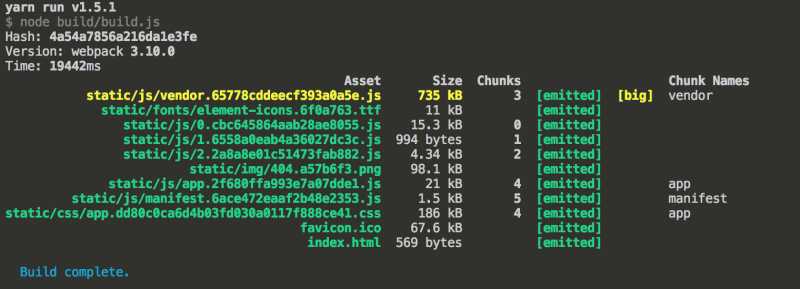
为了方便开发后台管理系统,所以选择了 vue 中比较火的后台模板 作为基础模板进行开发。但是,开始用的时候,并没有对此进行优化,到项目上线的时候,才发现,打包出来的文件都十分之大,就一个 vendor 就有 770k 的体积(下图是基础模板,什么都没加打包后的文件信息):

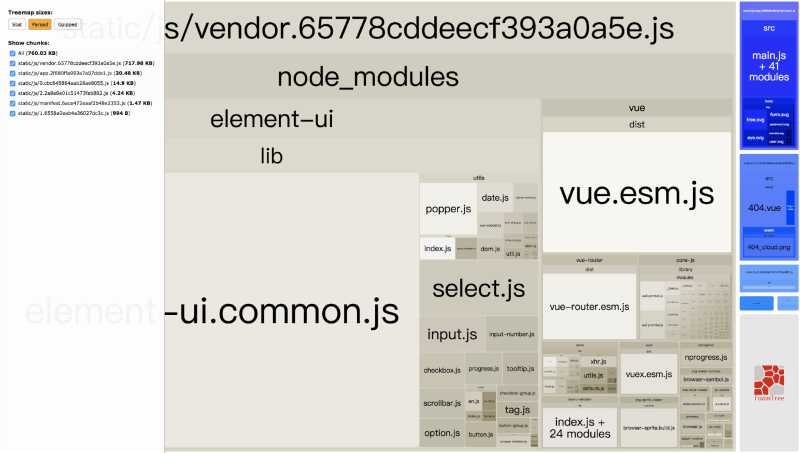
通过 webpack-bundle-analyzer 进行分析可得,体积主要来源于饿了么UI(体积为 500k),因为没对其进行部分引入拆分组件,导致 webpack 把整个组件库都打包进去了。其次就是 vue 本身,体积也达到了 80k 之大。

所以,对其进行打包优化,是一件刻不容缓的事情。
优化
优化主要目的有:
- 加快资源加载速度,减少用户等待的时间和首页白屏时间,提高用户体验。
- 加快打包速度,不要将时间浪费在等待打包上。
解决第一个问题,很多人都会想到资源文件放在 CDN 上就好了,没错,这次我们就是通过 CDN 来解决加载问题。
CDN - 提高加载速度
像 vue, element ui 这些比较成熟的框架/组件库,一般都有免费、高速、公共的 cdn 供开发者使用,鉴于大部分用户均在国内,所以这次使用了 bootcdn 这个库。该库热门资源比较齐全,各个版本都有,而且国内访问速度很快,简直是开发者的福音。
在 index.html 中引入 vue 和 饿了么组件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-admin-template</title> <!-- 同时也要引入对应版本的 css --> <link href="https://cdn.bootcss.com/element-ui/2.3.2/theme-chalk/index.css" rel="external nofollow" rel="stylesheet"> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> <!-- 先引入 Vue --> <!-- 引入组件库 --> </body></html> |
因为依赖是从外部引入的,所以需要告知 webpack 在打包时,依赖的来源。
修改 webpack.base.conf.js:
|
1
2
3
4
5
6
7
|
module.exports = { ... externals: { vue: 'Vue', 'element-ui':'ELEMENT' }} |
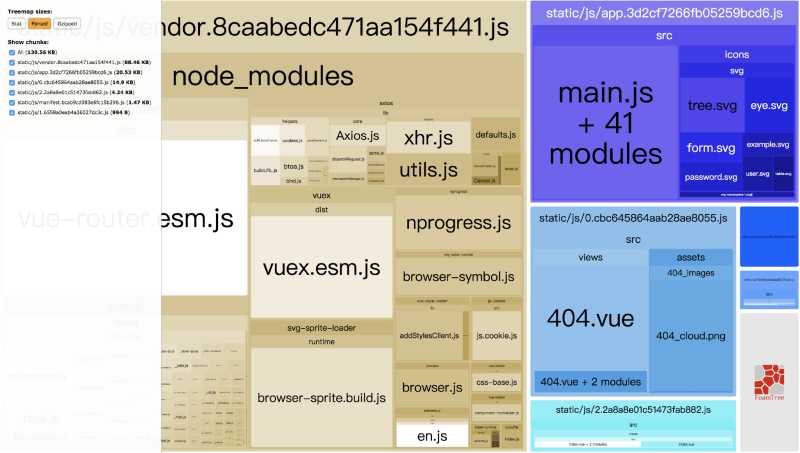
再一次打包,确实能极大的压缩了打包的体积,从 700k 骤减至 130k:

