开发网站或web应用时,网页开发工程师往往都需要编写CSS,如果每个项目都是从0开始,将会花费大量的时间和精力,并且还会处理很多重复性工作。
渐渐地,工程师们意识到,可以拿出抽象的模块来重复使用,以此来提升开发速度。于是乎,CSS框架便应运而生,并且得到了越来越多的工程师的青睐。
本文精选了15个2019年最佳CSS框架,如果你想要更快更简单地开发网站或web程序,一定不要错过哦~
HOW | CSS框架如何帮助前端开发工程师?
在正式开始之前,不妨先了解一下CSS框架。
简单点讲,CSS框架就是一个预先准备好的网站基础框架。几乎每个CSS框架都具备一些基本结构,比如,栅格设计、交互式UI设计模式、Web排版、工具提示、按钮、图标,以及表单元素等等。这些预先准备好的框架可以让工程师们在一个相对成熟的模板上进行定制和延伸,而不是从0开始开发。
最棒的一点是,尽管开发的项目不尽相同,但很多CSS框架依旧可以重复利用,这将在更大程度上节省时间。
WHY | 为什么需要使用CSS框架?
诚然,CSS具备诸多优点,但它也并非完美,很多工程师也会因此产生疑问:使用CSS框架真的有必要吗?
在我来看,使用CSS框架确实非常高效,如果非要下一个定论,姑且可以用利远大于弊这个说法:
其一,CSS框架可以帮助工程师更快地开发网站
在开发网站或者web应用时,时间节点非常关键,使用CSS框架可以极大地节约时间成本。并且CSS框架几乎都具备高度自定义功能,不会对设计还原造成重大影响。
此外,对于初级前端开发,CSS框架的作用会更加明显。使用一个现成的网站基础框架和与之配套的工具与小部件,可以帮助开发比较顺利地开发项目,即使他们的开发水平不够优秀也不会有很大影响。
其二,CSS框架可以快速构建线框或原型项目
无论是网站设计还是产品设计,原型都至关重要。项目原型可以帮助团队快速验证和测试项目正确性。如果使用CSS框架,就可以更快地做出网站原型以尽早测试。
补充一点:对于产品经理而言,也可以使用快速原型工具画原型。
WHAT | 2019年最佳的CSS框架有哪些?
以下是我们精心挑选的15个CSS框架,每个框架的特色和利弊都有尽力说到,希望可以帮助你找到目前最符合你需要的一款。
1. Bootstrap
Bootstrap是目前使用最广泛的CSS框架,它是 Twitter 推出的一个用于前端开发的开源工具包,当前最流行的版本是2018年发布的Bootstrap 4。相比Bootstrap 3,Bootstrap 4增加了很多特色和功能,例如新的配色方案,新的修改器以及新的实用程序分类等等。此外,Bootstrap 4是使用SASS构建的,也就是说,Bootstrap现在同时适用于LESS和SASS了。

Bootstrap更多功能解析:
1)响应式设计
Bootstrap的响应式设计方案是基于其栅格设计系统,操作方便又简单,开发人员可以快速创建一个基于Flexbox的网站布局,并且兼容所有浏览器。此外,Bootstrap也是第一个引入移动优先设计的CSS框架。
2)海量资源
Bootstrap有非常丰富的前端框架库,里面有网站布局式样,网站模板、Bootstrap主题模板、管理面板以及大量的UI组件,比如按钮、表单、卡片、进度条等等。这些预先构建的组件都可以直接使用。
3)简单易学
入门Bootstrap比较简单,现在有很多设计师在学前端的时候,都会学习Bootstrap框架。
2. Foundation
相比其他CSS框架,Foundation显得相对专业,功能更加全面,因此也具备一定的学习难度。作为一个更高级,更复杂的框架,Foundation具有超强的可读性、灵活性和可自定义性。这些特色也让它成为创建响应式网站和应用程序的首选框架之一,很多大型网站,比如Facebook、Ebay、Mozilla、Disney,Adobe等都使用了该框架。

Foundation更多功能和特色解析:
1)强大的电子邮件框架
除了网站和web应用程序之外,Foundation还可以创建外观精美的响应式HTML电子邮件,并且适配任何设备。
2)在线培训服务支持
Foundation的学习难度较大,因此Zurb(Foundation的开发团队)开设了在线培训课程和以及专业咨询服务。
3)更易自定义
Foundation比Boostrap更加灵活,Bootstrap做出来的东西往往会非常相似,但Foundation可以做非常高度的自定义设计,只要专业技能足够,前端开发人员可以完全掌控UI界面。
3. Pure

