关于Katalon Studio这款开源的自动化测试工具在之前做了一个简单的介绍,接下来我们会对该工具推出一系列的详细操作教程。在学习和使用的过程中笔者建议同时参考官方文档,你想要的一些解答在官方文档中也许能够获取到。官网文档传送门:Katalon Studio官方文档。
Katalon Studio 的操作界面非常友好。整体功能界面分布清晰,界面化操作简洁,支持用户随意拖动窗口的排列。同时提供多种编辑模式,满足不同使用者的使用视图。
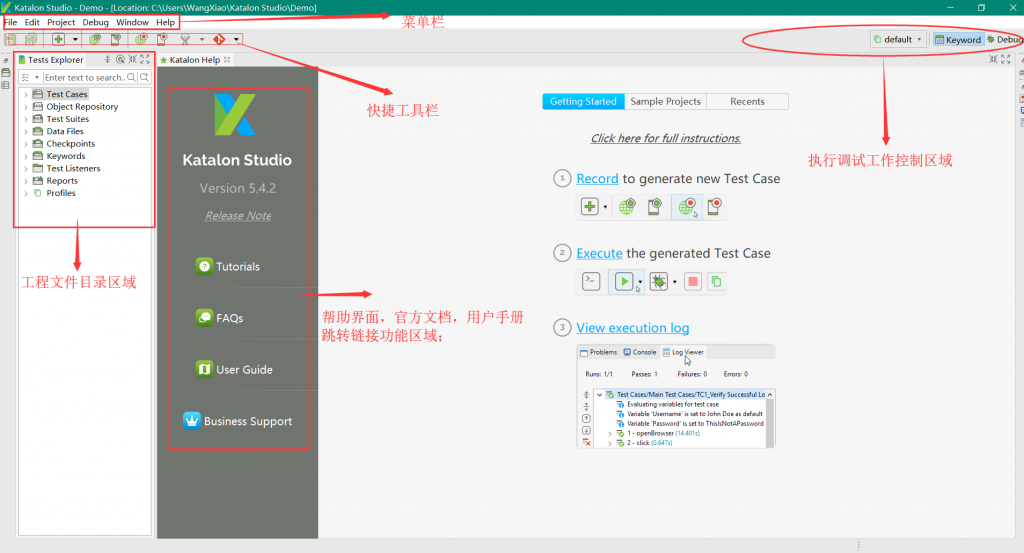
(一)整体界面介绍

(二)
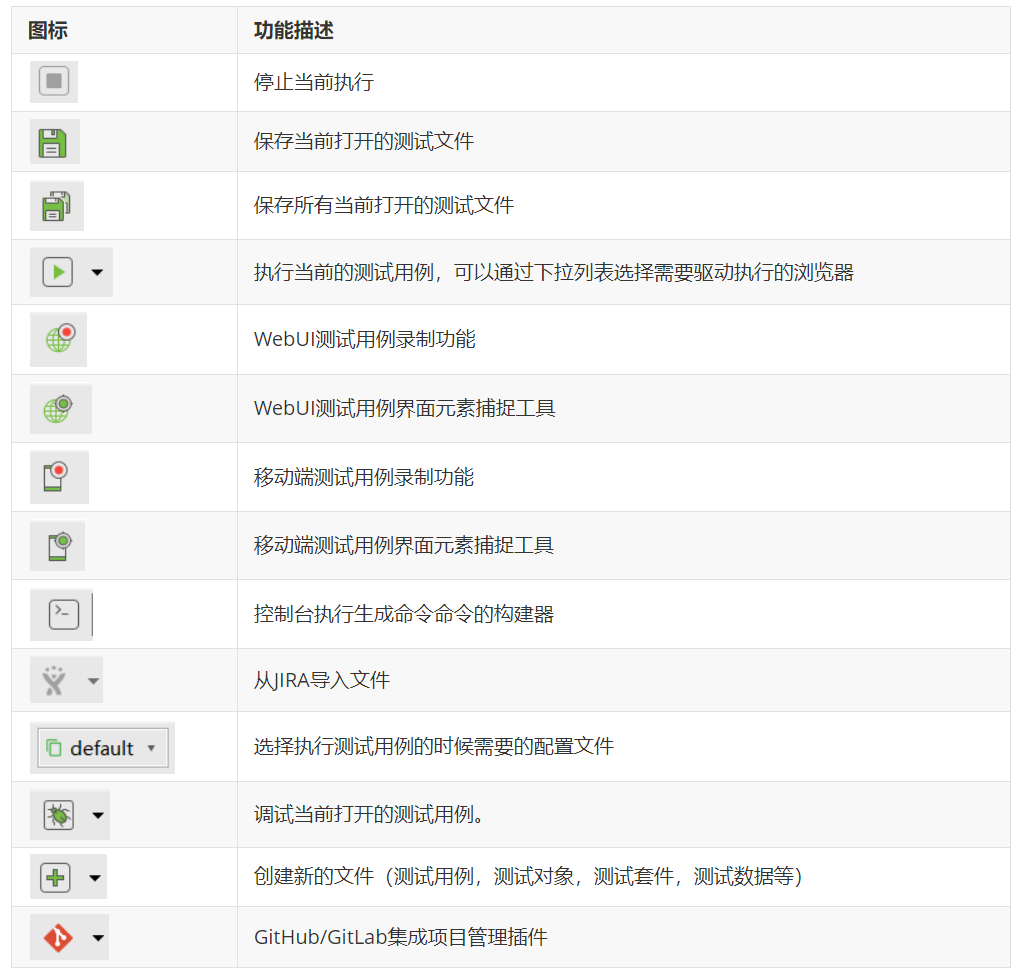
主工具栏包含您通常执行的最常见的操作(例如,创建测试资源或执行自动化测试)。


