JS篇
1、 js函数声明的两种方式
直接声明:函数可以在声明函数的作用域内任一地方调用。函数解析阶段赋值给标识符 f .
function f (){ console.log(2); }
函数表达式:函数只能在声明之后调用。函数运行的阶段才赋值给变量 f 的。
var f = function() { console.log(1); } f();
2、 普通函数、构造函数区别
1) 构造函数也是一种普通函数,习惯上首字母大写
2) 作用也不一样(构造函数用来新建实例对象)
3) 调用方式不一样
a.普通函数的调用:直接调用 person();
b.构造函数的调用:需要使用new关键字来调用 new Person();
4) 内部用this 来构造属性和方法
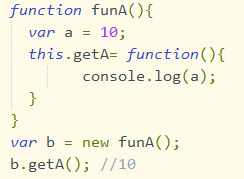
5) 构造函数的执行流程
立刻在堆内存中创建一个新的对象、将新建的对象设置为函数中的this、逐个执行函数中的代码、将新建的对象作为返回值
6) 用instanceof 可以检查一个对象是否是一个类的实例,是则返回true;所有对象都是Object对象的后代,所以任何对象和Object做instanceof都会返回true
3、 继承
1) 借用构造函数继承:使用call或apply方法,将父对象的构造函数绑定在子对象上
2) 原型继承:将子对象的prototype指向父对象的一个实例
3) 组合继承:将原型链继承和借用构造函数继承组合到一起,使用原型链对原型属性和方法的继承,通过借用构造函数实现对实例属性的继承
借用构造函数(类式继承)
借用构造函数虽然解决了刚才两种问题,但没有原型,则复用无从谈起。
原型链继承的缺点
字面量重写原型会中断关系,使用引用类型的原型,并且子类型还无法给超类型传递参数。
组合式继承
组合式继承是比较常用的一种继承方法,其背后的思路是使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数复用,又保证每个实例都有它自己的属性。
4、 闭包
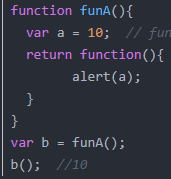
定义:声明在一个函数中的函数,叫做闭包函数。
特点:内部函数总是可以访问其所在的外部函数中声明的参数和变量,即使在其外部函数被返回了之后。
特点:
ü 让外部访问函数内部变量成为可能;
ü 局部变量会常驻在内存中;
ü 可以避免使用全局变量,防止全局变量污染;
ü 会造成内存泄漏(有一块内存空间被长期占用,而不被释放)。
ü 每次外部函数执行的时候,外部函数的引用地址不同,都会重新创建一个新的地址


5、 Js原型,原型链
* 原型对象也是普通的对象,是对象一个自带隐式的 __proto__ 属性,原型也有可能有自己的原型,如果一个原型对象的原型不为null的话,我们就称之为原型链。
* 原型链是由一些用来继承和共享属性的对象组成的(有限的)对象链。
6、 语法糖
语法糖(Syntactic sugar):指计算机语言中添加的某种语法,这种语法对语言的功能并没有影响,但是更方便程序员使用。通常来说使用语法糖能够增加程序的可读性,从而减少程序代码出错的机会。
7、 字面量
表示如何表达这个值,一般除去表达式,给变量赋值时,等号右边都可以认为是字面量。
1) 数字字面量:有整数字面量(十进制、16进制、八进制),浮点数字面量(要记住e),Infinity,NaN
2) 字符串的字面量:,必须用双引号、单引号包裹起来。字符串被限定在同种引号之间;也即,必须是成对单引号或成对双引号。转义字符, 回车换行 tab缩进
8、 eval()的作用
把字符串参数解析成JS代码并运行,并返回执行的结果。如:
eval("2+3");//执行加运算,并返回运算值。
eval("var age=10");//声明一个age变量
应该避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)。
9、 apply, call和bind区别?
