面向对象的语言有一个标志,那就是语言中都有类的概念
前面的文章中我提到过ECMAScript中没有类的概念(ES6之前)
所以JS中的对象和其他语言中的对象存在着一些区别
ECMA中对对象的定义如下:
无序属性的集合,其属性可以包含基本值、对象、或者函数
说白了JS中的对象可以看作散列表,无非就是一组名、值对
前面我在介绍JS中的引用类型的时候,已经介绍了对象定义的两种方式:1、字面量 2、构造函数
这里不再赘述
下面介绍一下对象上的一些属性
属性类型
ECMA中规定了两种属性类型:数据属性和访问器属性,对象上的每个属性都是其中的一种
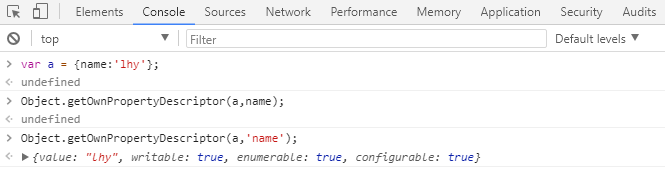
这些属性的特性不能直接访问,只能使用ES5提供的Object.getOwnPropertyDescription(访问的对象,访问的属性名) 第二个参数为字符串
该方法返回一个对象,返回指定对象指定属性的属性描述符

1、数据属性
对于这一类型的属性有四种描述其行为的特性
- configurable 能否通过delete删除该属性,或能否将其修改为访问器属性,默认为 true
- enumerable 能否通过 for-in 循环返回该属性 默认为 true
- writable 能否修改属性的值 默认为true
- value 保存该属性的值 默认为undefined
要修改上述特性只能通过ES5提供的另外一个函数 Object.defineProperty(定义的对象, 属性名, 特性描述符)
PS.要注意的是:一旦将configurable设为false就不能修改除了writable特性的其他特性了(包括configurable本身)
当对属性进行违反其特性的操作时,会静默地失败,严格模式会报错
2,、访问器属性
访问器属性没有value特性,value特性和访问器属性的特性只能存在一种
访问器属性有以下特性
- configurable 能否通过delete删除该属性,或能否将其修改为访问器属性,默认为 true
- enumerable 能否通过 for-in 循环返回该属性 默认为 true
- get 定义该属性被访问时要执行的函数 默认undefined
- set 定义该属性被执行修改操作时执行的函数 默认undefined
由于get、set特性让我们可以在数据进行操作时,执行函数,所以可以用其实现一些MVV*框架的双向数据绑定
var obj = {values:null}; // 定义value属性用于保存值 Object.defineProperty(obj, data , { get: function(){ return this.values; }, set: function(value){ this.values = value; // 其他操作 } })
其中get、set不一定要同时指定,只指定get表示该属性只读,只指定set表示该属性只能写不能读
PS.今天就先介绍对象的属性,要注意的是定义属性特性和读取属性特性都有复数方法:getOwenPropertyDescriptions、defineProperties
除此而外上述操作只能在支持ES5的浏览器中执行,这也是使用访问器属性实现的Vue只兼容到IE9的原因