Physijs
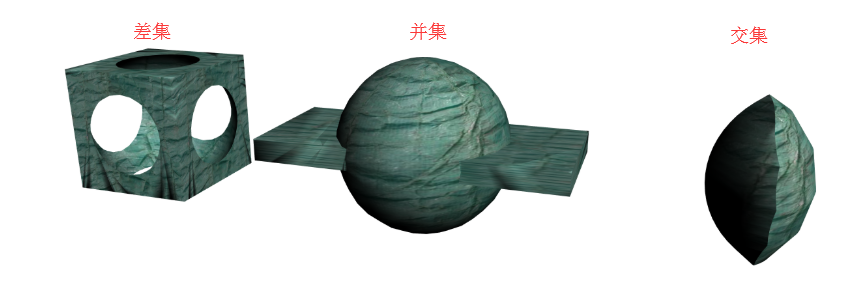
Physijs是一款物理引擎,可以协助基于原生WebGL或使用three.js创建模拟物理现象,比如重力下落、物体碰撞等物理现象。
stats.js
提供了一个简单的信息框,可帮助您监视代码性能。


FPS:画面每秒传输帧数。数字越高,页面越流畅
MS:画面渲染的毫秒数。数字越低越好。
MB:MB已分配的内存
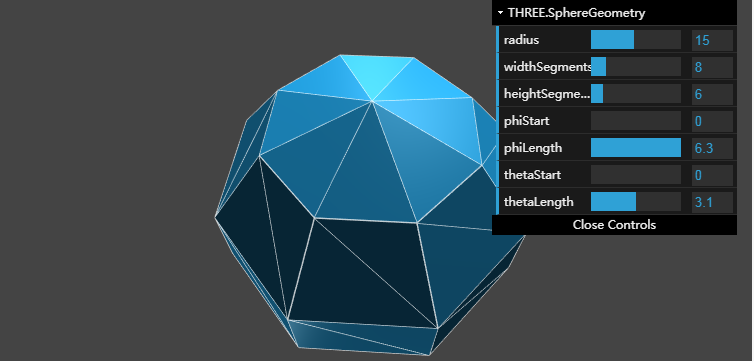
dat.gui
轻量级的icon形用户界面框架,可以用来控制Javascript的变量,比如WebGL中一个物体的尺寸、颜色

tween.js
tween.js是一款可生成平滑动画效果的js动画库。可以非常方便的控制机械、游戏角色运动。
下面是个简单的例子:假设你有一个对象position,它的坐标为 x 和 y
var position = { x: 100, y: 0 }
如果你想改变 x 的值从100到200,你只需要这样做:
// Create a tween for position first var tween = new TWEEN.Tween(position); // Then tell the tween we want to animate the x property over 1000 milliseconds tween.to({ x: 200 }, 1000);