(三)
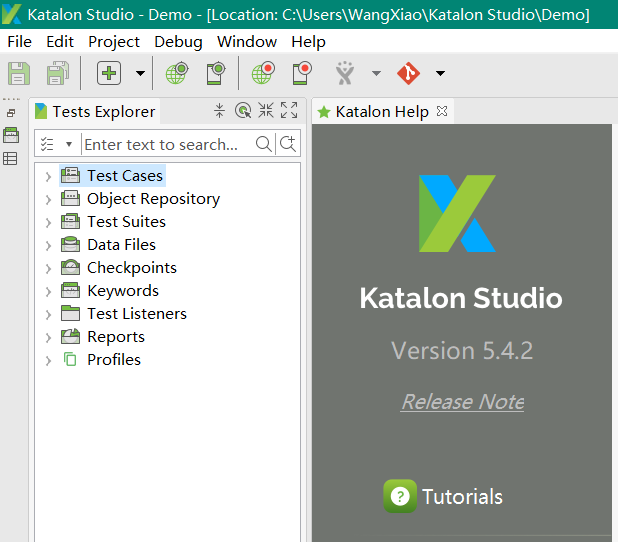
Tests Explorer视图,也就是项目初始化后展示的主要界面;允许您浏览项目的结构并快速访问所有测试工件。使用视图上的上下文菜单,您可以创建新的工件,组织视图的项目,或者在需要时将它们拖放到特定的编辑器视图中。

(四)
-
-
Common Test Cases 公共测试用例
-
Main Test Cases 主要测试案例
-
-
Object Repository 界面元素->当前项目的所有测试对象;
-
Test Suites 测试套件->当前项目的所有测试套件和测试套件集合;
-
Checkpoints 测试检查点->当前项目的所有测试案例的检查点;
-
Data Files 测试数据文件->当前项目的所有测试数据;
-
Keywords 关键字函数->当前项目所有编写的关键字;
-
Test Listeners 测试监听->当前项目的所有测试监听;
-
Reports 测试报告->当前项目的所有生成报告
-
Profiles 配置文件-->当前项目的所有配置文件
- default 默认配置文件
(五)
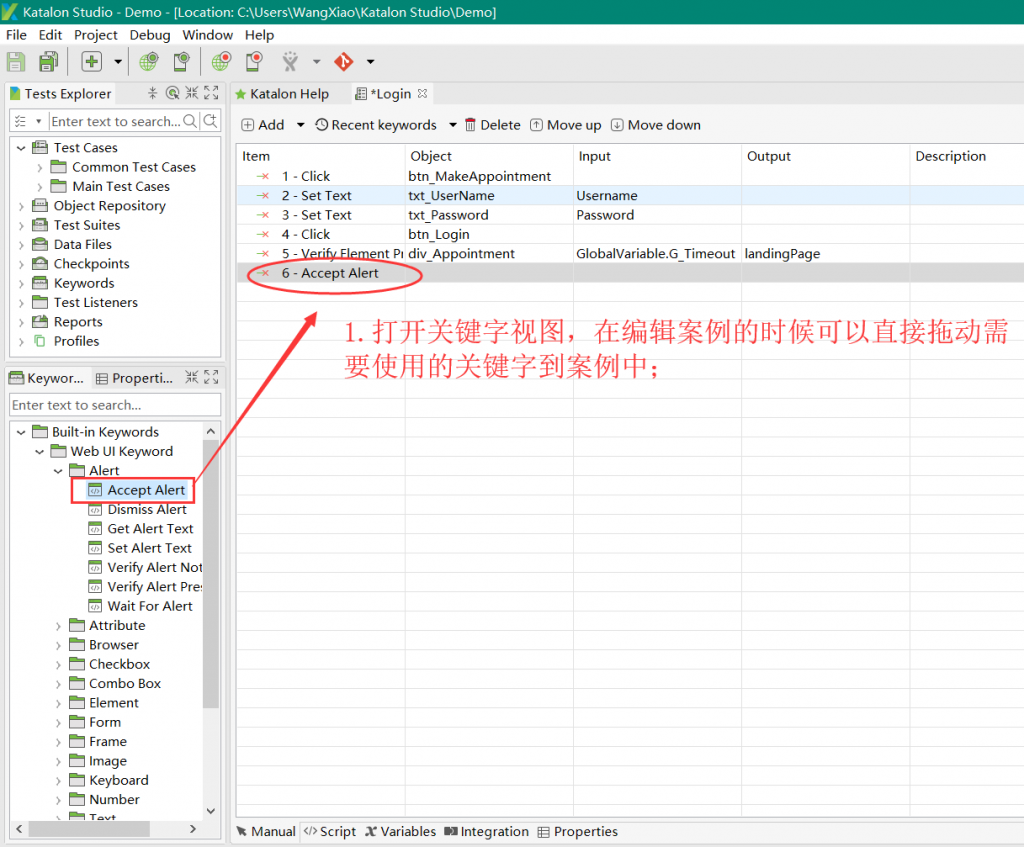
1、关键字工具集,该试图显示了Katalon Studio预封装的所有可用关键字。在编写脚本时,您可以将关键字拖放到测试用例编辑器中。如图1所示点击该按钮,弹出关键字工具栏,然后再如下列图2所示点击按钮,排列该工具于Tests Explorer视图下面;

