1>预览器的构成是由 title(名称 标题) Url(网址) body(内容) 构成。
(1)DOCTYPE HTML 预览器得知自己要处理的是html
(2)html 文档中html的开始 /html 文档中html的结束
(3)head 提供有关文档和内容信息的
(4) <meat charset="UTF-8"> 国内编码
2>标签的结构: < +标签名+>
标签分为双标签和单(空)标签
双标签分为:开始标签 <标签名> 列:html title head body h1-h6
p(段落) a(超链接) b(加粗) em(倾斜) u(下划线) sup(上标 )sub (下标) table(表格) tr td(单元格)
结束标签</标签名>
单标签:<img> 图片标签 <hr>分割线 <br>换横 <meta>网页元信息
img标签:
目录:当前目录(./)和上一级目录(../)
Src 属性是图片的路径
Width(宽) height(高) 单位是px 例子: <td><img src= "img/A1.jpg"/></td>
3> 超链接 <a>:
a 有两个属性(代表事物的一些特征,比如 width height color background 等) : 一个是 href 值是需要跳转的页面地址
另一个是target跳转页面打开的方式 _blank _self(默认的)
4>.起名方式
(1.) Id起的但是使用的时候加#
(2.) Class 类 但是使用的时候用 .
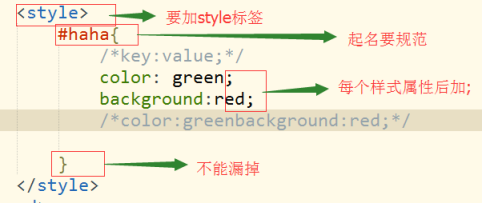
(3) @1 起名的目的就是为了给他添加样式 style 其实也是属性
@2 但只能加到<head>标签之间 输入时用{}来添加样式
@3 属性:代表事物的一些特征,
标签属性: src 比如 width(宽) height(高)
样式属性 : color(颜色) background(背景) 等

(4) 书写规范 {} 是shift+[ 出来 {}
(5) 起名规范 不能用汉字起第一个字母不能是特殊符号第一个字母必须是英文字母
5>表格

Border是决定边框粗细的属性 cellspacing是单元格空间的属性 cellpadding是单元格内部的边距的属性
Img插入table中 会出现余白, 用veitical-ailgn:middle;可清除。
Colspan:水平合并的列数。 Rowspan:垂直合并的行数
6>属性:表示事物的一些特征
属性:标签属性和样式属性。
@1 标签属性 < img src=”1.jpg” width=”100px” height=”200px”/>
@2 样式属性 <style>
p{
color:red;
}
</style>
二者的区别
1.位置不一样 样式属性写在style中标签属性写在标签内
2.写法不一样 样式属性是属性:属性值标签属性是属性=”属性值”