class User(db.Model): id = db.Column(db.Integer, primary_key=True, autoincrement=True) # 自增主键 username = db.Column(db.String(32)) # 用户名 nickname = db.Column(db.String(20)) # 昵称 password = db.Column(db.String(32)) # 密码 email = db.Column(db.String(32),nullable=True) # 邮箱 phone = db.Column(db.String(32)) # 手机号 fans_num = db.Column(db.Integer) # 粉丝数量 sign_num = db.Column(db.Integer) # 签到数量 follow_num = db.Column(db.Integer) # 关注的人的数量 album_id = db.Column(db.Integer, db.ForeignKey('photo_one.id')) # 相册 card_id = db.Column(db.Integer, db.ForeignKey('card.id')) # 优惠劵 Avatar = db.Column(db.String(50)) # 头像 address = db.Column(db.Integer, db.ForeignKey('address.id')) # 地址 pinlun = db.relationship('Pinlun', backref=db.backref('user')) wheel = db.relationship('Wheel', backref=db.backref('user'))
# # 商品评论表 class Pinlun(db.Model): id = db.Column(db.Integer, primary_key=True, autoincrement=True) # 自增id user_id = db.Column(db.Integer, db.ForeignKey('user.id')) # 用户id外键 goods_comment_Id = db.Column(db.Integer, db.ForeignKey('goods.id')) # 评论id外键 goodsScore = db.Column(db.Integer) # 商品评分 content = db.Column(db.String(256)) # 点评内容 shopReply = db.Column(db.String(128)) # 店家回复 images = db.Column(db.String(128)) # 上传图片 replytime = db.Column(db.DateTime, default=datetime.datetime.now()) # 商家回复时间 createtime = db.Column(db.DateTime, default=datetime.datetime.now()) # 创建时间
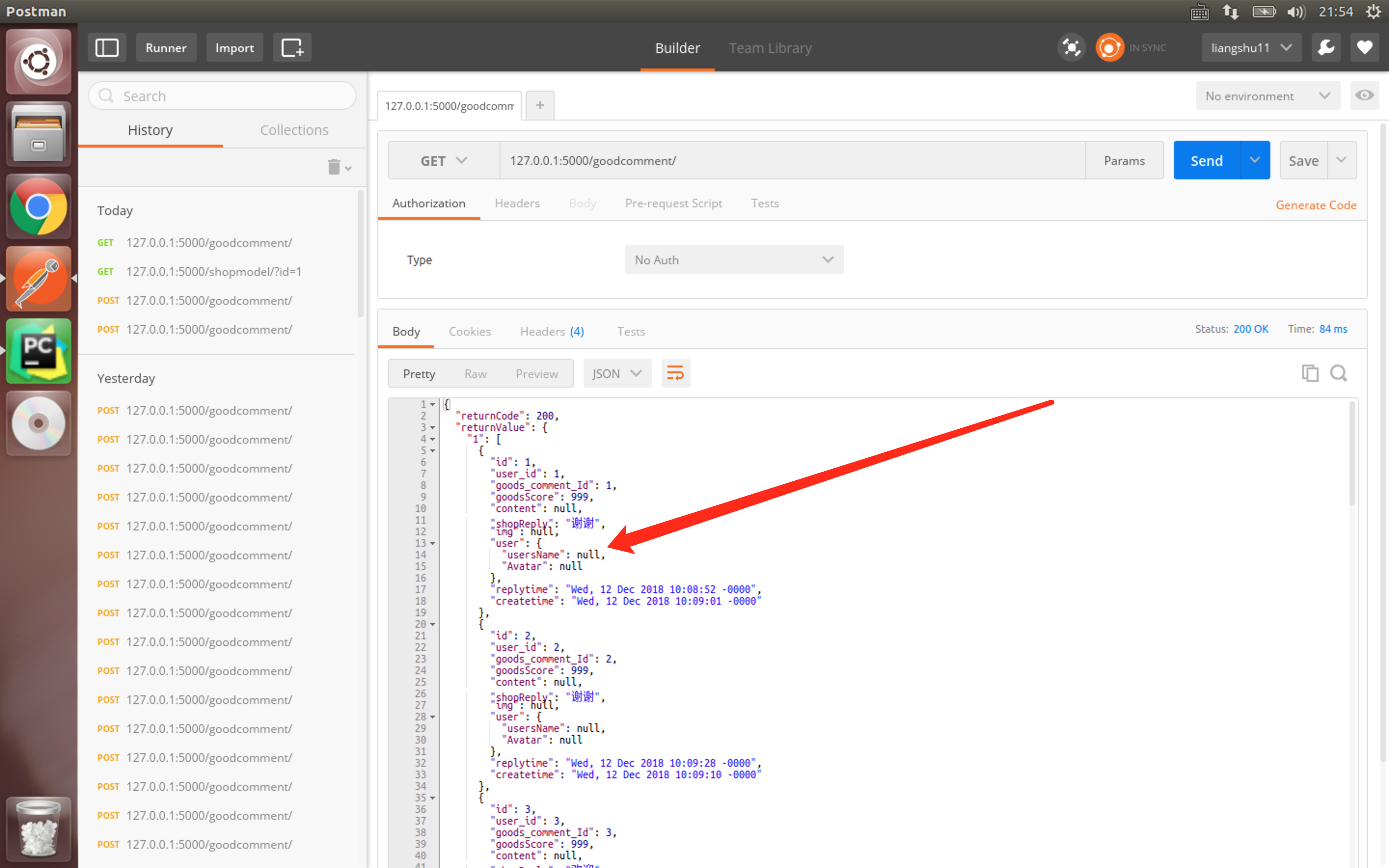
#api.py #商品评论 pinlun_info= { 'id': fields.Integer(attribute='id'),#自增id 'user_id': fields.Integer(attribute='user_id'),#用户id 'goods_comment_Id': fields.Integer(attribute='goods_comment_Id'),#对某个商品评论的id 'goodsScore': fields.Integer(attribute='goodsScore'),#评分 'content': fields.String(attribute=' content'),#评价内容 'shopReply': fields.String(attribute='shopReply'),#商家回复 'img': fields.String(attribute='images'),#图片 'user': fields.Nested(user_all),#用户 'replytime': fields.DateTime(dt_format='rfc822'),#回复日期 'createtime': fields.DateTime(dt_format='rfc822'),#创建日期 } user_all = { 'usersName': fields.String(attribute='usersName'),#用户名 'Avatar': fields.String(attribute='Avatar'),#头像 # class Goodscomment(Resource): # def get(self): # goods=Pinlun.query.all()#获取所有评论 # #创建返回集合 # returnValue = { # # } # #商品列表 # goods_list = { # # } # # .order_by(Goodsfenlei.id.desc()) # for good in goods: # # # 动态添加商品id # goods_list[good.id] = fields.List(fields.Nested(pinlun_info)) # # # 将商品信息与商品进行绑定 # returnValue[good.id] = goods # # # 匹配外层信息 # good_info = { # 'returnCode': fields.Integer, # 'returnValue': fields.Nested(goods_list) # } # # # 第一个参数 就是你的Json字符串 第二个参数 就是你要根据哪个模块去序列化你的Json # return marshal({'returnCode': 200, 'returnValue':returnValue}, good_info)