图1

图2
2、打开关键字视图,在编辑案例的时候可以直接拖动需要使用的关键字到案例中;

当你新建一个用例或者打开一个测试用例时,它的详细信息会显示在包含以下选项卡的编辑器中:
-
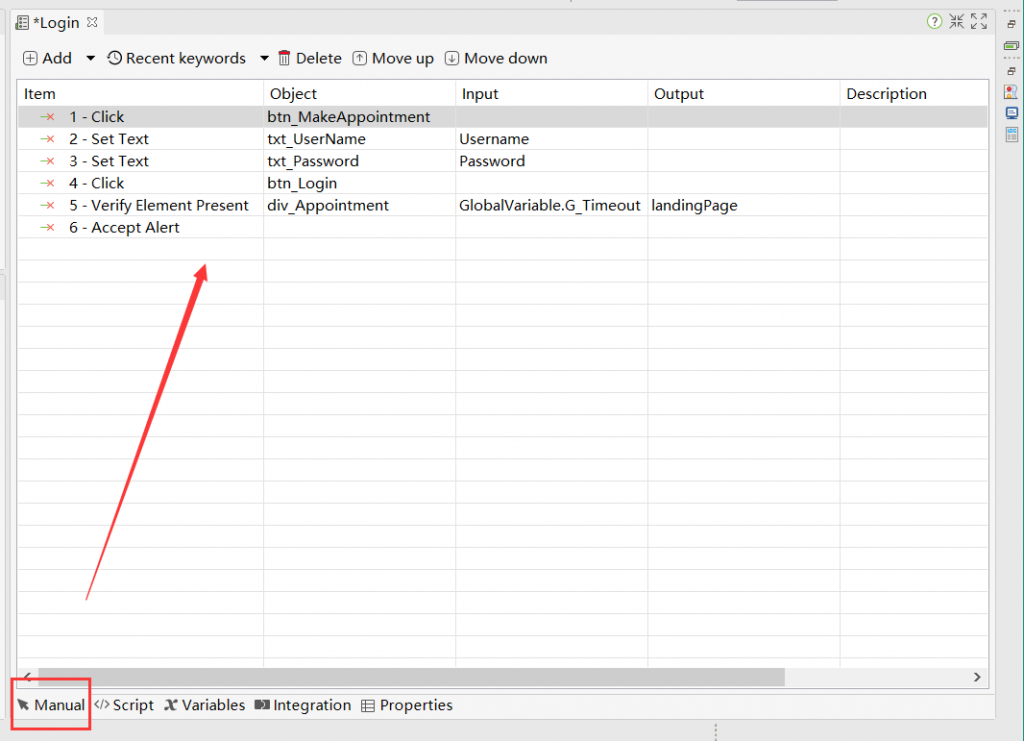
Manual tab 通用编辑视图
-
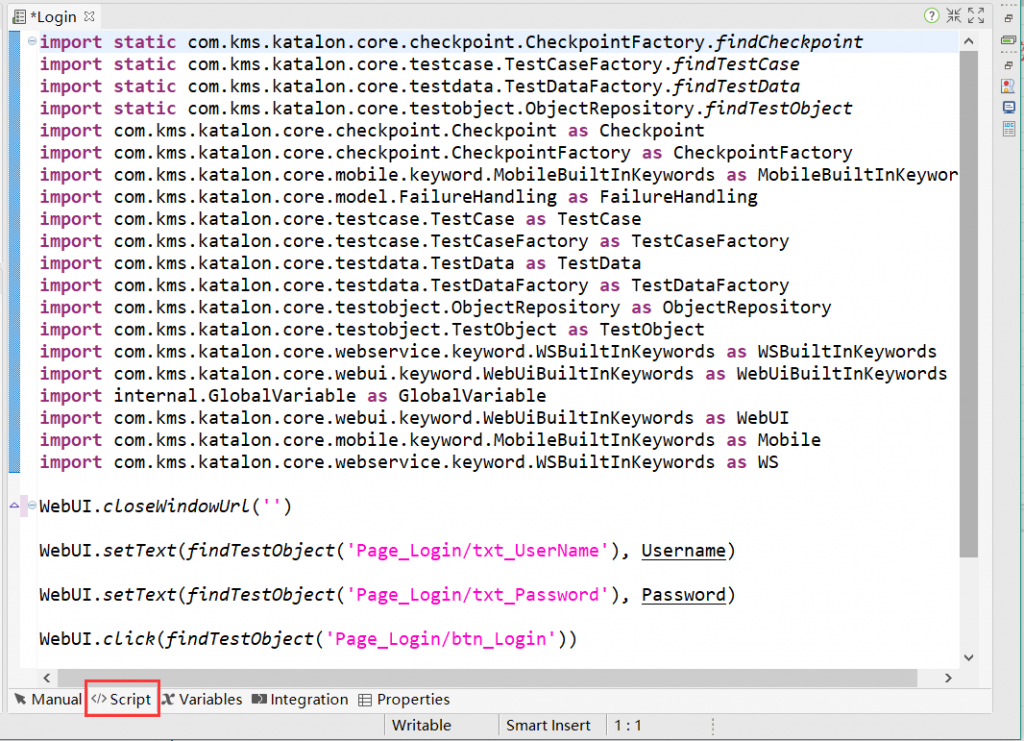
Script tab 脚本编辑视图
-
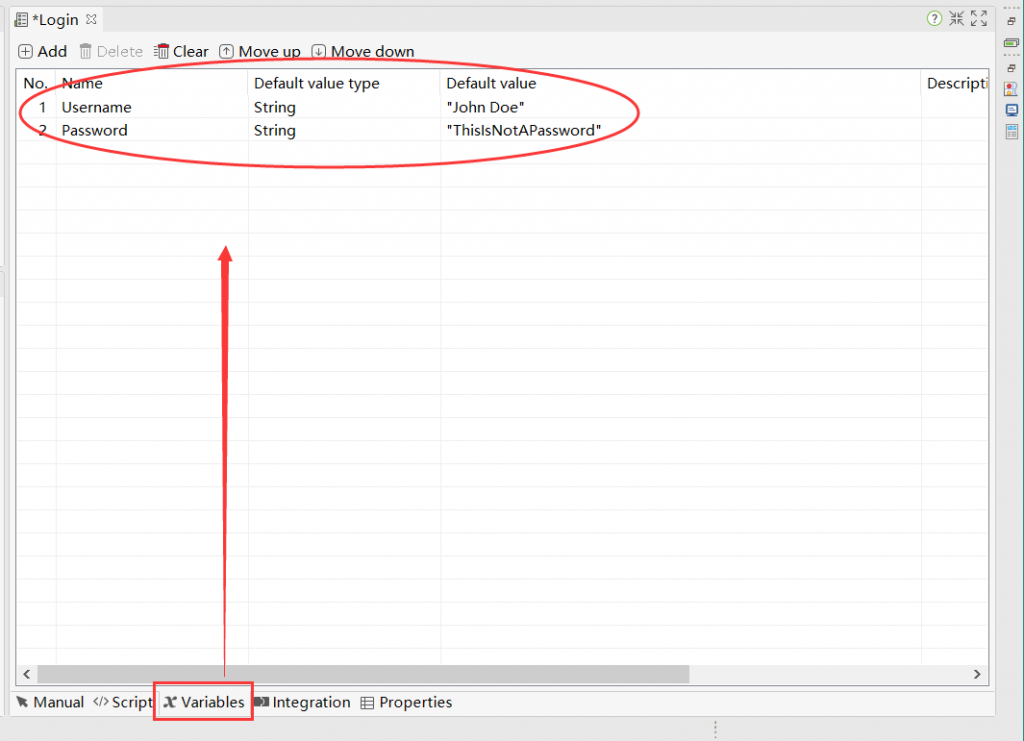
Variables tab 变量编辑视图
-
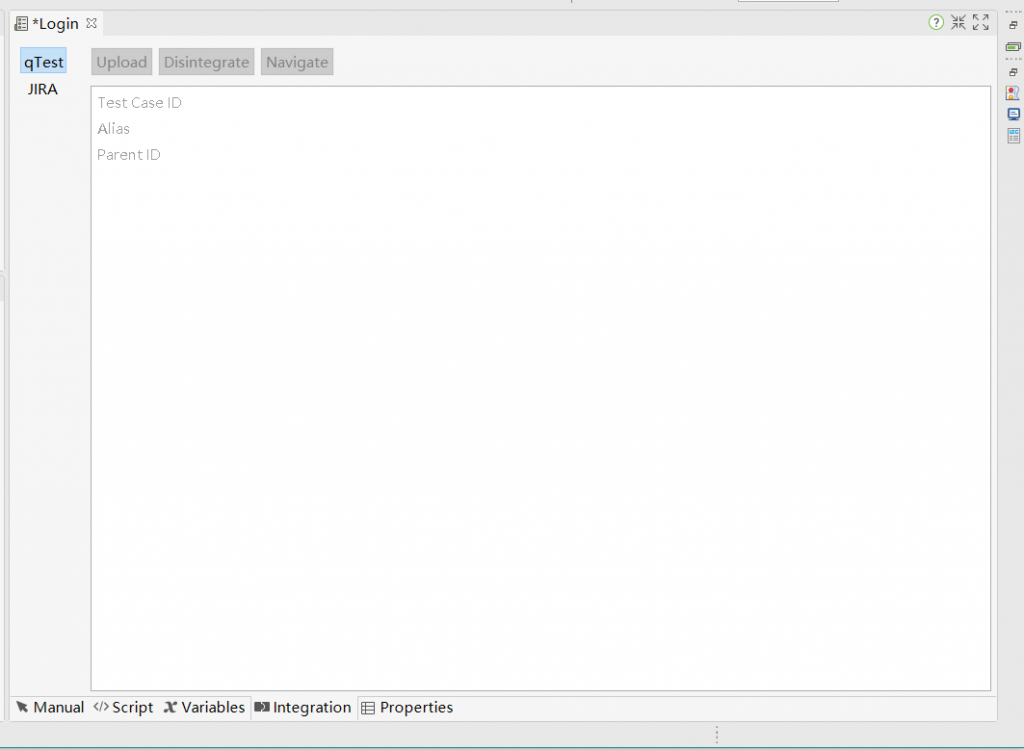