Pure是Yahoo在2014年创建的一个轻量的响应式CSS框架。它基于Normalize.css构建,开发人员可以使用其栅格设计和菜单创建高度响应式的页面布局。
和Bootstrap不同,Pure在默认情况下是响应式的,因此无法禁用响应式选项。此外,如其名所示,Pure是一个纯CSS框架,不包含任何JavaScript组件,体量也非常轻小,整个模块压缩后只有3.8KB。
4. Bulma

Bulma是一个基于Flexbox布局模型的免费开源项目。该CSS框架也是轻量级、响应式的,并且具备移动优先的理念。对开发人员而言,Bulma和Bootstrap以及Foundation可以一起并列为三大最受欢迎的CSS框架,目前全球已经有超过15万名开发人员在使用Bulma。
Bulma之所以广受欢迎的原因还有其高度可读的命名规则,这对于新手开发人员来讲,会大大降低学习成本。还有一个比较有意思的点,Bulma在Github上可以说是明星选手般的存在,人气超高。
5. Semantic UI

Semantic UI是一个用户友好度爆表的响应式前端框架,具备3000多个主题变量和50多个UI组件,可以快速搭建漂亮的网页。Semantic UI还集成了许多第三方资源库,包括React,Angular,Meteor,Ember等等,给开发人员带来了更多便捷。
Semantic UI官方一直大力宣传他们的最大亮点——“human-friendly HTML”,也就是说,开发人员可以使用通用语言来直观展示分类和命名,因此几乎没有任何门槛就可以读懂代码。
此外,相比Boostrap的很多类似的UI界面或Foundation需要自定义操作的UI界面,Semantic UI 可以默认创建更加美观的界面和布局。
6. UI kit

UI kit是一个轻量级的CSS和网页UI设计框架,它最大的特色是功能全面性不输其他CSS框架,但奉行极简主义的它体量却更轻巧,几乎可以用麻雀虽小,五脏俱全来形容了。
UI kit具备超多的SVG图标、字体以及组件,加之其强大的响应式设计,统一的UI样式和灵活的自定义选项等功能,开发人员可以快速创建简洁、模块化的web界面。
此外,开发人员来可以在该框架中使用HTML创建更高级的flexbox布局。
7. Materialize CSS

Materialize CSS是Google在2014年开发的响应式前端框架,它是基于Google的Material Design创建的,所以尤其适合网站或Android平台的项目使用。
目前来看,两类人使用该框架最多,一种是热爱Google Material Design的开发人员和设计师,所谓爱屋及乌,加之Materialise CSS本身确实也比较优秀,因此很多Material Design爱好者自然而然就用它了。
第二种是熟悉Boostrap的开发人员,因为Materialize CSS也是使用了Bootstrap的12列栅格设计模式,因此使用起Materialize CSS来也会比较熟悉,可以快速创建响应式页面布局。
如果你是其中之一,不妨试试Materialise CSS。
8. Milligram

Milligram可以说是最轻小的CSS框架之一,压缩后到最小时仅2KB,因此只能提供最小的样式设置。Milligram虽然非常轻小,但功能依旧不差,它具有一整套web开发工具,并且充分利用了CSS3规范中的各种原理来帮助开发人员快速开发。
9. Skeleton

Skeleton是一个响应非常快速的CSS框架。和Milligram一样,它的体量也非常轻小,仅包含400行源代码,但它具有的栅格设计、版式、按钮、表单、列表、表格等功能,依旧可以帮助开发人员快速创建项目。
如果你正在进行某个比较轻量级的项目,或者不需要一些大型框架的诸多实用程序时,使用Skeleton或许是一个不错的选择。
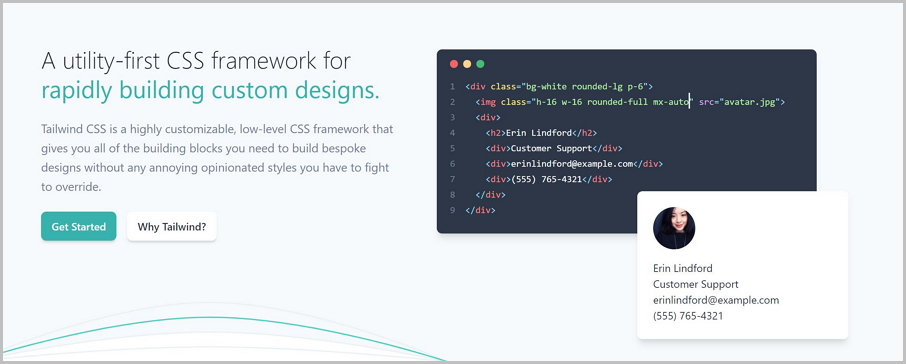
10. Tailwind CSS

