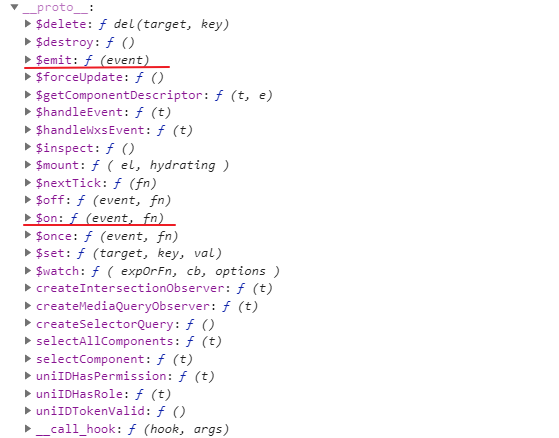
1、首先了解一下 $emit 方法
vm.$emit( eventName, […args] )
-
参数:
{string} eventName[...args]
触发当前实例上的事件。附加参数都会传给监听器回调。
这里写的$emit 触发当前实例上的事件(vue不是单页面应用,只有一个实例吗,组件页面也是vue实例吗?)
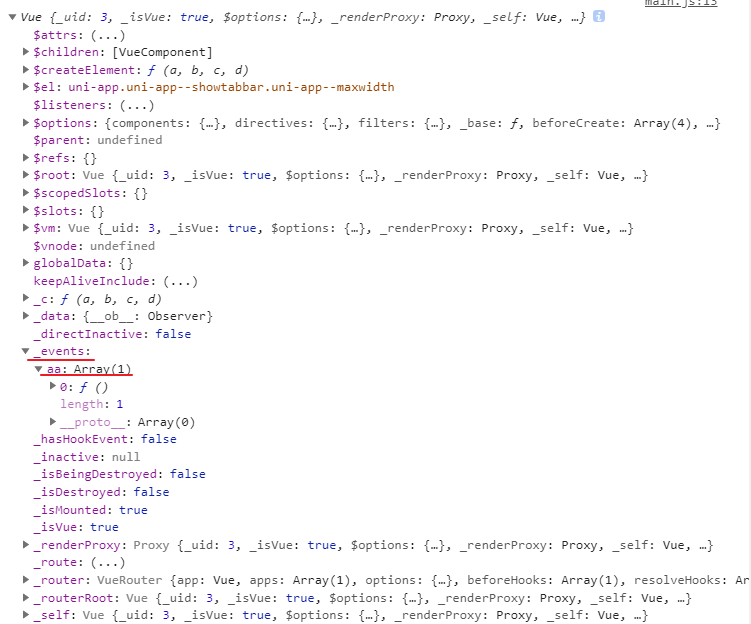
这里尝试打印了new Vue 实例和 组件中打印的 this(指向当前实例)
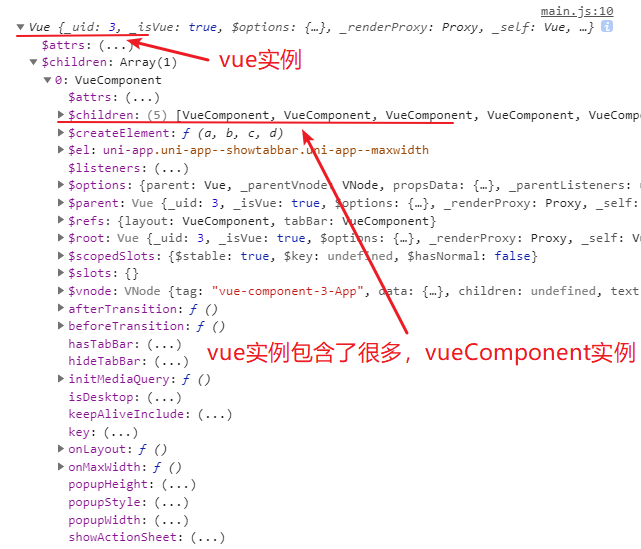
2、new Vue 实例打印

打印结果如下:我们看到这个

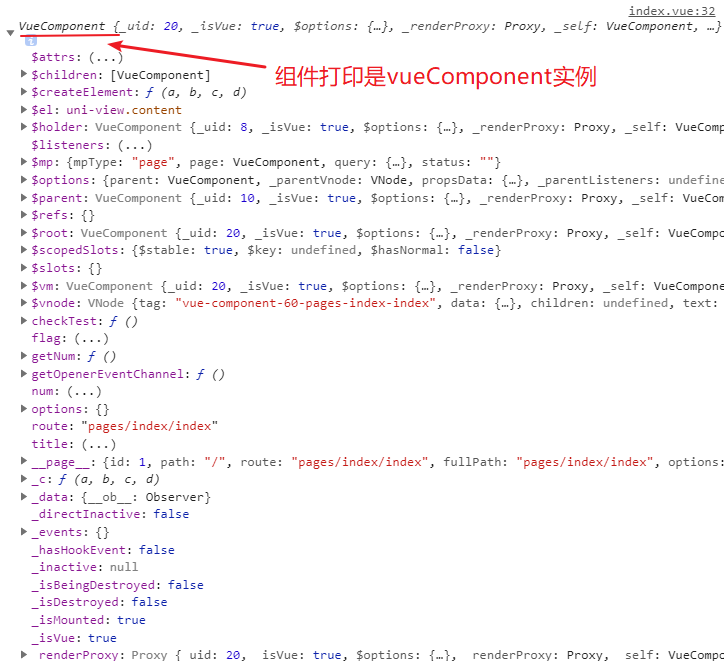
3、组件实例打印:

4、父子传值中的this.$emit和兄弟传值vue.$emit 的区别
父子传值中的this.$emit :触发当前实例上的事件(当前实例是vueComponent)附加参数都会传给监听器回调。
兄弟传值vue.$emit:触发当前实例上的事件(当前实例是vue)附加参数都会传给监听器回调。
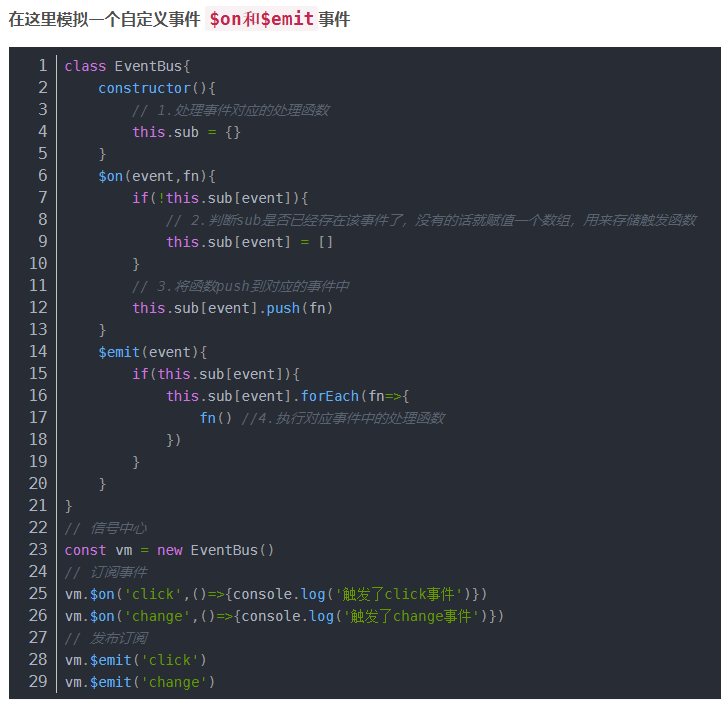
5、$emit 和 $on 实现原理
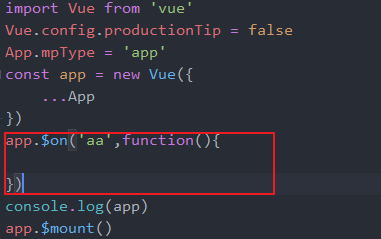
(1)当我们调用$on 方法监听 aa 事件时,会在当前实例上的 _events 属性上添加该方法

(2)或者我们在子组件上绑定自定义事件时,也会添加到当前实例的 _events 属性中
<child @aa='aa'></child> // 在child实例的 _events 属性上添加 aa 方法
当前实例上的 _events 属性上添加“aa”方法

(3)调用当前实例原型上的$emit ,就会去当前实例对象的属性上 _events 中查找

(4)$emit 和 $on 实现原理

图片来源于博客:https://blog.csdn.net/qq_42942961/article/details/117850607
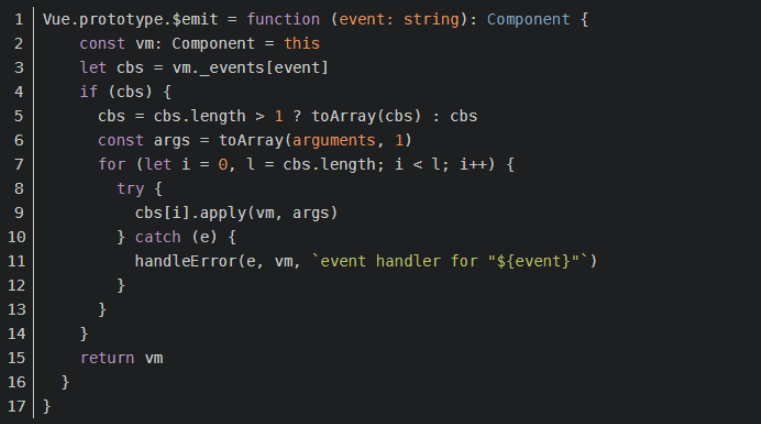
(5)$emit 源码

图片来源:https://blog.csdn.net/leelxp/article/details/107212667
源码解析:
根据传入的事件名从当前实例的_events属性(即事件中心)中获取到该事件名所对应的回调函数cbs,然后再获取传入的附加参数args,由于cbs是一个数组,所以遍历该数组,拿到每一个回调函数,执行回调函数并将附加参数args传给该回调。