Integration tab 集成工具编辑视图
-
Properties tab 属性选项视图
(一)
Manual tab为通用编辑模式,该编辑视图下可以通过操作方法名称检索并且选择需要使用的操作方法,也可以结合左树列关键字试图直接拖动需要使用的关键字到测试案例中;

1、通过索引选择关键字

2、通过关键字视图选择关键字

(二)Script tab模式
Script tab编辑模式显示了对应的脚本视图,其中有编程基础的操作用户可以使用Groovy或Java语言轻松直接新增、修改、删除测试脚本。保存以后直接生成对应操作步骤的测试案例。

(三)Variables tab模式
Variables tab模式显示为测试用例定义的所有公共变量,可以通过该界面定义所有变量的默认参数;在该界面新增的变量赋值以后,在执行该案例的时候读取的变量的数据为该部分所输入的数据;
(四)Integration tab模式
Integration tab模式,该编辑视图显示为你的测试用例与qTest和JIPRA的集成的信息显示在这个视图中。

(五)Properties tab模式
Properties tab模式,在该选项卡中显示关于测试用例的一般信息。
描述:用户可以添加或编辑该字段,以提供关于测试用例的详细信息。
注释:这个字段是只读的。内容从测试用例中的Comment关键字中提取并填充。业务用户可以通过提供需求来利用评论字段来参与开发过程。下面的例子展示了一个测试用例执行步骤的描述,以及输出执行结果;
