1. jquery 安装
- 可以从jquery.com下载jQuery库,链接:http://jquery.com/download/
- 或者从CDN中载入jQuery,如从goole中加载jquery
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"> </script>
2. jquery简介
jquery库是一个javascrip文件,可以通过html的<script>标签引用
<head> <script src="jquery-1.10.2.min.js"></script> </head>
3. jquery基础语法
jquery语法通过选取html元素,并对选取的元素执行某些操作。
基础语法:$(selector).action()
a. 美元$定义jquery
b. 选择符selector 查询、查找html元素,可以对照css选择器使用
c.jquery的action()执行对元素的操作
$(document).ready() 方法允许我们在htnl完全加载完后执行函数。
$(document).ready(function(){ $('#sub').click(function(){ #操作 }); });
4. jquery常用方法
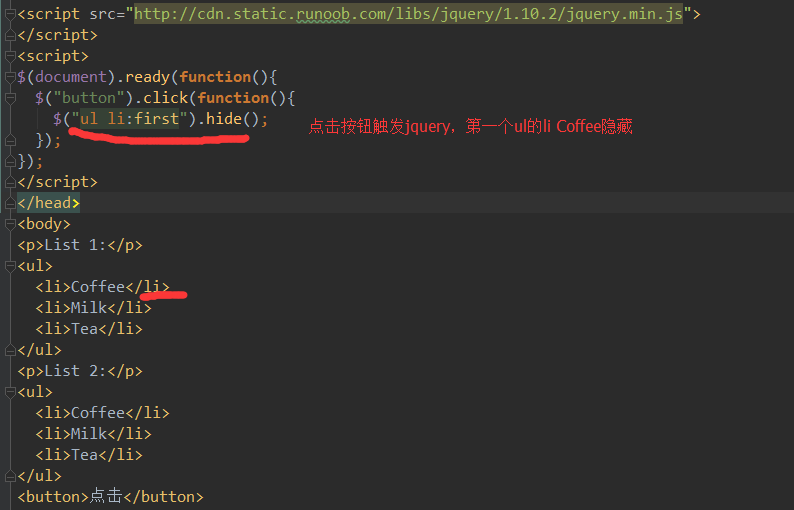
a. 元素选择器

举例:

b.事件
click() 按钮点击事件被触发调用函数
dbclick() 双击元素,触发dblclick事件
mouseenter() 鼠标悬浮到元素上时触发mouseenter事件
mouseleave() 鼠标离开元素时,触发mouseleave事件
mousedown() 鼠标移动到元素上,并按下鼠标时,触发mousedown事件
mouseup() 元素上松开鼠标时,发送mouseup事件
hover() 光标悬停事件,鼠标移动到元素上时触发指定的第一个函数,鼠标离开元素时,触发第二个函数
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("#p1").hover( function(){ alert("你进入了 p1!"); }, function(){ alert("拜拜! 现在你离开了 p1!"); } ) }); </script> </head> <body> <p id="p1">这是一个段落。</p> </body> </html>
focus() 鼠标点击选择元素,触发focus事件
blur() 元素失去焦点时触发blur事件
hide() 按钮点击元素,触发hide事件
show() 按钮点击元素,触发show事件
c. 获取内容、添加元素
test() 设置或返回所选元素的文本内容
html() 设置或返回所选元素的内容
val() 设置或返回表单字段的值, 获取id为test的value值 alert("值为: " + $("#test").val());
attr() 获取href属性的值 alert($("#i1").attr("href"));
append()在被选元素的结尾插入内容 $("p").append(" <b>追加文本</b>。");
prepend() 在被选元素开头插入内容
after() 在被选元素之后插入内容
before() 在被选元素之前插入内容
remove() 删除被选元素及其子元素,全部删除包括样式
empry() 删除被选元素的子元素,只清空内容,样式删除
区别:
append/prepend 是在选择元素内部嵌入
after/before 是在元素外面追加
参考:
http://www.runoob.com/jquery/jquery-ajax-get-post.html