.getElementById("mess").innerText="错误";//放入纯文本
document.getElementById("mess").innerHTML="<font color='red'>错误</font>";
}
}else{
//把内容放在span内
//document.getElementById("mess").innerText="错误";//放入纯文本
document.getElementById("mess").innerHTML="<font color='red'>错误</font>";
}
//alert("nuweikong");
}
}
</script>
<body>
<label>email:</label><input type="email" id="email"/>
<input type="button" value="验证" onclick="check()"/>
<span id="mess"></span>
</body>
</html>
2017-03-17
4.16实例-变化颜色
数学对象实例:产生三个255内的随机数
实现内容的颜色改变
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>颜色变化</title> 6 </head> 7 <script type="text/javascript"> 8 function changeColor(){ 9 var red=Math.ceil(Math.random()*255); 10 var green=Math.ceil(Math.random()*255); 11 var blue=Math.ceil(Math.random()*255); 12 //转化为16进制 13 //alert(red.toString(16)); 14 15 var color="#"+red.toString(16)+green.toString(16)+blue.toString(16); 16 document.getElementById("content").style.color=color; 17 document.getElementById("bu").style.background=color; 18 document.getElementById("content").style.fontWeight="bold"; 19 var size=Math.ceil(Math.random()*100); 20 document.getElementById("content").style.fontSize=size+"px"; 21 } 22 </script> 23 <body> 24 <p id="content">我要变颜色</p> 25 <input type="button" id="bu" value="change color" onclick="changeColor()"/> 26 </body> 27 </html>


2017-03-18
4.17日期对象用法
日期对象的创建:
var myDate=new Date();
var myDate=new Date(年,月,日,时,分,秒);//指定参数创建时间
var myDate=new Date(毫秒数);//自1970年1月1日开始的
日期对象的方法:
Get方法组:得到年、月、日、时、分、秒、星期几
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>日期对象用法</title> 6 </head> 7 <body> 8 <Script type="text/javascript"> 9 function showtime(){ 10 var myDate=new Date(); 11 var year=myDate.getFullYear(); 12 var month=myDate.getMonth();//月份是从0开始的 13 var day=myDate.getDate(); 14 var hour=myDate.getHours(); 15 var minute=myDate.getMinutes(); 16 var second=myDate.getSeconds(); 17 var week=myDate.getDay(); 18 var str="当前日期:"+year+"年"+(month+1)+"月" ; 19 str+=day+"日"+hour+":"+minute+":"+second+" "; 20 str+="今天是:"+"星期"+week; 21 document.getElementById("mess").innerText=str; 22 } 23 </Script> 24 <input type="button" value="日期对象get方法" onclick="showtime()"/> 25 <span id="mess"></span> 26 27 </body> 28 </html>

Set方法组:基本和get是相对应的
转换方法组:
1 //document.getElementById("mess").innerText=myDate.toDateString(); 2 document.getElementById("mess").innerText=myDate.toLocaleDateString();
2017-03-18
4.18出生日期
实例:使用下拉列表实现出生日期(通过嵌入js实现下拉列表)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>出生日期</title> 6 </head> 7 <body> 8 <select> 9 <script type="text/javascript"> 10 var date=new Date(); 11 var year=date.getFullYear(); 12 for(var i=1900;i<=year;i++){ 13 if(i==year){ 14 document.write("<option selected>"+i+"</option>") 15 } 16 document.write("<option>"+i+"</option>"); 17 } 18 </script> 19 </select>年 20 21 <select> 22 <script type="text/javascript"> 23 var date=new Date(); 24 var month=date.getMonth()+1; 25 for(var i=1;i<=12;i++){ 26 if(i==month){ 27 document.write("<option selected>"+month+"</option>") 28 } 29 document.write("<option>"+i+"</option>"); 30 } 31 </script> 32 </select>月 33 34 <select> 35 <script type="text/javascript"> 36 var date=new Date(); 37 var day=date.getDate(); 38 for(var i=1;i<=31;i++){ 39 if(i==day){ 40 document.write("<option selected>"+day+"</option>") 41 } 42 document.write("<option>"+i+"</option>"); 43 } 44 </script> 45 </select>日 46 </body> 47 </html>

