前言:
笔者之前也有一篇关于applyMiddleware的总结。是applyMiddleware的浅析。
现在阅读了一下redux的源码。下面说说我的理解。
概要源码:

step 1:
applyMiddleware(thunkMiddleware, createLogger())
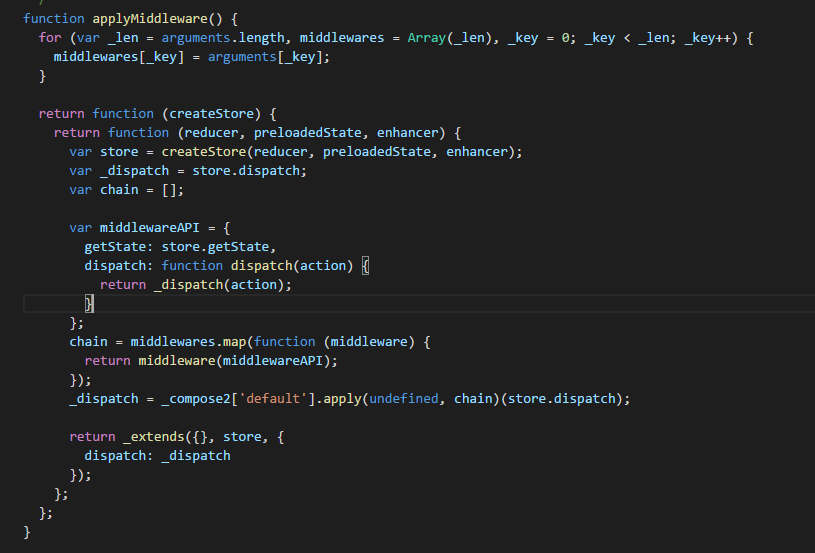
第一次执行applyMiddleware增加两个中间件;使用闭包保存中间件;然后返回一个函数(一开始我奇怪了为什么参数是createStore???)
step 2:
为什么参数是createStore? 我看了createStore的源码我就知道了。

我们使用redux的时候是这样调用的
createStore( rootReducers, //reducer preloadedState, applyMiddleware( //enhancer thunkMiddleware, createLogger() ) )
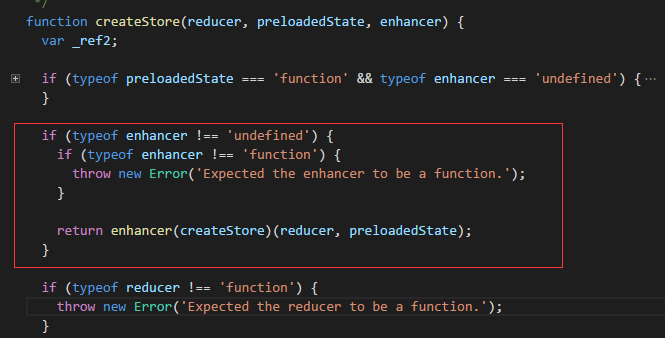
在第一次调用createStore的时候,
createStore先判断是否有middlewares(enhancer)的加入,如果有,就不执行createStore后面的操作,return出去执行enhancer()
注意:执行了 enhancer(createStore) 后,只传入了两个参数 (reducer, preloadState) ,第三个enhancer 为undefine
step 3:
执行 enhancer 就要回过头看applyMiddleware源码。
由于没有第三个参数enhancer,所以这才是真正执行 createStore(), 返回一个没有 middleware 的 store。
step 4:
首先为每一个middleware以{getState,dispatch}为参数执行一遍,其实是为了给middleware一个原生的{getState,dispatch}两个方法的指针。以便在middleware中调用。
请看一个简单的middleware
const logger = fucntion({getState, dispatch}) { return function(next) { return function(action){ console.log('dispatching', action) let result = next(action) console.log('next state', getState()) return result } } }
调用后返回的 chain 是一个以next为参数的函数数组。
step 5:
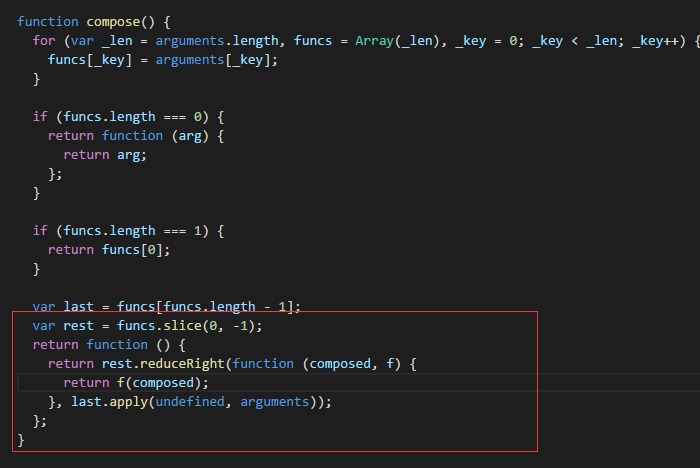
_dispatch = _compose2['default'].apply(undefined, chain)(store.dispatch)
这个_compose2是redux的compose方法,

红框框内的 arguments === store.dispatch,
因此compose后返回的_dispatch是多个middleWares嵌套而成的函数,每一个next闭包变量都是里层的middleware,并且最终的next是store.dispatch
step last:
用新的middleware多层嵌套的_dispatch代替store.dispatch,就over了
结论:
middleware内部的dispatch是原生的没有middleware时的dispatch,
每一个middleware都带有原生的getState,dispatch和next(下一个middleware),所以我可以在middleware中不调用next,而直接调用dispatch,就跳过了后面的middleware了。