Tailwind CSS是一个高度可定制的CSS框架,在这一点上,Tailwind CSS几乎完胜了其他所有的CSS框架。
那么,Tailwind是如何做到的呢?
首先,Tailwind框架是使用PostCSS编写的,并且使用了JavaScript进行配置。这样,开发人员可以完全自主掌握网页UI风格,包括颜色、边框大小、字重,间距、阴影等等。
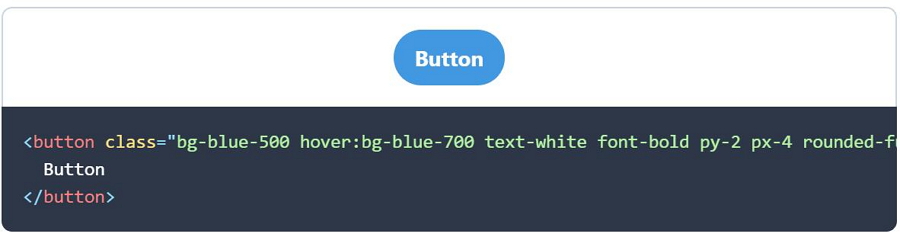
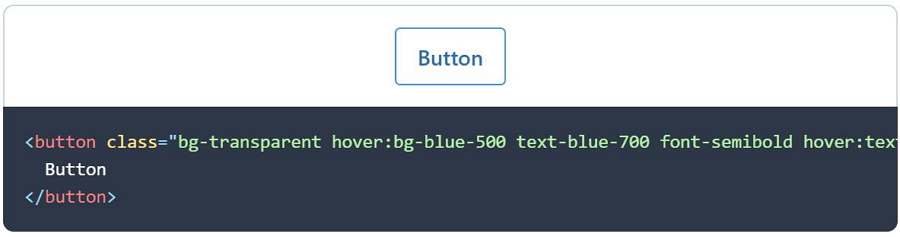
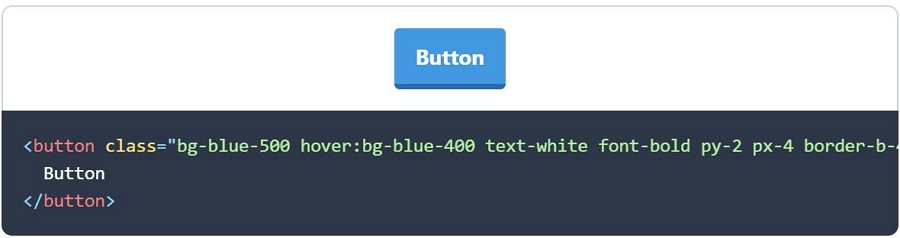
举个例子,用Tailwind创建按钮,它们的外观如下:
- Pill按钮

- Outline

- 3D效果

其次,Tailwind没有大量预先设置好样式的UI组件,而是专注于实用程序,因此开发人员可以更加自主的创建界面UI。但学习实用程序并不容易,如果你对Atomic CSS也一无所知,学习难度就更高了。
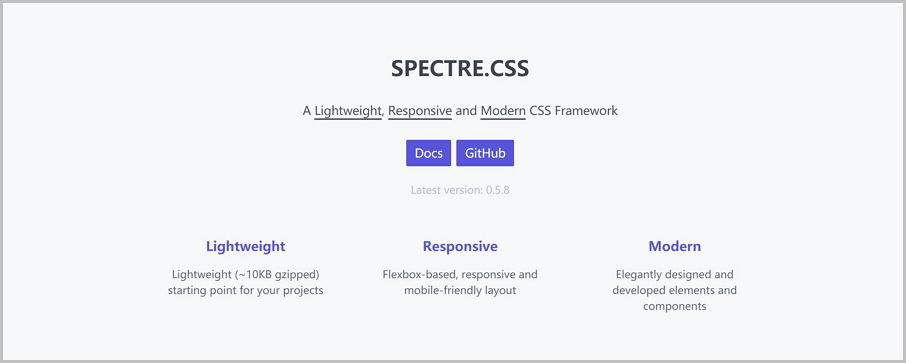
11. Spectre

Spectre.css是一个轻量级,响应式和现代化的CSS框架,它基于Flexbox布局创建,具备比较优雅的设计外观、版式以及组件。并且Spectre的所有组件也是完全使用CSS创建的,因此不需要使用任何JavaScript语言就可以使用。
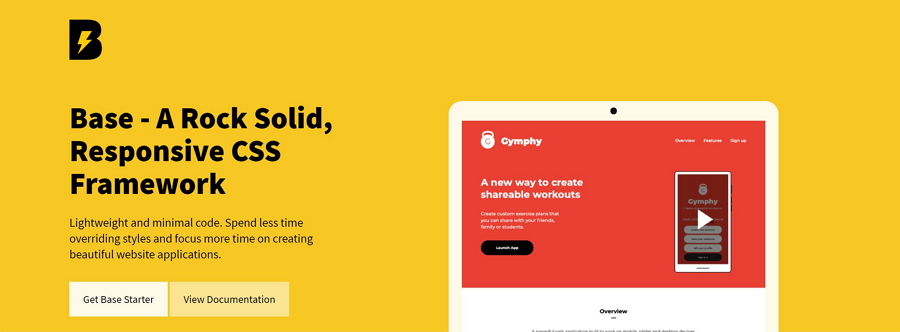
12. Base

