| 特点 | 常用元素 | display转换 | |
| 块状元素 |
1、每个元素占单独一行 2、可识别宽高 3、margin:上下左右有效 4、padding:上下左右有效 |
div p section ul-li header footer |
block |
| 行内元素 |
1、每个元素默认从左到右排列,不单独占行 2、对宽高属性无效 3、margin:上下无效,左右有效 4、padding:上下左右有效 |
span i lable strong img | inline |
| 行内块状元素 |
1、每个元素默认从左到右排列,不单独占行 2、可识别宽高 3、margin:上下左右有效 4、padding:上下左右有效 |
inline-block |
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行内元素、块状元素、行内块状元素</title>
<style>
section{
border:1px dashed #99cccc;
100%;
}
.item{
height: 100px;
100px;
color: #fff;
background-color: #ffcccc;
}
.item:nth-child(even){
background-color: #99cccc;
}
.inline-block div{
display: inline-block;
}
.content{
float: left;
margin-left: 2rem;
padding-bottom: 2rem;
}
.c02 .item{
padding: 1rem;
margin: 1rem;
}
</style>
</head>
<body>
<div class="content">
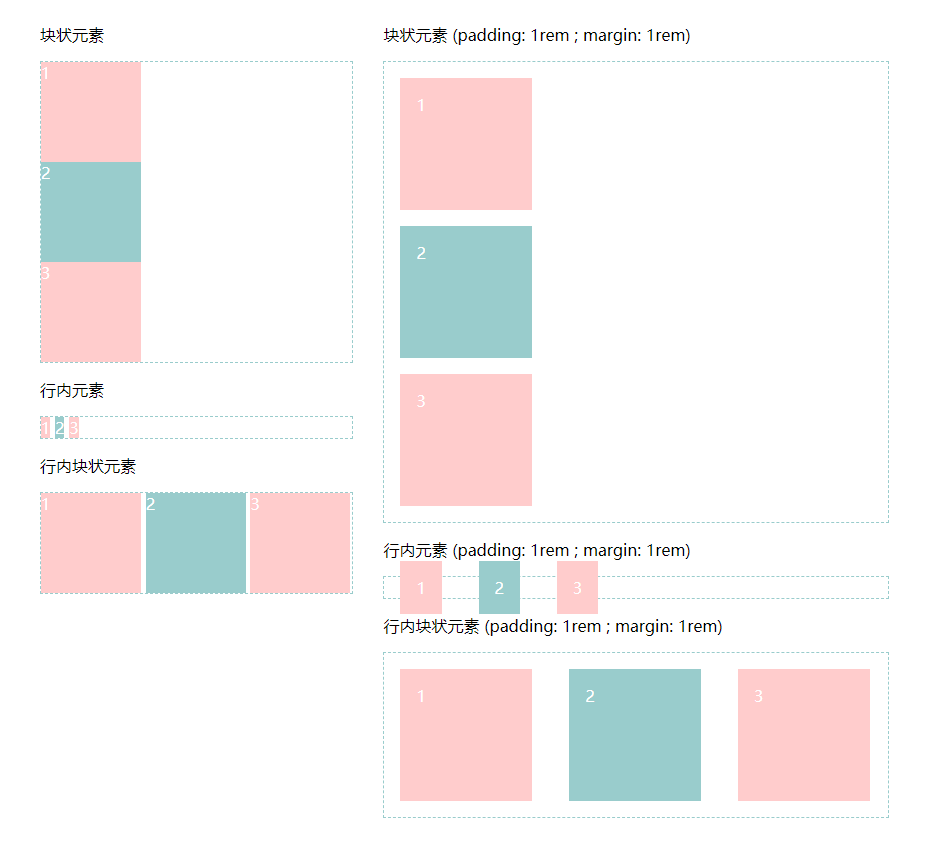
<p>块状元素</p>
<section>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</section>
<p>行内元素</p>
<section class="inline">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</section>
<p>行内块状元素</p>
<section class="inline-block">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</section>
</div>
<div class="content c02">
<p>块状元素 (padding: 1rem ; margin: 1rem)</p>
<section>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</section>
<p>行内元素 (padding: 1rem ; margin: 1rem)</p>
<section class="inline">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</section>
<p>行内块状元素 (padding: 1rem ; margin: 1rem)</p>
<section class="inline-block">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</section>
</div>
</body>
</html>