vue使用computed属性计算某些值时,在页面上使用v-model去改变计算属性时,报错Computed property "xxxx" was assigned to but it has no setter,翻译成中文就是“计算属性“xxxx”已经分配了,但它没有setter”,理解一下,就是属性xxxx获取了值,但是没有设置值的方法,报错代码示例贴一下:
1 <template> 2 <div> 3 <div>{{fullname}}</div> 4 <input v-model="fullname"></input> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 data(){ 11 return { 12 firstname:{val:'a'}, 13 lastname:{val:'b'} 14 } 15 }, 16 computed:{ 17 fullname(){ 18 return this.firstname.val+'.'+this.lastname.val; 19 } 20 } 21 } 22 </script>
这里又需要带一下v-model的使用原理了,v-model实现数据双向绑定,是一个语法糖:
1 <input v-model="fullname"></input> 2 3 <input v-bind:value="fullname" v-on:input="fullname=$event.target.value" type="text">
上面两行代码实现的功能是一样的,在页面上修改fullname的值的同时,属性值fullname值也会改变,
绑定input的value值,通过input方法触发实时修改input框页面值,然后input方法中实现修改属性值,$event 是当前的事件对象, $event.target.value指向的是当前的input的值,从而实现了数据的双向绑定。
所以,v-model,说白了,会触发改变computed计算属性的值,但是以上computed的写法只能获取到属性的值,不支持设置,一般看过官网就会知道computed不仅支持读取,还支持设置:

此时我们的代码需要修改为:
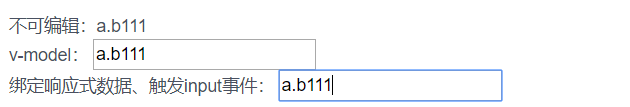
1 <template> 2 <div> 3 <div>不可编辑:{{fullname}}</div> 4 v-model: 5 <input v-model="fullname"></input> 6 <br> 7 绑定响应式数据、触发input事件: 8 <input v-bind:value="fullname" v-on:input="fullname=$event.target.value" type="text"> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 data(){ 15 return { 16 firstname:{val:'a'}, 17 lastname:{val:'b'} 18 } 19 }, 20 computed:{ 21 fullname:{ 22 get(){ 23 return this.firstname.val+'.'+this.lastname.val 24 }, 25 set(val){ 26 let a = val.split('.')[0]; 27 let b = val.split('.')[1]; 28 this.firstname = {val:a}; 29 this.lastname = {val:b}; 30 } 31 } 32 } 33 } 34 </script>
页面操作input框时,同样可以实现功能,且不会再报错了