1、Number(数字)
1.1 整形(int)
指正、负整数,不带小数点。在利用运算符对整数进行计算时,如果不做数据类型的相应转换,所得的结果也是整型数值
范围:
在32位机器上,整数的位数为32位,取值范围为-2**31~2**31-1,即-2147483648~2147483647
在64位系统上,整数的位数为64位,取值范围为-2**63~2**63-1,即-9223372036854775808~9223372036854775807
1.2 float(浮点型)
浮点数用来处理实数,即带有小数的数字。浮点数运算可能会有四舍五入的误差,计算得到的结果都是浮点型的。
1.3 complex(复数)
复数由实数部分和虚数部分组成,一般形式为x+yj或者complex(x,y),其中x和y都是float类型数字,j后缀表示虚数部分,不加j的表示实数部分。
1.4 long(长整型[也可以代表八进制和十六进制])
Python的长整数没有指定位宽,如果整数发生溢出,Python会自动将整数数据转换为长整数。
数据转换:

2. 字符串(String)
字符串是由数字、字母、下划线组成的一串字符
取值顺序:
- 从左到右索引默认0开始的,最大范围是字符串长度少1
- 从右到左索引默认-1开始的,最大范围是字符串开头
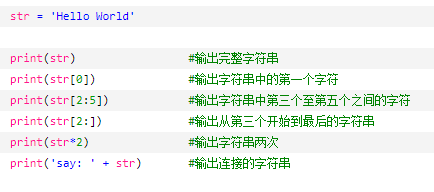
可以使用变量 [头下标:尾下标],截取相应的字符串,其中下标是从 0 开始算起,可以是正数或负数,下标可以为空表示取到头或尾。
例:
s = 'iloveyou'
print(s[2:6])
输出:ovey
s = 'i love you'
print(s[2:6])
输出:love

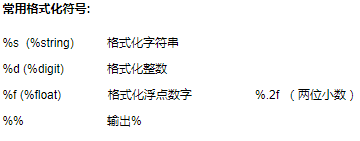
常用格式化符号:

3. 列表(List)
List(列表) 是 Python 中使用最频繁的数据类型。
列表可以完成大多数集合类的数据结构实现。它支持字符,数字,字符串甚至可以包含列表(所谓嵌套)。
操作实例:

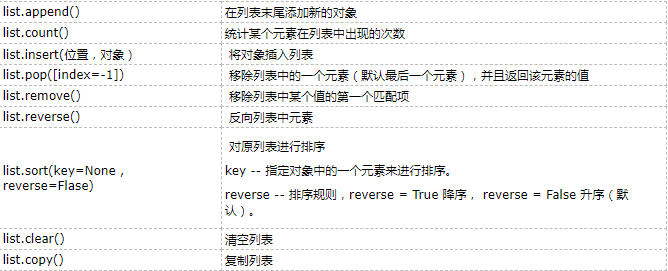
列表的函数&方法
函数:

方法:

4. 元组(Tuple)
元组与列表类似,不同之处在于元组的元素不能修改。
元组内元素与重复时,会自动去重
元组使用小括号,列表使用方括号。
元组创建很简单,只需要在括号中添加元素,并使用逗号隔开即可。
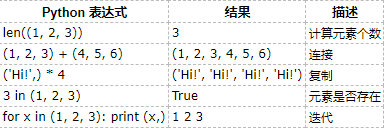
元组运算符:
与字符串一样,元组之间可以使用 + 号和 * 号进行运算。这就意味着他们可以组合和复制,运算后会生成一个新的元组。

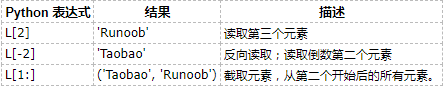
元组的索引,截取:
L = ('Google', 'Taobao', 'Runoob')
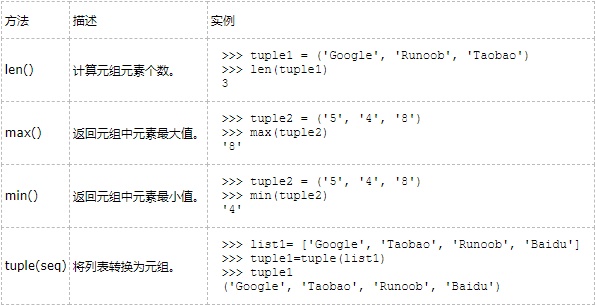
元组内置函数:

5. 字典(Dictionary)
字典(dictionary)是除列表以外Python之中最灵活的内置数据结构类型。列表是有序的对象结合,字典是无序的对象集合。
两者之间的区别在于:字典当中的元素是通过键来存取的,而不是通过偏移存取。
字典用"{ }"标识。字典由索引(key)和它对应的值value组成。
操作实例:

字典内置函数&方法:
内置函数:

内置方法:

6、集合(set)
集合(set)是一个无序的不重复元素序列。
可以使用大括号 { } 或者 set() 函数创建集合,注意:创建一个空集合必须用 set() 而不是 { },因为 { } 是用来创建一个空字典。
格式:
basket = {'apple', 'orange', 'apple', 'pear', 'orange', 'banana'}
a = set('abracadabra')
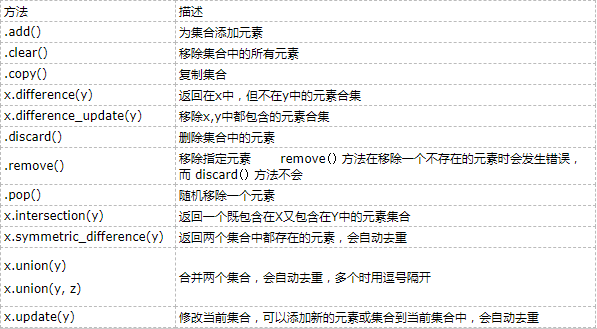
两个集合间的运算:
a = set('abracadabra')
b = set('alacazam')