2017-03-18
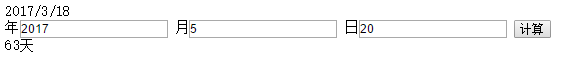
4.19倒计器 到记牌的实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>倒计时</title> 6 <script type="text/javascript"> 7 function calDay(){ 8 var date=new Date(); 9 document.getElementById("currentDate").innerText=date.toLocaleDateString(); 10 var year=document.getElementById("year").value; 11 var month=document.getElementById("month").value-1; 12 var day=document.getElementById("day").value; 13 var endDate=new Date(year,month,day); 14 //alert(endDate.toDateString()); 15 var diff=endDate.getTime()-date.getTime();//getTime();得到毫秒数 16 var result=Math.ceil(diff/(1000*60*60*24)); 17 document.getElementById("result").innerText=result+"天"; 18 19 } 20 </script> 21 </head> 22 <body> 23 <span id="currentDate"></span><br/> 24 <label>年</label><input type="text" id="year"/> 25 <label>月</label><input type="text" id="month"/> 26 <label>日</label><input type="text" id="day"/> 27 <input type="button" value="计算" onclick="calDay()"/> 28 <br/> 29 <span id="result"></span> 30 </body> 31 </html>

4.20-4.23实例:日历
4.21日历(1)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>日历</title> 6 <style type="text/css"> 7 #date{ 8 400px;height:300px;background:#fac;margin:0 auto; 9 } 10 .tb{ 11 400px;height:300px;text-align:center; 12 } 13 </style> 14 <script type="text/javascript"> 15 /*var str="<div id='date'>"; 16 str+="</div>"; 17 document.write(str);*/ 18 var weeks=["日","一","二","三","四","五","六"]; 19 var months=[1,2,3,4,5,6,7,8,9,10,11,12]; 20 var days=[31,28,31,30,31,30,31,31,30,31,30,31]; 21 var date=new Date(); 22 var currentDat=date.getDate(); 23 var year=date.getFullYear(); 24 document.write("<div id='date'><table class='db'>"); 25 document.write("<tr>"); 26 for(var index in weeks){ 27 document.write("<th>"+weeks[index]+"</th>"); 28 } 29 document.write("</tr>"); 30 document.write("</table></div>"); 31 </script> 32 </head> 33 <body> 34 35 </body> 36 </html>
2017-03-18
4.24正则表达式的概念及基本语法
①正则表达式:模式匹配和文本检索与替换
作用:数据有效性验证(用的最多),替换,检索
②基本语法
语法一:var reg=/pattern/[flags];pattern模式 flags状态 可选的
语法二:var reg=new RegExp("pattern"["flags"]);
Flags:可选项 -g(全文查找出现的所有pattern) -i(忽略大小写) -m(多行查找)
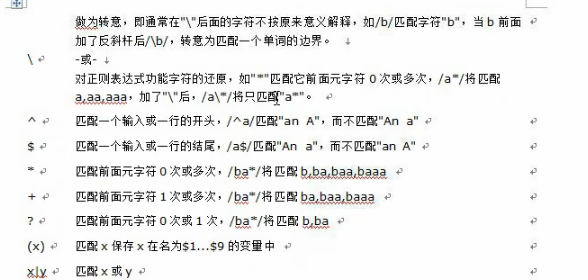
③元字符
^:匹配字符串的开头,比如:/^c/,匹配"cat",而不匹配"Cat"
$:匹配字符串的结尾,比如:/c$/,匹配music
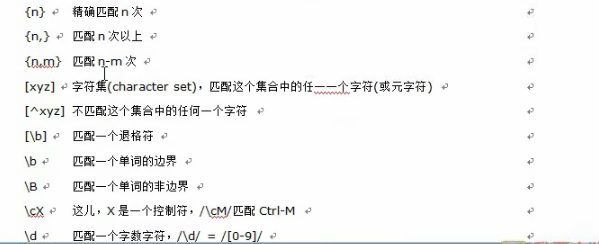
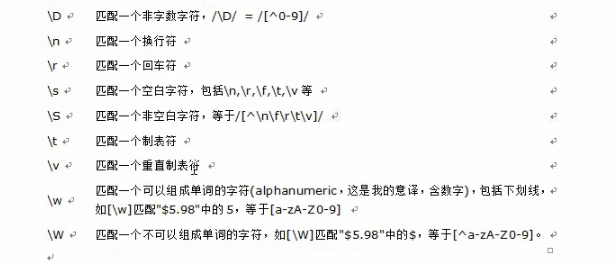
字符类:
-w:匹配一个字符,含数字,等价于[a-zA-Z0-9]
-W:匹配不是一个字符,等价于[^a-zA-A0-9]//“^”表示非
-d:匹配的是一个数字,等价于[0-9]
-D:匹配的不是一个数字,等价于[^0-9]



示例:
/d{2,4}/:/d代表数字,即出现两到四个数字
/w{3}d?/:出现三个字符加上0个或一个数字
/s+javas+/:空白字符至少出现一次,java,结尾还是空白字符