但是随之而来的就有问题了:

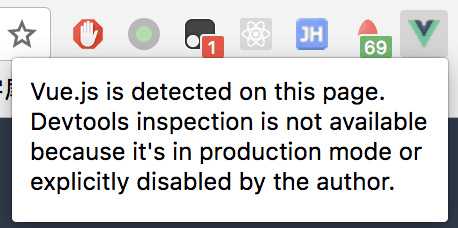
明明我在本地开发,但是由于引入了线上的生产版本的 vue 文件,因此 vue-dev-tools 就不能进行调试。
因此,我们需要再次调整一下 webpack 的配置,webpack.base.conf.js,而且 webpack 注入的 js 总是在最后面的,因此,我们需要 html-webpack-include-assets-plugin 帮忙在注入 app.js 后,再注入相对应的组件库 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
const HtmlWebpackIncludeAssetsPlugin = require('html-webpack-include-assets-plugin')const externals = { // 因为打包时,还没注入,所以这里要去掉。 // 'element-ui':'ELEMENT'}// 生产环境中使用生产环境的 vue// 开发环境继续使用本地 node_modules 中的 vueif (process.env.NODE_ENV === 'production') { externals['vue'] = 'Vue' // 如发现打包时依旧将 element-ui 打包进入 vendor,可以在打包时将其加入外部依赖。 externals['element-ui'] = 'ELEMENT'}// 生产环境默认注入 vue // 开发环境中不注入const defaultJS = process.env.NODE_ENV === 'production' ? [{ path: 'https://cdn.bootcss.com/vue/2.4.2/vue.min.js', type: 'js' }] : []const plugins = [ new HtmlWebpackIncludeAssetsPlugin({ assets: defaultJS.concat([ ]), // 是否在 webpack 注入的 js 文件后新增?true 为 append, false 为 prepend。 // 生产环境中,这些 js 应该先加载。 append: process.env.NODE_ENV !== 'production', publicPath: '', })]module.exports = { ... externals, plugins, ...} |
OK,这时候,既能兼顾打包后的体积大小,也能在开发模式中使用 vue-dev-tool 进行调试。
DLL - 提高打包速度
经常打包的前端会发现,很多时候,我们为了修复某些bug(如 promise 在 ie Safari 下的 bug),而新引入了一个 polyfill,然而,打包完后发现,vendor 的 hash 值变了,而整个 vendor 只新加了一个 es6-promise 的依赖,但是付出的代价就是,需要抛弃之前打包好的 vendor,用户重新访问时,需要再一次拉取一个全新的 vendor,这个代价就有点大了。
这时候,使用 dllPlugin 打包就有优势了。它可以将一些基础依赖模块统一先打包起来,当正式打包时,则可以略过这些模块,不再重复打包进去 vendor,提高打包速度的同时也能减少 vendor 的体积。