什么是TypeScript
TypeScript 是 JavaScript 的一个超集,主要提供了类型系统和对 ES6 的支持,它由 Microsoft 开发,代码开源于 GitHub 上。
它的第一个版本发布于 2012 年 10 月,经历了多次更新后,现在已成为前端社区中不可忽视的力量,不仅在 Microsoft 内部得到广泛运用,而且 Google 的 Angular2 也使用了 TypeScript 作为开发语言。
01
JavaScript 发展迅速
从目前 JavaScript 的发展和应用趋势来看,它的发展实在是太快了,你可以用它进行 web开发、移动应用开发、桌面软件开发、后端开发,以及未来成为趋势的 VR、WebGL及物联网的应用开发等,它的标准从2015年开始每年都会更新,更新实在是太快了,及时这样,但是与 java 和 c# 这些成熟的高级语言还有很大的距离。
使用 TypeScript 可以帮你降低 JavaScript 弱语言的脆弱性,帮你减少由于不正确类型导致错误产生的风险,以及各种 JavaScript 版本混杂造成错误的风险。
02
我们需要强类型的 JavaScript
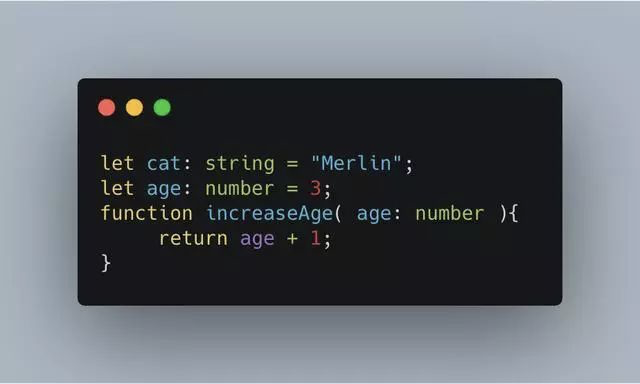
从表面上看,TypeScript 像普通的 JavaScript 代码,这一特点就降低我们初学者的难度,因此不得不佩服微软的良苦用心。TypeScript 只是把高级语言的强类型这个最主要的特征引入 JavaScript ,就解决了防止我们在编写 JavaScript 代码时因为数据类型的转换造成的意想不到的错误,增加了我们排查问题的困难性。它为 JavaScript 上了一把高级语言强类型的锁,避免这类问题的产生,使用 TypeScript,你的代码可能是这样的:
也许你觉得这段代码很平常,如果你这样调用 increaseAge(cat),TypeScript会抛出一个错误,提示你 increaseAge 函数的参数必须是数字类型。如果使用原生的 JavaScript ,原生编译器则不会产生错误,还能正常的返回 Merlin1 的内容,这可不是我们期望的,这就大大增加了我们开发过程中潜在的风险,排查错误的困难性。
这就是 TypeScript 的魅力所在,提前帮我们发现代码出现错的风险。
03
按需输出 JavaScript 版本
前面提及到 JavaScript 发展迅速,估计 JavaScript 的创始人也没有想到能发展到今天的地步,JavaScript 的版本现在几乎每年都会有更新,如果你要写出兼容性的脚本,对于每位开发者就是一个相当大的挑战。TypeScript 却很好的解决了此问题,你可以按需输出你需要的脚本,比如 ECMAScript 3、ECMAScript 5 、ECMAScript 6 。
04
代码标准化利于团队开发
由于 JavaScript 本身语言的特点,还有其版本迭代太快的原因,团队成员使用 JavaScript 时很容易随意发挥,不受规范约束。你的团队当然可以针对这些版本的 JavaScript 做出使用规范,引入一些代码质量检测插件,比如eslint。整理这些内容,估计就需要花不少的时间,在团队推广和使用制定的规范又要花一段时间。与其花这些时间进行整理,还不如在TypeScript 的基础上,结合 TypeScript 的特点做一套标准即可来应对 JavaScript 版本不断的更新迭代。
05
主流框架及最新特性的支持
文章一开始笔者都提及到 Angular 2.0 版本就开始集成 TypeScript,用于解决版本兼容性和弱语言的特点,从而互相推动了各自的发展。时至今日,React 、Vue也要加入 TypeScript 的阵营,因此我们不得不去学好 TypeScript。
除了主流前端框架集成的问题,还有一个重要的原因,TypeScript 紧跟 JavaScript 的发展,比如 ES7 、ES8、ES9 相关语言的新特性都支持,比浏览器支持的速度更快。这就意味着你能用最新的语言特性,编写质量更高的 JavaScript。
原文链接:
https://www.cnblogs.com/cczlovexw/p/11507696.html
阮一峰《TypeScript 入门教程》https://ts.xcatliu.com/