/[^(]*/:匹配非左括号的多次
/ab|cd|ef/:匹配ab或者cd或者ef
/d{3}|[a-z]{4}/:匹配三个数字或者四个小写的字符
/[a-z]+d+/:至少要出现一个或多个小写字符和至少要出现一个或多个数字
/^(w){6,20}$/:以字符为开头,以字符为结尾的6-20个字符
2017-03-19
正则表达式用法一
4.25字符串中正则表达式方法的使用
第一种,采用字符串对象里的方法
String对象方法
-search方法:搜索
1 <script type="text/javascript"> 2 var str="beijing is not big city"; 3 var index =str.search(/jing/i);//i忽略大小写 4 alert(index); 5 </script>
-replace方法
1 <script type="text/javascript"> 2 var str="beijing is not big city"; 3 var temp=str.replace(/jing/i,"hai"); 4 alert(temp); 5 </script>
-Match方法(用来匹配正则表达式组成的数组)
1 <script type="text/javascript"> 2 var str="1+2=3"; 3 var t=str.match(/d+/g);//匹配有一个数字或多个数字,g是匹配所有的 4 alert(t); 5 </script>
-Split方法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <script type="text/javascript"> 8 //var str="beijing is not big city"; 9 //var index =str.search(/jing/i);//i忽略大小写 10 // alert(index); 11 //var temp=str.replace(/jing/i,"hai"); 12 //alert(temp); 13 var str="1+2="; 14 ///var t=str.match(/d+/g);//匹配有一个数字或多个数字,g是匹配所有的 15 //alert(t); 16 var sp=str.split(/[^d]/); 17 alert(sp); 18 var sp2="12,3,4.5".split(","); 19 alert(sp2); 20 </script> 21 <body> 22 </body> 23 </html>
2017-03-19
正则表达式用法二
4.26RegExp对象用法
①创建对象
var reg=/pattern/[flags]/
var reg=new RegExp["pattern,"[flags]""]
②属性和方法
属性:-lastIndex
方法:-exec(和match差不多)
1 <title>RegExp用法</title> 2 <script type="text/javascript"> 3 var reg=/家/g;//加不加g没有多大区别 4 var str="我们都是一家人,很好的一家人"; 5 var result; 6 //遍历所有匹配的要循环 7 while((result=reg.exec(str))!=null){ 8 alert(result.length+":"+result.index+":"+reg.lastIndex); 9 } 10 //var t=reg.exec(str); 11 //1;5;6 12 //alert(t.length+":"+t.index+":"+reg.lastIndex); 13 </script>
-test(比exec要简单,返回一个boolean值,匹配返回true,不匹配返回false)
1 <title>RegExp用法</title> 2 <script type="text/javascript"> 3 //var reg=/家/g;//加不加g没有多大区别 4 var reg=new RegExp("家","g");//不加g永远只匹配第一个,lastIndex永远不会变 5 var str="我们都是一家人,很好的一家人"; 6 var result; 7 //遍历所有匹配的要循环 8 /*while((result=reg.exec(str))!=null){ 9 alert(result.length+":"+result.index+":"+reg.lastIndex); 10 }*/ 11 //var t=reg.exec(str); 12 //1;5;6 13 //alert(t.length+":"+t.index+":"+reg.lastIndex); 14 alert(reg.test(str)); 15 </script>
2017-03-19
4.28javaScript自定义对象实现
①面向对象概念
基于对象的语言,没有类,在js到处都是对象,没有class
②实现
属性和方法的封装
1 <script type="text/javascript"> 2 var s={};//花括号{}创建了一个对象,[]创建数组 3 //附上属性 4 s.name="wws"; 5 s.age=32; 6 //定义方法 7 s.show=function(){//匿名方法 8 alert(s.name+","+s["age"]);//点运算符的方式和中括号的方式 9 } 10 //调用方法 11 s.show(); 12 </script>
1 <script type="text/javascript"> 2 //简化的写法 3 var s={ 4 name:"lxf", 5 age:18 , 6 show:function(){ 7 alert(s.name+":"+s.age); 8 } 9 }; 10 s.show(); 11 </script>
1 <script type="text/javascript"> 2 /*var s={};//花括号{}创建了一个对象,[]创建数组 3 //附上属性 4 s.name="wws"; 5 s.age=32; 6 //定义方法 7 s.show=function(){//匿名方法 8 alert(s.name+","+s["age"]);//点运算符的方式和中括号的方式 9 } 10 //调用方法 11 s.show();*/ 12 13 //简化的写法 14 /* var s={ 15 name:"lxf", 16 age:18 , 17 show:function(){ 18 alert(s.name+":"+s.age); 19 } 20 }; 21 s.show();*/ 22 //创建对象的另一种方式 23 var s=new Object(); 24 s.name="lxf"; 25 s.age=12; 26 alert(s.name); 27 28 </script>