Base是一个响应式CSS框架,它也是非常轻量级的,但功能依旧强大,具备多个独立的模板,方便选取和使用。此外,它也具备移动优先设计理念,并且兼容主流浏览器,包括IE 10+。
13. Picnic CSS

Picnic也是一个轻量级CSS框架,压缩后的大小不到10kb。该框架最大的特点就是具有多个交互式组件,包括栅格、表单、选项卡、工具提示等等,可以帮助开发人员快速创建响应式网站和web应用程序。
14. Mustard UI

Mustard UI可以说是一款入门级别的CSS框架。如果你是第一次了解CSS框架,可以从它的模块开始学习,零门槛,几乎是即学即用。它的功能有限,但仅作为入门跳板倒也是非常不错的。
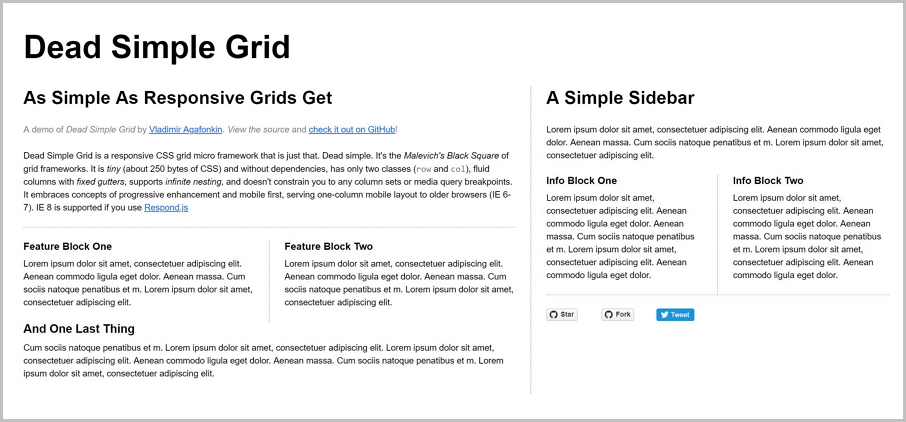
15. Dead Simple Grid

Dead Simple Grid是一个非常有用的工具,体量也不大,是一个开源项目,仅包含250个字节的CSS代码和2个分类。
严格意义上甚至可以不把它看做一个完整的CSS框架,但它可以为前端开发工程提供非常好用非常强大的栅格系统,这也是必须要推荐它的原因。
更多响应式CSS框架推荐
1. Susy
Susy是一个基于Sass的轻量级栅格布局框架,可以帮助开发人员简化响应式栅格布局开发流程。使用Susy时,开发人员还可以使用float,flexbox,table等其他CSS技术。
2. Animate.css
Animate.css可以帮助开发人员快速添加CSS动画,包括过渡、变换、弹跳、滚动等等。
3. Paper CSS
Paper CSS是一个使用LESS构建的CSS框架。
4. NES.css
NES.css是一个具有NES样式的CSS框架,它只提供组件,没有布局。
5. Tent CSS
Tent CSS是一个简单的CSS框架,具备构建网站的基础结构。
6. Simplegrid
Simple Grid是一个轻量级CSS网格,具备12列栅格设计样式,可以快速构建响应式网站。
关于CSS框架的相关问题
1. Bootstrap是一个好的框架(CSS框架)吗?
当然咯。Bootstrap是本文第一个介绍的CSS框架,也是目前最常用的CSS框架。如果你对Boostrap感兴趣,建议你使用最新的Bootstrap 4。
2. Bootstrap比CSS好用吗?
两者其实本质不太一样,CSS是一种计算机语言,而Bootstrap是一种前端开发框架,并且Bootstrap是基于HTM, CSS和JavaScript创建的。他们两者在使用中各自都有优缺点,这两者也都是开发工程师都要掌握的。
3. Flexbox是框架吗?
Flexbox不是框架。Flexbox(Flexible Box Layout Module)是CSS3中添加的一个新功能,本质上是一种布局模式,可以帮助开发工程师快速创建网页布局。
4. HTML是框架吗?
HTML不是框架。HTML(Hypertext Marked Language)中文为超文本标记语言,是一种标记语言。开发工程师可以把界面信息按某种规则写成HTML文件,并且让浏览器识别,成为我们看到的网页。
关于CSS框架就暂时介绍到这里,如果你有其他好的CSS框架开源项目,欢迎分享哦~