官方文档:https://cn.vuejs.org/v2/guide/mixins.html
混入
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
1、首先我们了解,vue mixin api分为组件级 和 全局级(这里组件级就只影响当前的组件,全局的影响所以组件)
2、组件级 mixins 使用方法
<template>
<div>
<p>{{message}}</p>
</div>
</template>
<script>
var mixin = {
data: function () {
return {
message: 'hello',
}
},
mounted(){
console.log('混入对象的钩子被调用')
},
created() {
},
// ...
}
export default {
name: "home",
mounted(){
console.log('组件钩子被调用')
},
mixins:[mixin],
};
</script>
<style scoped>
</style>
注意: 当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
总结:组件对象优先级 > 混入对象 (重复的以组件优先,但是上面有提到同名钩子函数都会被调用)
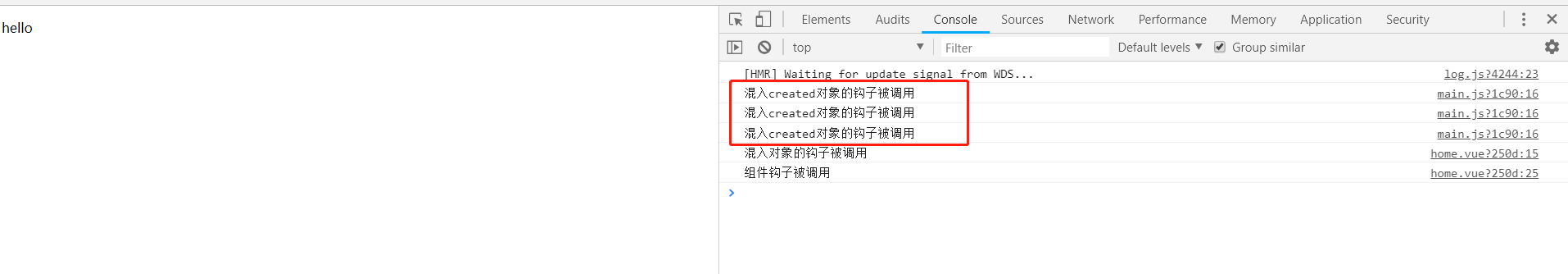
打印结果如下:

3、全局级 mixin 使用
注意:混入也可以进行全局注册。使用时格外小心!一旦使用全局混入,它将影响每一个之后创建的 Vue 实例。使用恰当时,这可以用来为自定义选项注入处理逻辑。
在 main.js 中加入全局混入
// 全局混入(影响所以实例,小心使用) Vue.mixin({ created: function () { console.log('混入created对象的钩子被调用'); } })
所以组件创建都会执行该混入