2017-03-19
4.29原型对象
原型对象的创建
通过函数的方法实现自定义对象的创建
1 <script type="text/javascript"> 2 function Person(name,age){ 3 this.name=name;//this指向当前对象 4 this.age=age; 5 } 6 var s=new Person("lxf",18); 7 var d=new Person("lll",17); 8 alert(s.name); 9 </script>
1 <script type="text/javascript"> 2 function Person(name,age){ 3 this.name=name;//this指向当前对象 4 this.age=age; 5 this.show=function(){ 6 alert(this.name+":"+this.age); 7 }; 8 } 9 var s=new Person("lxf",18); 10 var d=new Person("lll",17); 11 //alert(s.name); 12 s.show(); 13 d.show(); 14 alert(s.constructor==Person);//true s是Person的构造 15 alert(s instanceof Person);//true s是否由Person创建 16 </script>
2017-03-19
4.30prototype用法
原型对象主要依靠构造函数来实现
prototype
isPrototypeOf()
hasOwnProperty()
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>prototype用法</title> 6 7 <script type="text/javascript"> 8 /*function Cat(name){ 9 this.name = name; 10 this.show = function(){ 11 alert(this.name); 12 }; 13 } 14 //这个方法是每个对象都开辟一个空间来储存这个方法 15 var c1=new Cat("小白"); 16 var c2=new Cat("大白"); 17 c1.show(); 18 c2.show(); 19 alert(c1.show==c2.show);//c1.show表示地址,看他们地址是否相同得到false 20 */ 21 function Cat(name){ 22 this.name=name; 23 } 24 Cat.prototype.type="猫科动物"; 25 //所有对象所共有的属性和方法写在这里 26 Cat.prototype.show=function(){ 27 alert(this.name); 28 } 29 var c1=new Cat("小白"); 30 var c2=new Cat("大白"); 31 c1.show(); 32 c2.show(); 33 alert(c1.type); 34 alert(c1.show==c2.show);//得到true 35 alert(Cat.prototype.isPrototypeOf(c1));//看看c1是不是它的继承对象 36 //判断它是本地属性还是继承属性,js实现继承通过prototype 37 alert(c1.hasOwnProperty("name"));//得到true,意味着本地属性 38 alert(c1.hasOwnProperty("type"));//得到false,意味着继承属性 39 </script> 40 </head> 41 <body> 42 </body> 43 </html>
2017-03-20
4.31call()和apply()的用法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>call()和apply()用法</title> 6 <script type="text/javascript"> 7 /*function Animal(){ 8 this.name="animal"; 9 this.showName=function(){ 10 alert(this.name); 11 }; 12 } 13 function Cat(){ 14 this.name="cat"; 15 } 16 var animal=new Animal(); 17 var cat=new Cat(); 18 animal.showName.call(cat);//call->调用showName()对象.方法*/ 19 function myFun(a,b,c){ 20 this.a=a; 21 this.b=b; 22 this.c=c; 23 } 24 var myObject=new Object(); 25 alert(myObject.a);//undefined 26 //myFun.call(myObject,23,45,67); 27 myFun.apply(myObject,[23,45,67]); 28 alert(myObject.a); 29 </script> 30 </head> 31 <body> 32 </body> 33 </html>
2017-03-20
4.32继承实现
有prototype方法和call() apply()方法
1 <script type="text/javascript"> 2 /*function Animal(){ 3 this.s="animal"; 4 } 5 function Cat(){ 6 //给atC附加一个属性 7 Animal.call(this); 8 this.name="cat"; 9 } 10 var animal=new Animal(); 11 var cat=new Cat(); 12 alert(cat.s);*/ 13 function Animal(){ 14 15 } 16 Animal.prototype.s="animal";//公共属性 17 function Cat(){ 18 this.name="cat"; 19 } 20 Cat.prototype=Animal.prototype;//prototype 对象 实现继承 21 //Cat.prototype.s=Animal.prototype.s;也ok 22 var cat=new Cat(); 23 alert(cat.s); 24 </script>