三者都可以把一个函数应用到其他对象上,注意不是自身对象.apply,call是直接执行函数调用,bind是绑定,执行需要再次调用.apply和call的区别是:apply接受数组作为参数,而call是接受逗号分隔的无限多个参数列表,
10、 事件冒泡、捕获及委托
js事件冒泡:javascript的事件传播过程中,当事件在一个元素上出发之后,事件会逐级传播给先辈元素,直到document为止,有的浏览器可能到window为止,这就是事件冒泡现象。
js事件捕获:事件捕获恰好与事件冒泡相反,它从顶层祖先元素开始,直到事件触发元素。js事件捕获一般通过DOM2事件模型addEventListener来实现的:target.addEventListener(type, listener, useCapture)。第三个参数默认设置为false,表示在冒泡阶段触发事件,设置为true时表示在捕获阶段触发。
js事件委托:事件委托又可以叫事件代理,事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。jquery中的on事件就是一个利用事件委托批量绑定事件。$(selector).on(event,childSelector,data,function)
11、 浅拷贝和深拷贝
基本数据类型:赋值,赋值之后两个变量互不影响
引用数据类型:赋址,两个变量具有相同的引用,指向同一个对象,相互之间有影响
浅拷贝:
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
Array.prototype.slice()方法返回一个新的数组对象,这一对象是一个由 begin和 end(不包括end)决定的原数组的浅拷贝。
深拷贝:
JSON.parse(JSON.stringify(object)) 、递归
常用的还有jQuery.extend() 和 lodash.cloneDeep()
12、 事件侦听器函数
addEventListener 绑定监听
removeEnentListener 移除监听
stopPropagation 阻止冒泡
preventDefault 阻止默认事件
event.target || event.srcElement 获取事件目标
13、 CommonJS、AMD、CMD、ES6模块
CommonJS规范:
CommonJS由NodeJS发扬光大。一个单独的文件就是一个模块。每一个模块都是一个单独的作用域,也就是说,在该模块内部定义的变量,无法被其他模块读取,除非定义为global对象的属性
模块只有一个出口,module.exports对象,我们需要把模块希望输出的内容放入该对象
加载模块使用require方法,该方法读取一个文件并执行,返回文件内部的module.exports对象
AMD:
AMD 即异步模块定义的意思。它是一个在浏览器端模块化开发的规范。
由于不是JavaScript原生支持,使用AMD规范进行页面开发需要用到对应的库函数RequireJS,实际上AMD 是 RequireJS 在推广过程中对模块定义的规范化的产出
requireJS主要解决两个问题
多个js文件可能有依赖关系,被依赖的文件需要早于依赖它的文件加载到浏览器js加载的时候浏览器会停止页面渲染,加载文件越多,页面失去响应时间越长。
define(id?,dependencies?,factory);
CMD:
CMD 即通用模块定义,CMD规范是国内发展出来的,CMD有个浏览器的实现SeaJS,SeaJS要解决的问题和requireJS一样,只不过在模块定义方式和模块加载(可以说运行、解析)时机上有所不同。
最明显的区别就是在模块定义时对依赖的处理不同
AMD推崇依赖前置,在定义模块的时候就要声明其依赖的模块,
CMD推崇就近依赖,只有在用到某个模块的时候再去require。
define(function(require,exports,module){...});
CommonJS主要用于服务器,CommonJS是是同步加载的
ADM/CMD是用于浏览器
vue是通过babel编译,在代码中都是遵守ES6的规范来定义模块的ES6是在语言标准层面上,实现了模块的的功能,可以取代ADM和CommJS规范。
require 是 CommonJS规范引入方式,import是es6的一个语法标准,如果要兼容浏览器的话必须转化成es5的语法
14、 判断 js 类型的方式
1. typeof
可以判断出'string','number','boolean','undefined','symbol'
但判断
typeof(null) 时值为
'object'; 判断数组和对象时值均为
'object'
2. instanceof
原理是构造函数的 prototype 属性是否出现在对象的原型链中的任何位置
function A() {} let a = new A(); a instanceof A //true,因为 Object.getPrototypeOf(a) === A.prototype;
3. Object.prototype.toString.call()
常用于判断浏览器内置对象,对于所有基本的数据类型都能进行判断,即使是 null 和 undefined
4. Array.isArray()用于判断是否为数组